洛克王国WIKI视觉传达设计规范
阅读
2021-06-16更新
最新编辑:HermitMiyu
阅读:
更新日期:2021-06-16
最新编辑:HermitMiyu
本页面介绍的是在洛克王国WIKI编辑中的一些视觉传达设计与色彩规范知识,希望对各位协助洛克王国WIKI编辑的小魔法师能所帮助。
注意:若您对本规范有意见或者其他点子请联系站长,否则请您认真遵守该规定的内容。
什么是视觉传达设计
视觉传达更偏向交互设计,即 communication design,注重的是交互体验和交互感受,侧重点是功能性。但也具备平面设计图形和颜色间的搭配,具备视觉美学。
在WIKI中,排版并不是像Photoshop等办公软件一样通过操作工具来直观呈现,而是基于代码实现的,这就要求编辑者在对页面排版时需要有一定的WIKI编辑经验,通晓一些基础的HTML语言并能够运用CSS对一些网页元素进行修饰。
在洛克王国WIKI中,拥有饱满的内容不一定能带给用户最好的浏览效果,这个时候视觉传达规范将协助您让您的内容更加丰富。
现在让我们进入正式内容。
WIKI色彩
常见色相搭配
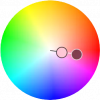
同色系配色
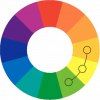
邻近色系配色
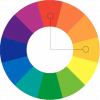
中差色系配色
对比色系配色
主色
在洛克王国WIKI中我们沿用了洛克王国官网的主色#a8c0fc





 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号