帮助:角色图鉴
前言
在一个游戏WIKI中,角色图鉴几乎是最重要、最必不可少的一个页面。它可以帮助玩家更好地了解游戏中各个角色的属性、特性、技能等信息。 在编辑角色图鉴前,我希望你能至少掌握
- 新建页面的方法→【【帮助:新建页面】】
- 页面编辑的方法→【【帮助:页面编辑与修改】】
角色图鉴定义
一个合格的角色图鉴,可以让玩家快速地得到对他在游戏中战斗或提升有帮助的角色信息,从而提高游戏战斗的效率和成功率;同时角色图鉴还最好有丰富游戏的剧情和背景设定,以增强游戏的可玩性和吸引力。
要制作一个合格的角色图鉴,一般意义上至少需要角色信息/角色技能/角色展示(立绘)/角色背景故事等要素(可根据游戏具体要素改变)。
而由于角色图鉴的制作难度较大,通常需要熟练运用BWIKI的编辑方法,并有一定的CSS基础,因此BWIKI提供了一份图鉴模板,可以在一定情况下简化图鉴的制作和内容填充。
本帮助主要就是对官方图鉴模板的应用与解释。
如果需要更复杂或更个性化的图鉴页面,可以评论区回复交流,或QQ咨询BWIKI的工作人员。
角色图鉴模板
首先请先点击→ 【【22娘】】
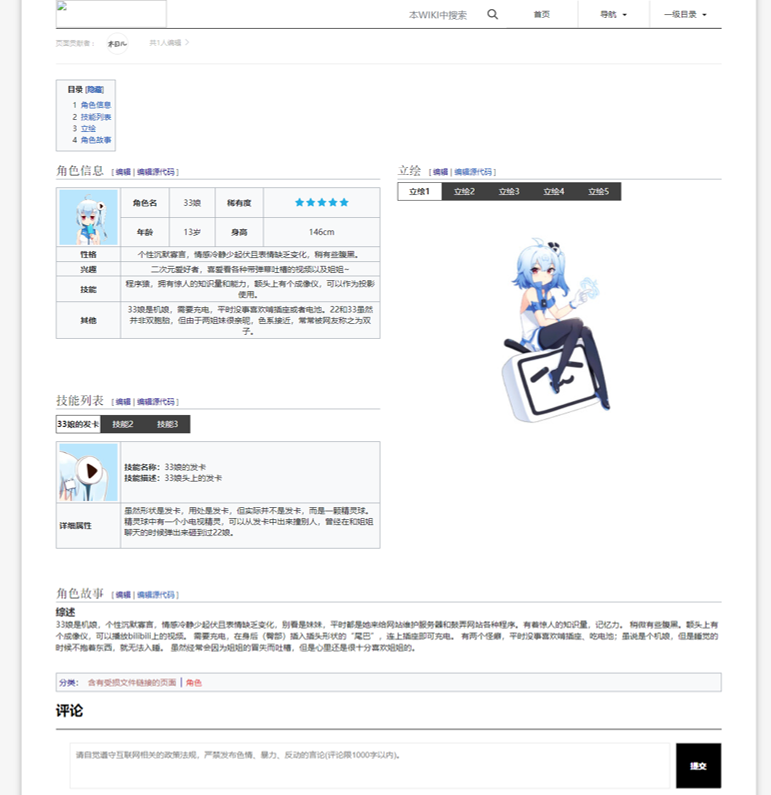
这是我们提供的基础模板的版式以及效果。
主要由5个模块组成,即图鉴目录/角色信息/技能列表/立绘/角色故事。 事实上,比如
事实上,比如
原神WIKI的角色图鉴:【【魈/角色图鉴】】
或碧蓝航线:【【大风】】等等
很多头部的WIKI图鉴也都是这类基础模板的变种(只是内容更多且更复杂),因此在技术力不足的情况下,先根据基础模板搭建、填充好自己的图鉴内容,后续再慢慢美化、添加更复杂的功能对新手来说也是很省事的一种方法。
那么接下来,第一步我将告诉你如何载入角色模板到你自己的WIKI。
基础模块导入
在你的WIKI站点中新建四个页面,分别命名为模板:角色信息、模板:角色立绘、模板:技能列表、模板:角色故事。注意,所有的冒号必须为英文省略号。
如何新建一个新的页面,可以看这个教程【【帮助:新建页面】】
然后点击下方的展开按钮,将展开的内容复制粘贴到对应的模板页面中。
| 模板:角色信息 |
|---|
|
将下排代码粘贴到模板:角色信息的页面中: ==角色信息<!--第一个大表的名字-->==
{| class="wikitable" <!--创建一个表格样式-->style="text-align:center;width:100%"<!--表内文字居中/宽度100%-->
|- <!-- 第1行 -->
|rowspan=2<!--合并两格单元格/列--> colspan=2<!--合并两格单元格/行-->|[[文件:{{{角色名}}}正面照.png]]<!--上传对应【角色名.PNG】的图片后,自己会自动展示-->
|style="width:15%;font-weight:bold"<!--15%宽/加粗-->|角色名||{{{角色名}}}
|style="width:15%;font-weight:bold"<!--15%宽/加粗-->|稀有度||[[文件:{{{稀有度}}}.png]]<!--上传对应【稀有度.PNG】的图片后,自己会自动展示-->
|- <!-- 第2行 -->
|<!--第一格-->style="font-weight:bold"<!--加粗-->|年龄<!--表头内容-->||{{{角色特征1}}}<!--这里改第二行的第一个表内的引用内容-->
|<!--第二格-->style="font-weight:bold"<!--加粗-->|身高<!--表头内容-->||{{{角色特征2}}}<!--这里改第二行的第一个表内的引用内容-->
|- <!-- 第3行 -->
|<!--第一格--> colspan=2 <!--合并两格单元格-->style="width:20%<!--20%宽-->;font-weight:bold"<!--加粗-->|性格<!--表头内容-->
|<!--第二格--> colspan=4 <!--合并四格单元格--> style="width:80%"<!--80%宽-->|{{{角色属性1}}}
|- <!-- 第4行 -->
|<!--第一格--> style="font-weight:bold"<!--加粗--> colspan=2<!--合并两格单元格-->|兴趣<!--表头内容-->
|<!--第二格--> colspan=4<!--合并四格单元格-->|{{{角色属性2}}}
|- <!-- 第5行 -->
|<!--第一格--> style="font-weight:bold"<!--加粗--> colspan=2<!--合并两格单元格-->|技能<!--表头内容-->
|<!--第二格--> colspan=4<!--合并四格单元格-->|{{{角色属性3}}}
|- <!-- 第6行 -->
|<!--第一格--> style="font-weight:bold"<!--加粗--> colspan=2<!--合并两格单元格-->|其他<!--表头内容-->
|<!--第二格--> colspan=4<!--合并四格单元格-->|{{{角色属性4}}}
|}
<noinclude>[[分类:模板]]</noinclude>
|
| 模板:角色立绘 |
|---|
|
将下排代码粘贴到模板:角色立绘的页面中: ==角色立绘==
<div class="resp-tabs" style="border-spacing: 0px;">
<ul class="resp-tabs-list clearfix" style="margin-left:0;margin-top:0px">
<li class="active bili-list-style"><span class="tab-panel" style="font-size:14px" >立绘1</span></li>
<li class="bili-list-style" ><span class="tab-panel" style="font-size:14px" >立绘2</span></li>
<li class="bili-list-style" ><span class="tab-panel" style="font-size:14px" >立绘3</span></li>
<li class="bili-list-style" ><span class="tab-panel" style="font-size:14px" >立绘4</span></li>
<li class="bili-list-style" ><span class="tab-panel" style="font-size:14px" >立绘5</span></li>
</ul>
<div class="resp-tabs-container">
<div class="resp-tab-content" style="display:block;">
[[file:{{{1|{{PAGENAME}}}}}立绘1.png|500px|center]]
</div>
<div class="resp-tab-content">
[[File:{{{1|{{PAGENAME}}}}}立绘2.png|500px|center]]
</div>
<div class="resp-tab-content">
[[File:{{{1|{{PAGENAME}}}}}立绘3.png|500px|center]]
</div>
<div class="resp-tab-content">
[[File:{{{1|{{PAGENAME}}}}}立绘4.png|500px|center]]
</div>
<div class="resp-tab-content">
[[File:{{{1|{{PAGENAME}}}}}立绘5.png|500px|center]]
</div>
</div>
</div>
<noinclude>[[分类:模板]]</noinclude>
|
| 模板:技能列表 |
|---|
|
将下排代码粘贴到模板:技能列表的页面中: {{#set:
|技能1={{{技能1}}}
|技能1描述={{{技能1描述}}}
|技能1属性={{{技能1属性}}}
|技能2={{{技能2}}}
|技能2描述={{{技能2描述}}}
|技能2属性={{{技能2属性}}}
|技能3={{{技能3}}}
|技能3描述={{{技能3描述}}}
|技能3属性={{{技能3属性}}}
|技能4={{{技能4}}}
|技能4描述={{{技能4描述}}}
|技能4属性={{{技能4属性}}}
|技能5={{{技能5}}}
|技能5描述={{{技能5描述}}}
|技能5属性={{{技能5属性}}}
}}
==技能列表<!--标题-->==
<div class="main-line-wrap">
<div class="resp-tabs">
<ul class="resp-tabs-list clearfix" style="margin: 10px 0px -10px 0px;">
<li class="avtive bili-list-style" ><span class="tab-panel" >{{{技能1}}}</span></li><!--默认第1个标签-->
<li class="bili-list-style" ><span class="tab-panel" >{{{技能2}}}</span></li><!--默认第2个标签-->
<li class="bili-list-style" ><span class="tab-panel" >{{{技能3}}}</span></li><!--默认第3个标签-->
<!--想添加更多标签,可以复制上面一行-->
</ul>
<div class="resp-tabs-container">
<div class="resp-tab-content" style="display:block"><!--默认第1个标签的内容-->
{| class="wikitable" style="width:100%;text-align:center;"
|- style="text-align:left;"
| style="width:16%" rowspan=1 | [[文件:{{{技能1}}}.png]]
|'''技能名称:'''{{{技能1}}}<br>'''技能描述:'''{{{技能1描述}}}
|-
| style="text-align:left;width:20%" | '''详细属性'''
| style="text-align:left" |{{{技能1属性}}}
|}
</div>
<div class="resp-tab-content"><!--默认第2个标签的内容-->
{| class="wikitable" style="width:100%;text-align:center;"
|- style="text-align:left;"
| style="width:16%" rowspan=1 | [[文件:{{{技能2}}}.png]]
|'''技能名称:'''{{{技能2}}}<br>'''技能描述:'''{{{技能2描述}}}
|-
| style="text-align:left;width:20%" | '''详细属性'''
| style="text-align:left" |{{{技能2属性}}}
|}
</div>
<div class="resp-tab-content"><!--默认第3个标签的内容-->
{| class="wikitable" style="width:100%;text-align:center;"
|- style="text-align:left;"
| style="width:16%" rowspan=1 | [[文件:{{{技能3}}}.png]]
|'''技能名称:'''{{{技能3}}}<br>'''技能描述:'''{{{技能3描述}}}
|-
| style="text-align:left;width:20%" | '''详细属性'''
| style="text-align:left" |{{{技能3属性}}}
|}
</div>
</div>
</div>
</div>
<noinclude>[[分类:模板]]</noinclude>
|
| 模板:角色故事 |
|---|
|
将下排代码粘贴到模板:角色故事的页面中: {{#set:<!--模板的内容-->
|标题1={{{标题1}}}
|内容信息1={{{内容信息1}}}
}}
==角色故事<!--第一个大表的名字-->==
<big>'''{{{标题1}}}'''</big>
<br>{{{内容信息1}}}<br>
<noinclude>[[分类:模板]]</noinclude>
|
角色图鉴导入
完成基本的模块导入后,加下来是将这些基本模块导入至你的游戏角色图鉴中。 新建一个游戏角色图鉴(注意,前面不要加【模板:】),如果你心里不是很确定,可以也新建一个33娘的页面进行试验,熟练了整个图鉴操作后,再创建自己游戏的相关角色。
那么接下来我继续以33娘为例,进行33娘的角色图鉴制作。 首先打开你刚刚新建的角色模板,然后进入源代码编辑器,将如下代码粘贴至页面中。
| 角色图鉴 |
|---|
|
将下排代码粘贴到目标页面中:
__TOC__
<div class="row"><!--本页面使用以【行】为单位,每行共12列,从左侧开始的规则-->
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-6"><!--以下部分,在手机中,占12/12列(整个页面),其余设备占比6/12列(左侧一半)-->
<!--本部分内容开始-->
<!--左侧6/12第一个部分-->
{{角色信息
|角色名=
|稀有度=
|角色特征1=
|角色特征2=
|角色属性1=
|角色属性2=
|角色属性3=
|角色属性4=
}}
<!--左侧6/12第二个部分-->
{{可筛选技能
|技能1=技能1
|技能1描述=
|技能1属性=
|技能2=技能2
|技能2描述=
|技能2属性=
|技能3=技能3
|技能3描述=
|技能3属性=
}}
</div>
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-6"><!--以下部分,在手机中,占12/12列(整个页面),其余设备占比6/12列(右侧一半)-->
{{可筛选立绘
}}
</div>
</div>
<div class="">
{{角色其他信息
|标题1=
|内容信息1=
}}
</div>
[[分类:角色]]
|
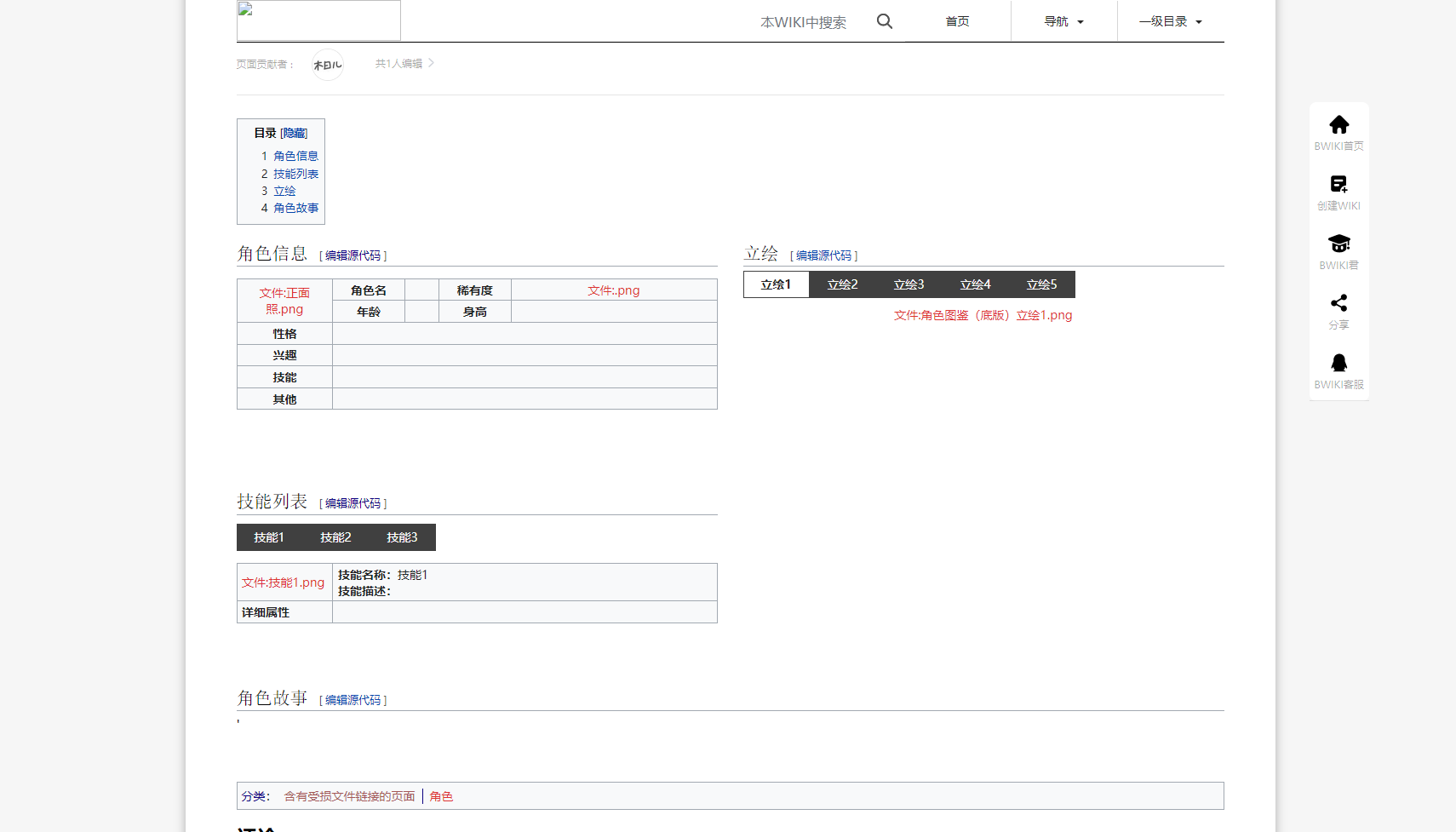
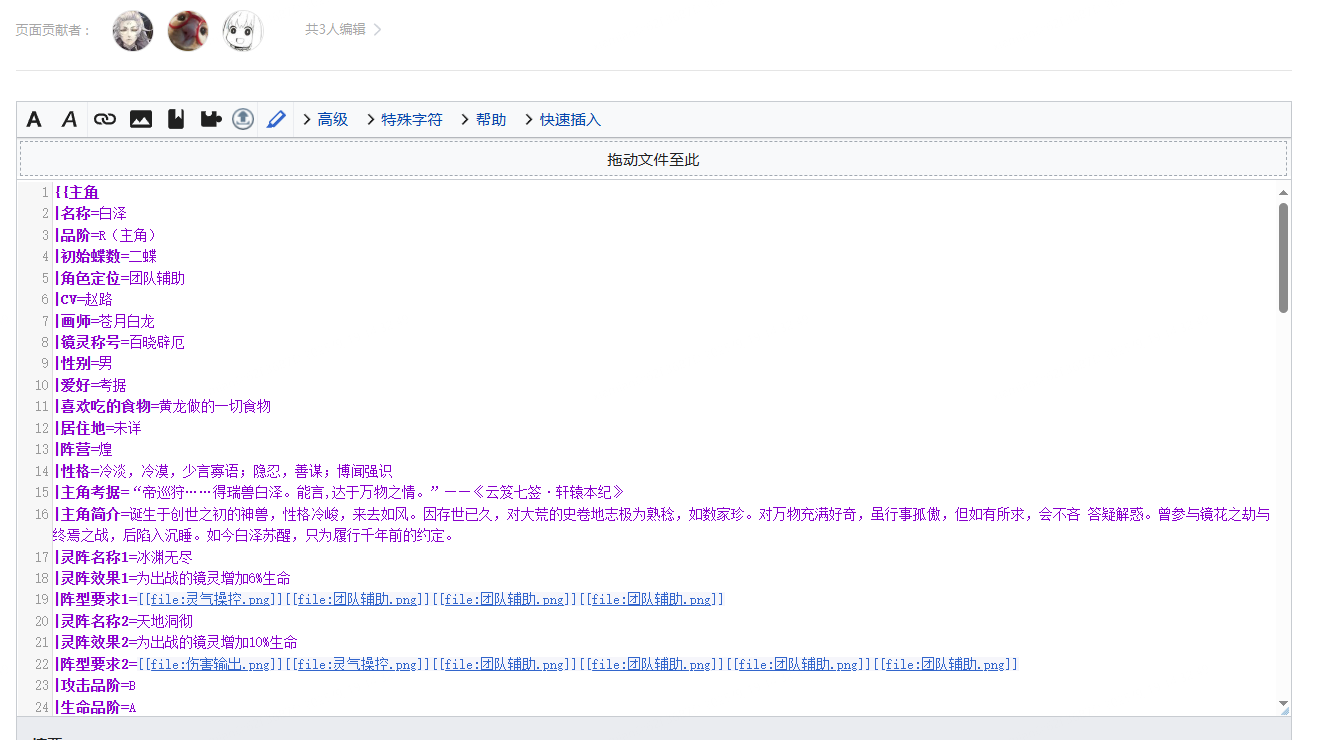
当你完成了代码的复制以后,你当前的页面会是下面这个样子:
 如果你的页面和上图的样式一样,那说明你已经完成了角色图鉴的导入,那就可以进行后续的内容填充了。
如果你的页面和上图的样式一样,那说明你已经完成了角色图鉴的导入,那就可以进行后续的内容填充了。
图鉴内容填充
WIKI功能,选择编辑,进入内容页面
在等于号后面填入对应的数据就完成一个图鉴的内容填充了
图鉴框架编辑
你可以发现,你填充的只是图鉴的内容,很多框架或表头都无法进行编辑,如果你想进行图鉴框架的编辑,可以点击下面这个链接:
帮助:角色信息修改
这里可以教你如何修改角色信息的图鉴框架,事实上其他的模板框架也同理。如果你懒的话,最后还有一个可供直接复制的现成角色信息代码,如果你是一个标准的二次元游戏的话应该完全可以直接使用。
角色图片上传
在完成了文字的修改后,接下来你的页面应该是类似于这样的:
 显而易见的是,现在的页面中明显的红字,如【文件名:33娘正面照】【文件:33娘立绘1】等,这里就是你需要上传的图片。
显而易见的是,现在的页面中明显的红字,如【文件名:33娘正面照】【文件:33娘立绘1】等,这里就是你需要上传的图片。
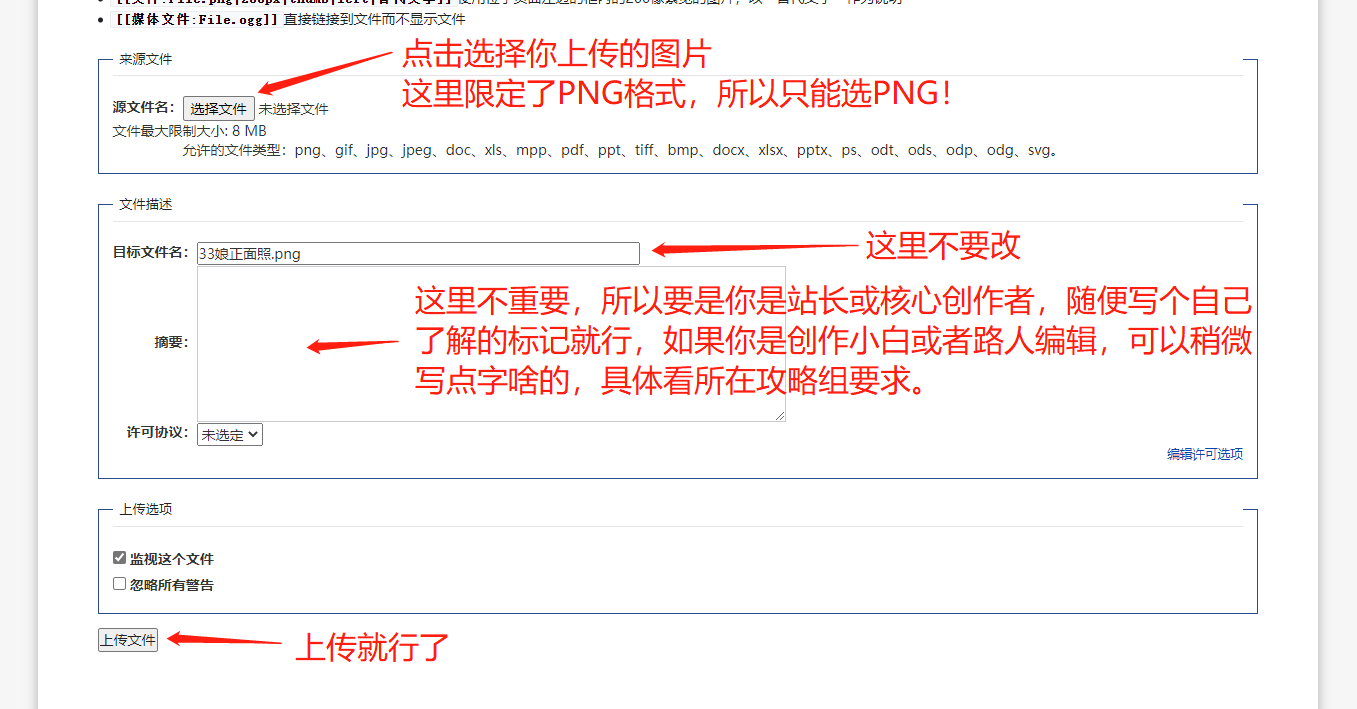
我们以正面照为例,讲一下上传步骤。
首先你需要点击对应的红字,我这里就点击【文件名:33娘正面照】,进入下述页面:

角色图鉴效果
到这里一个简单版本的图鉴页面就完成了,如果你关于这个图鉴建设的指南有什么问题,或想要做成更好的样式,可以直接在下面评论区进行评论,或者也可以QQ联系对接你的BWIKI同学,感谢你能来BWIKI创作~
角色图鉴模板
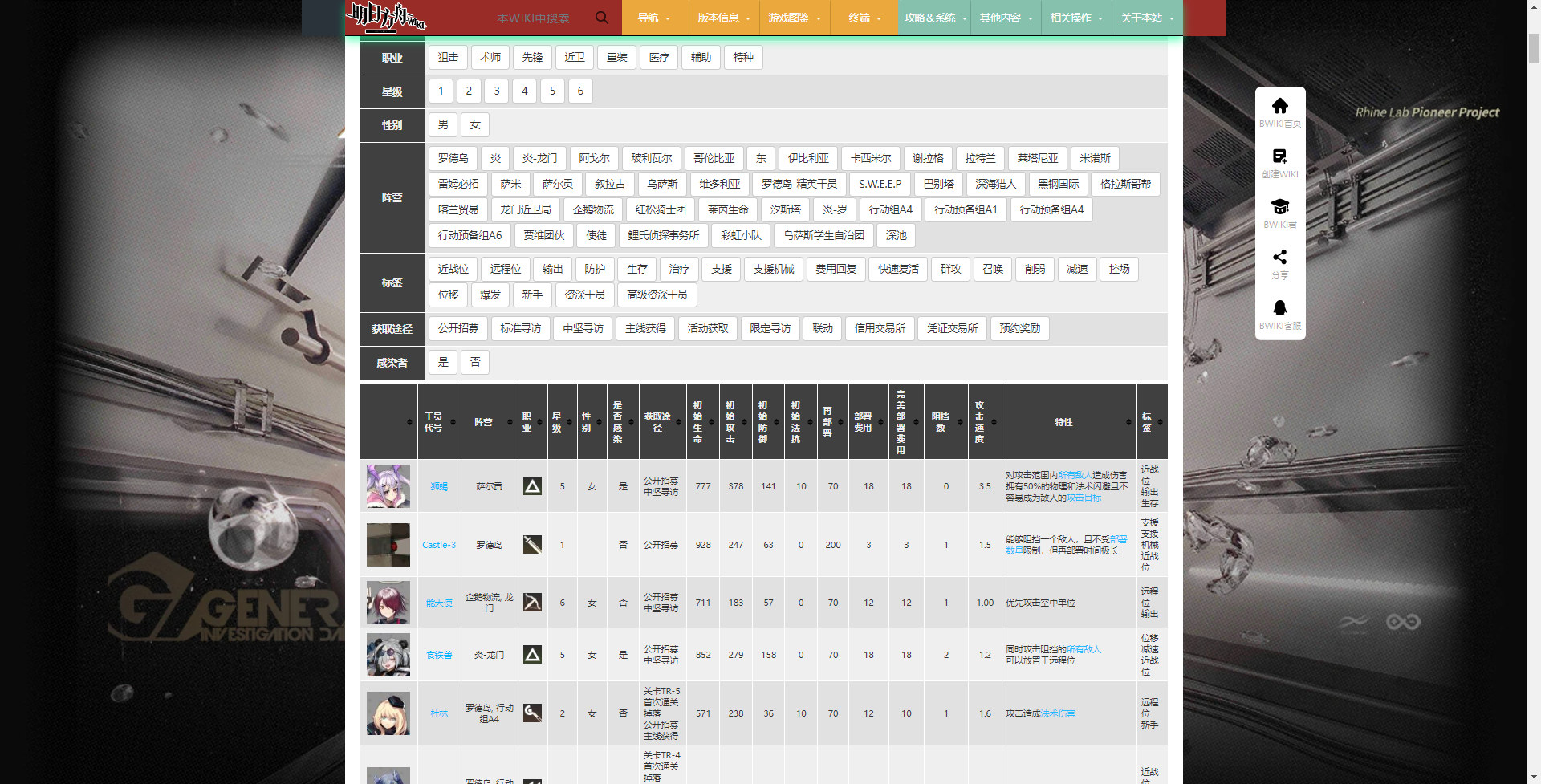
最后,完成了角色图鉴的创作后,下一步我将会告诉你如何快速地搭建角色图鉴的列表页,达到类似下面原神或明日方舟的角色列表的效果:
原神·角色筛选

明日方舟·干员数据表

如果你想知道接下来如何快速地搭建游戏内的角色列表页,请点击
帮助:角色列表页





 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号