欢迎来到命运2wiki,守护者!
本WIKI稍后会开放投稿,欢迎收藏起来防止迷路
命运2WIKI编辑指南
命运2WIKI编辑指南
阅读
2023-01-08更新
最新编辑:kamuXiY
阅读:
更新日期:2023-01-08
最新编辑:kamuXiY
若您想参与WIKI维护,您需要查看#详细指南部分。目前命运2WIKI不开放维护。
快速入门
攻略编辑
攻略编辑快速入口
攻略必要内容
一篇完整攻略的必要内容已经提前写入正文,需要攻略作者补齐信息。
若误删内容,请复制以下内容填入正文开头:
<includeonly>{{面包屑|自由投稿待审核区}}
[[分类:待审核]]
{{#set:
|文章名=
|作者=
|进度= <!--完成情况,例如已完成、待完善,可不写-->
|审核情况= <!--管理员写,作者不用写-->
}}
<bilicontributors>这里写你的b站uid</bilicontributors>
<!--需填写,方便自动生成待审核列表-->
<!--下面正文开始,可直接编辑--></includeonly>
攻略常用格式
插入图片
[[file:图片名.图片格式(jpg/png)|图片链接(可选)]]
例如:
[[file:s19-media-wallpaper-1.jpg]]
插入站外/站内链接
站内链接:[[页面名]] 或 [[页面名|显示的文字]] 站外链接:[https://链接地址 显示的文字]
多页面合并
同一个文章内容,如果拥有许多小分类小章节,当然可以使用标题和目录来区分。但是,例如raid各个关卡,职业各个分支等内容,使用标题和目录就会过于冗长。
这时候就需要使用tabber来进行排版。
格式:
{{#tag:tabber|
标签1=内容1
{{!}}-{{!}}
标签2=内容2
{{!}}-{{!}}
标签3=内容3
}}
效果:
内容1
内容2
内容3
应用此格式的例子:2022曙光节
详细指南
如何开始编辑
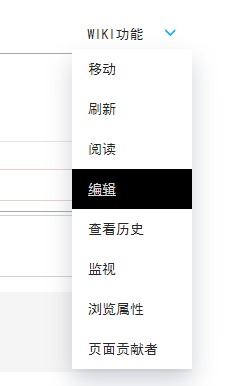
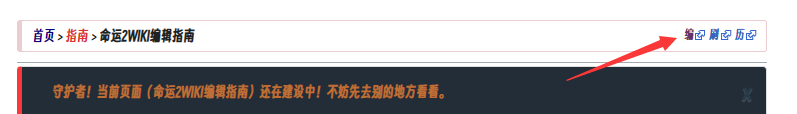
进入页面编辑模式有三种方法:
章节与段落
章节
= 一级标题 = == 二级标题 == (默认从此开始) === 三级标题 === ==== 四级标题 ==== ...
同样也可以使用html
<h1>一级标题</h1> <h2>二级标题</h2> (默认从此开始) <h3>三级标题</h3> <h4>四级标题</h4> ...
段落
| 你输入的内容 | 你看到的显示 |
|---|---|
另起一行并不会导致换行, 而只是会增加一个空格。 空一个空行虽然可以换行, 但其实是开始了一个新的段落。 如果你对空一个空行产生的行间距不满, 你可以空两个空行<del>,或者空更多行</del>。 |
另起一行并不会导致换行, 而只是会增加一个空格。 空一个空行虽然可以换行, 但其实是开始了一个新的段落。
|
另一种换行方式是使用<code><br></code>标记来换行。<br> 这样换行后的内容仍在'''同一段落'''内。 |
另一种换行方式是使用 |
* 星号(*)其实是符号列表。 ** 但不知道为什么这个WIKI的列表, *** 并不显示前面的列表前面的圆点。 **** 这很糟糕。 但更糟糕的是一些人通过符号列表来对文章换行。 * '''请务必不要这么做!''' |
但更糟糕的是一些人通过符号列表来对文章换行。
|
# 井号(#)是数字列表。 ## <del>曾经</del>每一行前面都有一个数字序号。 ##* 甚至可以将数字列表与符号列表混用。 ##*# <del>然并卵。</del> 同样,'''请勿用数字列表来换行和缩进!''' |
同样,请勿用数字列表来换行和缩进! |
: 冒号(:)最大的贡献是 :: 缩进! ::: 可以缩进到让你满意。 '''请用冒号(:)来缩进''',而不是用星号(*)或井号(#)! |
请用冒号(:)来缩进,而不是用星号(*)或井号(#)! |
如果一些行的开始是空格, 那么这些行将被'''预格式化''', 不会被换行。 通常是用来显示一段代码之类的东西。 也可以使用<pre>...</pre>。 |
如果一些行的开始是空格, 那么这些行将被预格式化, 不会被换行。 通常是用来显示一段代码之类的东西。 也可以使用<pre>...</pre>。 |
水平分隔线 ---- |
水平分隔线 |
样式
文字样式:
| 你输入的内容 | 你看到的显示 |
|---|---|
''斜体'' '''粗体''' '''''粗斜体''''' |
斜体 粗体 粗斜体 |
<b>粗体</b> <i>斜体</i> <strong>强调</strong> <s>划掉</s> <del>删除线</del> <code>代码</code> <u>下划线</u> |
粗体 斜体 强调
下划线 |
<nowiki>不进行''wiki''解析</nowiki> |
不进行''wiki''解析 |
<span style="color:red">应用CSS样式</span> |
应用CSS样式 |
链接样式:
| 你输入的内容 | 你看到的显示 |
|---|---|
[[空容器]]是一个站内链接。 也可以修改链接的显示文字,比如[[空容器|查看武器:空容器]]。 |
空容器是一个站内链接。 也可以修改链接的显示文字,比如查看武器:空容器。 |
[[如果一键通关]]是一个指向不存在页面的链接。 |
如果一键通关是一个指向不存在页面的链接。 |
其他命名空间的页面的链接,比如[[特殊:上传文件]]或[[文件:4255586669 icon.png]] |
其他命名空间的页面的链接,比如特殊:上传文件或 |
站外链接: * [https://www.mediawiki.org/wiki/Help:Formatting/zh] * [https://zh.wikipedia.org/wiki/Help:编辑页面 维基百科-帮助:编辑页面] |
站外链接: |
引用
说明:文章引用内容,对应内容外链。
用途:适用于页面部分内容引用外部内容(如一段话,引用了一篇文章),使你的文章有参考资料可查,内容更具可信度。
写法:<ref>[链接 链接页面名]</ref>
需要在页面最底部添加标题栏==外链与注释==。
插入图片
当您想在编辑过程中插入您想要的图片时,首先需要上传该图片。上传图片的按钮位于编辑工具栏的顶部。
您需要注意以下几点:
- 您需要为上传的图片命名,准确的命名将使图片便于分类和索引,请避免使用无意义的数字字母作为图片命名,请不要把QQ和微信截图随意上传。
- 上传的图片格式一般为jpg、png、gif,图片大小应在2M及以下为宜。
- 您上传的图片应具有意义,不允许涉及血腥、暴力等敏感因素,违规的图片将会被管理员删除。
- 上传的图片可以在特殊:文件列表中找到,在该页面的搜索栏输入文件名提交即可。有的时候明明上传了文件,搜索栏却无法搜索到,您可以重进页面然后再次尝试搜索。
| 你输入的内容 | 你看到的显示 |
|---|---|
[[文件:4255586669 icon.png]] |
|
[[文件:4255586669 icon.png|50px]] |
|
[[文件:4255586669 icon.png|50px|center|link=空容器]] [[文件:4255586669 icon.png|50px|居中|link=空容器]] |
|
[[文件:4255586669 icon.png|frame|50px|right]] [[文件:4255586669 icon.png|边框|50px|右]] |
|
[[文件:4255586669 icon.png|thumb|right|空容器]] [[文件:4255586669 icon.png|缩略图|右|空容器]] |
详细可以参考维基百科-帮助:图像 和MediaWiki-帮助:图像
表格编辑
具体教程编辑教程:表格
丩卩夂忄做的Excel转Wiki表格工具
{| class="wikitable"
|-
! 标题文字1
! 标题文字2
! 标题文字3
|-
| 示例1
| 示例2
| 示例3
|-
| 示例4
| 示例5
| 示例6
|}
提交编辑后,表格显示为:
| 标题文字1 | 标题文字2 | 标题文字3 |
|---|---|---|
| 示例1 | 示例2 | 示例3 |
| 示例4 | 示例5 | 示例6 |
其中{|开头,
|}结尾,
!为表头,
|为单元格,
|-表示表格行的开始,
其中,class="wikitable"不添加的话则会显示一个无边框的表格。
<table class="wikitable"> <tr> <th>标题文字1</th> <th>标题文字2</th> <th>标题文字3</th> </tr> <tr> <td>示例1</td> <td>示例2</td> <td>示例3</td> </tr> <tr> <td>示例4</td> <td>示例5</td> <td>示例6</td> </tr> </table>
| 标题文字1 | 标题文字2 | 标题文字3 |
|---|---|---|
| 示例1 | 示例2 | 示例3 |
| 示例4 | 示例5 | 示例6 |
其中<table></table>开头和结尾,
<th></th>为表头,
<td></td>为一个单元格,
<tr></tr>表示每个表格行,
其中,class="wikitable"不添加的话则会显示一个无边框的表格。
详细可以参考维基百科-帮助:表格 和MediaWiki-帮助:表格
可折叠表格
mw-collapsible(附加折叠功能,生成没折叠的表格)、mw-collapsed(附加折叠功能,与前一个参数同时使用,生成已折叠的表格)。
{|class="wikitable mw-collapsible" style="width:100%"
|-
!'''表格折叠使用方法'''
|-
|
'''说明:'''使内容折叠。
'''用途:'''一般用于页面过长,将部分可选择性观看的内容折叠。
'''写法:'''在表格class=后加 mw-collapsible(此时为默认展开,可折叠)。
<br>
表格第一行为默认展示的内容,第二行开始到表格结尾可以折叠。
|}
| 表格折叠使用方法 |
|---|
|
说明:使内容折叠。 用途:一般用于页面过长,将部分可选择性观看的内容折叠。 写法:在表格class=后加 mw-collapsible(此时为默认展开,可折叠)。
|
{|class="wikitable mw-collapsible mw-collapsed" style="width:100%"
|-
!'''表格折叠使用方法'''
|-
|
'''说明:'''使内容折叠。
'''用途:'''一般用于页面过长,将部分可选择性观看的内容折叠。
'''写法:'''在表格class=后加 mw-collapsible(此时为默认展开,可折叠)。
<br>
在表格class=后再追加 mw-collapsed(此时为默认折叠,可展开)。
<br>
表格第一行为默认展示的内容,第二行开始到表格结尾可以折叠。
|}
| 表格折叠使用方法 |
|---|
|
说明:使内容折叠。 用途:一般用于页面过长,将部分可选择性观看的内容折叠。 写法:在表格class=后加 mw-collapsible(此时为默认展开,可折叠)。
|
修改表格高度
通过修改表格的css进行表格的高度扩展或者缩小,但请注意,更改后不止单个表格栏,同行的单元格也会被更改为相同的高度,宽度的单位可用px、%、em等
{| class="wikitable"
|-
| 标题 || 标题 || 标题
|-
| style="height:50px"|高度设为50px
| 示例1
| 示例2
|-
| 示例3
| 示例4
| 示例4
|}
| 标题 | 标题 | 标题 |
| 高度设为50px | 示例1 | 示例2 |
| 示例3 | 示例4 | 示例4 |
修改表格宽度
通过修改表格的css进行表格的宽度扩展或者缩小,但请注意,更改后不止单个表格栏,同列的单元格也会被更改为相同的宽度,宽度的单位可用px、%、em等
{| class="wikitable"
|-
| 标题 || 标题 || 标题
|-
| style="width:300px"|宽度设为300px
| 示例1
| 示例2
|-
| 示例3
| 示例4
| 示例4
|}
| 标题 | 标题 | 标题 |
| 宽度设为300px | 示例1 | 示例2 |
| 示例3 | 示例4 | 示例4 |
单元格合并项
可通过结合使用“rowspan”和“colspan”合并单元格。但排序样式“sortable”会与“rowspan”冲突,使得单元格无法合并,同时出现排序错误。
实例一:
{| class="wikitable"
|-
| 标题 || 标题 || 标题
|-
| rowspan="2" | 跨2行的内容
| 示例1
| 示例2
|-
| 示例3
| 示例4
|}
| 标题 | 标题 | 标题 |
| 跨2行的内容 | 示例1 | 示例2 |
| 示例3 | 示例4 |
实例二:
{| class="wikitable"
|-
| 标题 || 标题 || 标题
|-
| colspan="2"| 跨2列的内容
| 示例1
|-
| 示例2
| 示例3
| 示例4
|}
| 标题 | 标题 | 标题 |
| 跨2列的内容 | 示例1 | |
| 示例2 | 示例3 | 示例4 |
实例三:
{| class="wikitable"
|-
| 列1 || 列2 || 列3
|-
| rowspan="2" colspan="2" style="text-align: center;" | A
| B
|-
| C
|}
| 列1 | 列2 | 列3 |
| A | B | |
| C | ||
跨行:在单元格内容前加rowspan=n|
跨列:在单元格内容前加colspan=n|
注意单元格跨行跨列后其他行的内容问题。
{| class="wikitable"
|-
! rowspan=4|跨4行的标题 !!标题 !!标题!!标题
|-
| colspan=2|跨2列的内容 || 示例
|-
| rowspan=2|跨2行的内容 || 示例 || 示例
|-
| 示例 || 示例
|}
| 跨4行的标题 | 标题 | 标题 | 标题 |
|---|---|---|---|
| 跨2列的内容 | 示例 | ||
| 跨2行的内容 | 示例 | 示例 | |
| 示例 | 示例 | ||
快速跳转(锚点)
俗称锚点,通过设置锚点,能快速跳转到指定位置。例如目录,和指南开头的#快速入门等。
设置快速跳转分为链接和锚点两部分。点击链接能快速跳转到锚点位置。
设置锚点:
<div id="快速入门"></div>
设置链接:
[[#快速入门]]
模板相关
此部分不会介绍所有模板,需要查询完整模板列表请查看:
本wiki所有模板:模板
游客和攻略作者可以使用的:
模板:配装
在文章或攻略中展示配装。
模板:划掉重说
如题,划掉内容重说内容
模板:B站视频
在文章或攻略中插入b站视频。
模板:注音
在文字上方进行注音,主要用于生僻字或日文假名,当然,在本wiki内也可以备注俗称,或者玩梗。
例如:
模板:颜色
改变字体颜色。
模板:黑幕
当鼠标移上去时才会显示内容,常用于隐藏剧透内容。
例如:这是一条黑幕
wiki维护者可以使用的:
模板:SxxXXXX赛季
例如{{S19炽天使赛季}}
首页的赛季板块活页,命名方式规范赛季+赛季名。
主要方便赛季更新时替换内容,内容主要为:对应赛季攻略,对应赛季宣传,对应赛季日程表。
模板:副本页脚导航
例如{{副本页脚导航}}
放置于副本内容末尾,起到导航作用。
模板:目的地页脚导航
例如{{目的地页脚导航}}
放置于目的地内容末尾,起到导航作用。
模板:图鉴戳
只有文章上层信息的{{文章戳}}
通常在{{面包屑}}失效时使用。
模板:左侧目录
常用于文章过长,需要侧边栏形式的目录。
模板:武器
武器统一模板。
模板:资料卡片
实体项目介绍页面资料卡片,用于武器、副本等实体或者活动的介绍页。






 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号