帮助:角色列表页
前言
在一个游戏WIKI中,图鉴几乎是最重要的一个功能。而当大量的角色、道具、工具、材料等图鉴的数据充满使用者的视线,那将这些图鉴以一个可筛选的列表形式展现出来,方便用户进行比较方便的挑选,就成为了一个非常关键的要求。
通常来说,BWIKI的攻略组常常会把角色、道具、材料都单独分出一个列表。比如下面原神或明日方舟的角色列表的效果:
原神·角色筛选

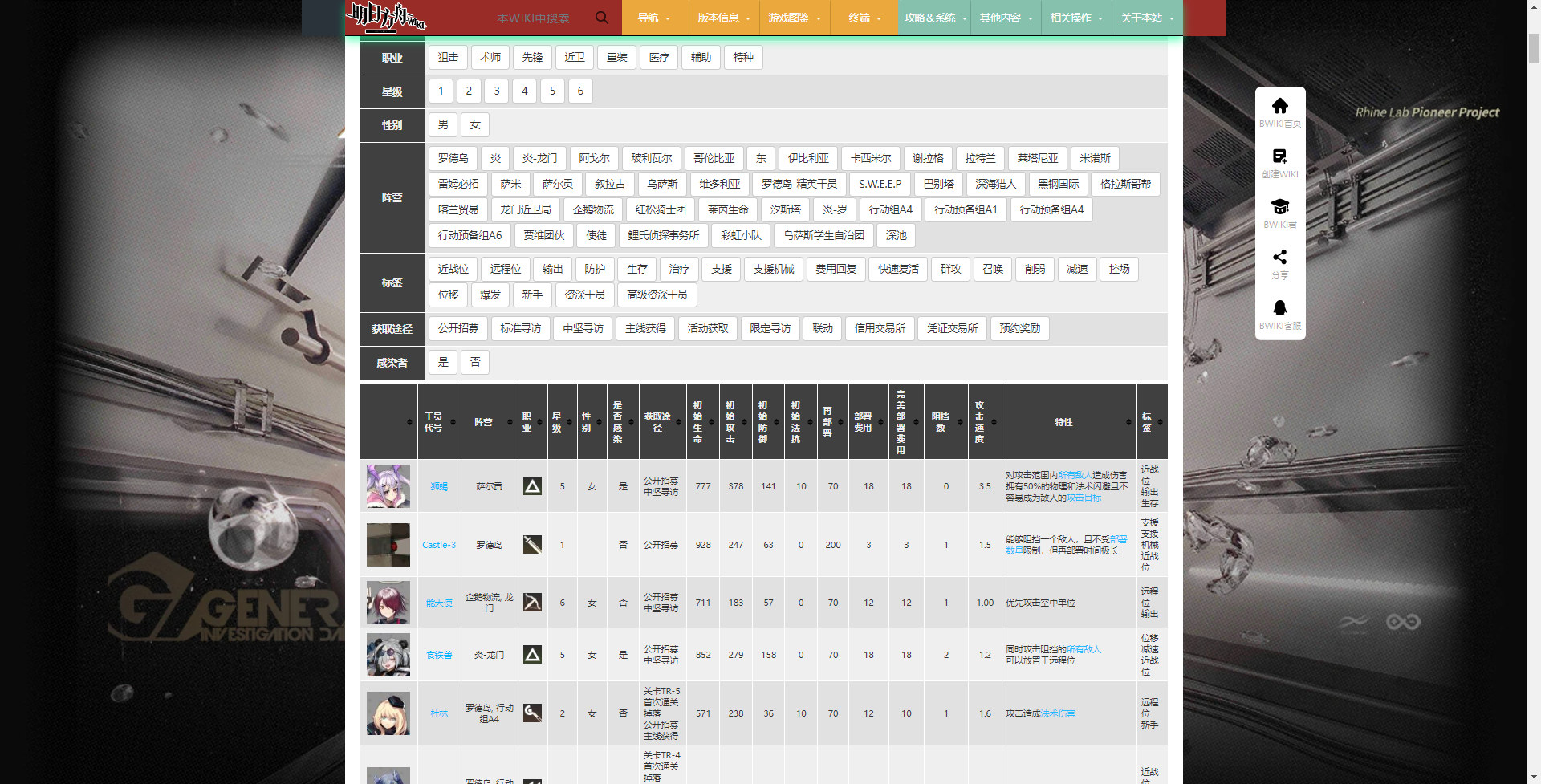
明日方舟·干员数据表

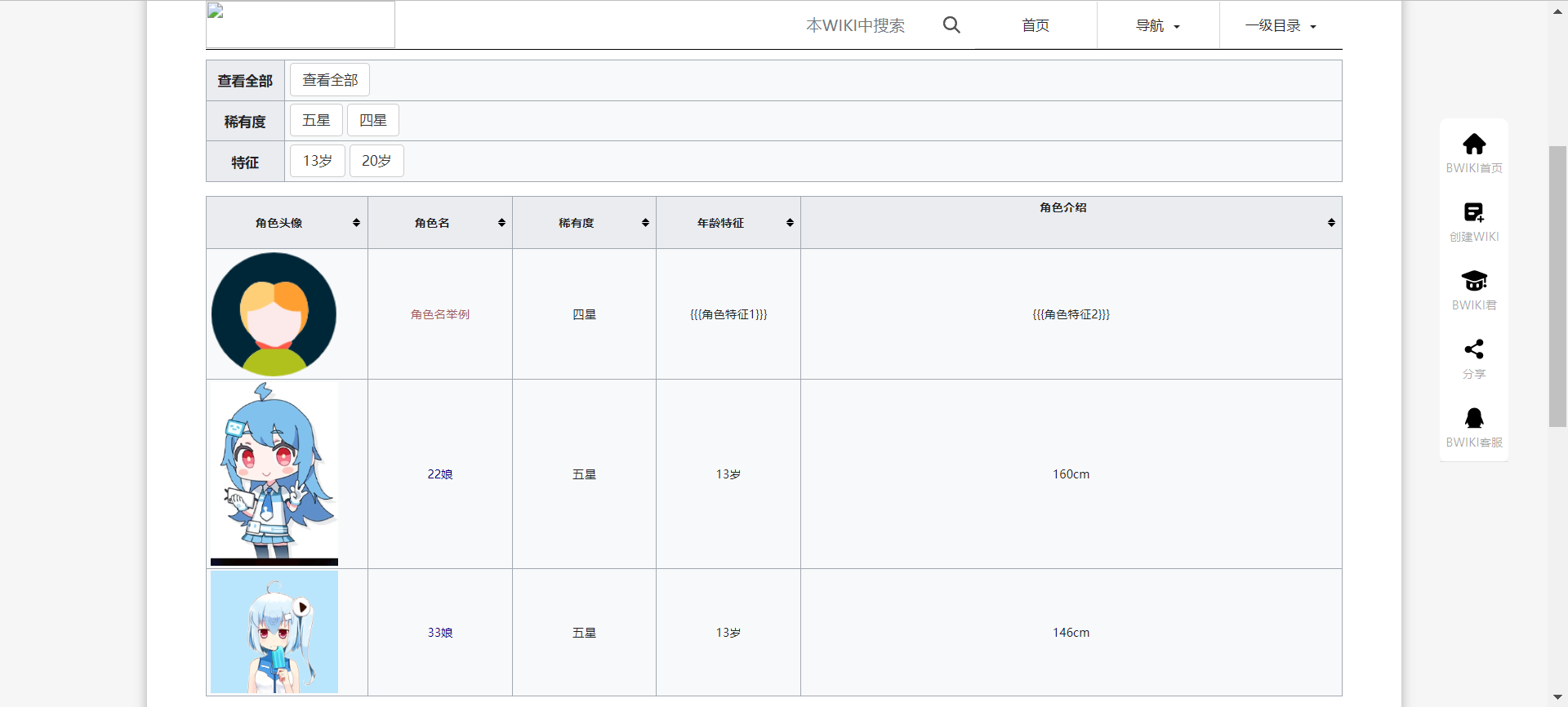
下面我将告诉你如何快速地创建一个基础地角色列表页,样式如下图:

在编辑角色图鉴前,我希望你能至少掌握
- 新建页面的方法→【【帮助:新建页面】】
- 页面编辑的方法→【【帮助:页面编辑与修改】】
- 角色图鉴的编辑方法→【【帮助:角色图鉴】】
以及你必须对BWIKI的分类机制有所了解,如果不了解,请点击
- 什么是BWIKI分类→【【帮助:分类】】
角色列表页
一个合格的角色图鉴,可以让玩家快速地筛选出自己需要的角色,得到对他在游戏中战斗或提升有帮助的信息,从而提高游戏战斗的效率和成功率;同时角色图鉴还最好有丰富游戏的剧情和背景设定,以增强游戏的可玩性和吸引力。 而一个游戏中可能有大量的角色图鉴、道具图鉴、武器图鉴等等,为了让用户能够快捷地找到角色图鉴,我们需要先运用一个统一的角色图鉴模板,然后在这些角色图鉴模板的基础上进行聚合。
列表页搭建流程
在你的WIKI站点中新建两个模板页面,分别命名为模板:筛选项、模板:角色筛选/行。注意,所有的冒号必须为英文省略号。关于如何新建一个新的页面,可以看这个教程【【帮助:新建页面】】 然后点击下方的展开按钮,将展开的内容复制粘贴到对应的模板页面中。
| 模板:筛选项 |
|---|
|
将下排代码粘贴到模板:筛选项的页面中: <li class="btn btn-default cardSelectOption" href="#" role="button" data-option="{{{1|}}}|{{{2|}}}" data-group="{{{1}}}" style="{{{4|}}}">{{#ifeq:{{{3}}}||{{{2}}}|{{{3}}}}}</li>
|
| 模板:角色筛选/行 |
|---|
|
将下排代码粘贴到模板:角色筛选/行的页面中: |-class="divsort" data-param1="{{{3|}}}" data-param2="{{{4|}}}"
| <div style="width:130px">[[file:{{{2|}}}正面照.png]]
</div>
| [[{{{2|}}}]]
| class="visible-md visible-sm visible-lg"|{{{3|}}}
| class="visible-md visible-sm visible-lg"|{{{4|}}}
| class="visible-md visible-sm visible-lg"|{{{5|}}}
|-
|
角色列表导入
完成基本的模板模块导入后,加下来是将你的那些角色图鉴基于那些模块一起导入至你的角色列表中。 新建一个游戏的角色列表,然后进入源代码编辑器,将如下代码粘贴至页面中。
| 模板:角色筛选/行 |
|---|
|
将下排代码粘贴到模板:角色筛选/行的页面中: {|class="wikitable" style="width:100%"
|-
!width="80px"|查看全部
|
{{筛选项|0|角色|查看全部}}
|-
!稀有度
|
{{筛选项|1|五星|}}
{{筛选项|1|四星|}}
|-
!特征
|
{{筛选项|2|13岁|}}
{{筛选项|2|20岁|}}
|}
{|id="CardSelectTr" class="CardSelect wikitable sortable" style="width:100%;text-align: center;margin-top:5px;font-size:12px"
|-id="CardSelectTabHeader"
! style="width:1%" | 角色头像
! style="width:4%" | 角色名
! style="width:4%" | 稀有度
! style="width:4%" | 年龄特征
! class="visible-md visible-sm visible-lg" style="width:15%" | 角色介绍
<div id="CardSelectTr" style="display:flex;justify-content:center;align-items:center;flex-wrap:wrap;">
{{#ask:[[分类:角色]]
|?角色名
|?稀有度
|?角色特征1
|?角色特征2
|?角色属性1
|template=角色筛选/行
|sort=稀有度
|headers=hide
|format=template
|limit=1000
|link=none
|order=desc
}}
</div>
|}
|
关于角色列表的解释
完成你的角色列表的提交后,我将给你解释一下这段代码的意思,以便你根据自己的需要进行更改,否则若直接套用,很可能并不会显示。 首先我们看一下刚刚的这段代码,它分为三个部分,分别是:
- 用来筛选的筛选区
- 用来展示的内容区
- 用来读取的数据区
它的原理是,先通过数据区从【分类:角色】这个分类中,找到你所有的角色图鉴,然后跟据你的要求,提取出角色的各类属性数据;然后创建一个筛选项,将这些属性以筛选按钮的形式放到筛选区,然后将筛选得出的内容以图文表格的形式放到内容区, 角色列表就制作完成了。
为了便于理解,我们会按照筛选区→数据区→内容区的顺序一一解释。
关于筛选区的解释
我先来解释一下用来筛选的筛选区:如果说我们要做一个“角色列表”,那我们需要在筛选区内,引用“角色“这个分类的数据,生成一个可以点击筛选的表格区域,作为筛选区。 因此我们通过以下代码实现:
{|class="wikitable" style="width:100%"【指定了一个列表样式,我们没有学到样式更改,先不管】
【首先我们先做表格的第一行】
|-【一个竖线+一个横线 代表表格的一行,所以这里是第一行】
!width="80px"|查看全部【!后面是表头的内容,也就是第一行表头为查看全部】
|【竖线后面是具体内容】
{{筛选项|0|角色|查看全部}}【筛选项模板/全选/引用的是“角色”这个分类的数据/查看全部】
【所以我们看下表格的第二行筛选项】
|-【第二行】
!稀有度【表头为稀有度】
|【内容为:】
{{筛选项|1|五星|}}【第一项内容:筛选项模板/引用所有序号“1”中/选择为“五星”的数据】
{{筛选项|1|四星|}}【第二项内容:筛选项模板/引用所有序号“1”中/选择为“四星”的数据】
【如果有其他的稀有度,可以直接在下面添加】
【第三行】
|-【第二行】
!特征【表头为特征】
|【内容为:】
{{筛选项|2|13岁|}}【第一项内容:筛选项模板/引用所有序号“2”中/所有为“13岁”的数据】
{{筛选项|2|20岁|}}【第一项内容:筛选项模板/引用所有序号“2”中/所有为“20岁”的数据】
【如果有其他的特征,可以直接在下面添加】
【如果有其他的筛选项,可以直接在下面添加行】
|}
关于数据区的解释
这个时候我们会有一个疑问:我们所引用的序号1/序号2等数据到底是什么数据?为什么序号1是稀有度?为什么序号2是角色的特征? 这里就要先解释代码中最后的数据区部分: 我们回看数据区域的代码,它可以被解释为:
<div id="CardSelectTr" style="display:flex;justify-content:center;align-items:center;flex-wrap:wrap;">【指定了一个列表样式,我们没有学到样式更改,先不管】
{{#ask:[[分类:角色]]【取出“角色”这个分类下的所有数据】
|?角色名【抓取“角色名”字段,为第0项数据】
|?稀有度【抓取“稀有度”字段,为第1项数据】
|?角色特征1【抓取“角色特征1”字段,为第2项数据】
|?角色特征2【抓取“角色特征2”字段,为第3项数据】
|?角色属性1【抓取“角色属性1”字段,为第4项数据】
|template=角色筛选/行【指定为角色筛选/行这个样式,我们没有学到样式更改,先不管】
|sort=稀有度【默认按稀有度排序】
|headers=hide【某种样式,先不管】
|format=template【某种样式,先不管】
|limit=1000【某种样式,先不管】
|link=none【某种样式,先不管】
|order=desc【某种样式,先不管】
}}
</div>
|}
可以发现,我们数据区从0开始计数,而稀有度和角色特征1被设置为了1号和2号,与筛选区的稀有度和特征中的1号和2号对应,这就是为什么筛选项中能直接用1、2这样的编号来提取数据的原因。
关于内容区的解释
我们现在已经知道了筛选区和数据区的定义,那我们继续解释下内容区。 这个部分实际是最简单的部分,因为所有内容和数据都会被自动筛选并展示出来,我们在内容区只是给它划定了一个展示的格式。
那我们看一下这段代码:
{|id="CardSelectTr" class="CardSelect wikitable sortable" style="width:100%;text-align: center;margin-top:5px;font-size:12px"【样式,不用管】
|-id="CardSelectTabHeader"【id,不用管】
! style="width:1%" | 角色头像【展示的第一列。角色头像】
! style="width:4%" | 角色名【展示的第二列。角色名】
! style="width:4%" | 稀有度【展示的第三列。稀有度】
! style="width:4%" | 年龄特征【展示的第四列。年龄特征】
! class="visible-md visible-sm visible-lg" style="width:15%" | 角色介绍【展示的第五列。年龄特征】
总结
因此,如果你想要自定义增减筛选区筛选的内容,如添加【种族】【阵营】等筛选项,则需要以下几点:
- 首先需要你的角色图鉴中,有【种族】【阵营】等数据。
- 你的角色图鉴需要在分类:角色中,以便被取到数据。
- 按照格式,将种族、阵营等数据编辑成筛选项。
- 将内容展示的表格按照你所需要的种族、阵营等属性进行编辑。


 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号