目前各个板块正在施工制作,现无法确定正式上线时间
WIKI编辑教程
阅读
2023-11-20更新
最新编辑:墨軒辞
阅读:
更新日期:2023-11-20
最新编辑:墨軒辞
前言
关于教程篇目标题的前缀:
- U:进阶内容,例如模板等,建议学会Wiki基础编辑内容后再阅读;
- F:功能性内容,例如舰娘模板,需要使用时查阅即可;
- S:高级内容,例如手动控制布局,需要具备一定的HTML/CSS能力。
本文参考
页面创建与编辑
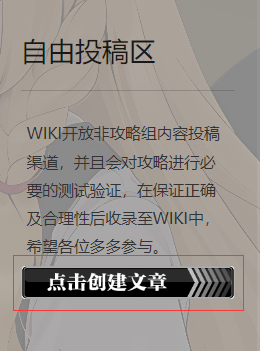
创建页面
从链接创建新页面
当你打开一个当前并不存在的页面时,BWiki会自动跳转到页面创建。
或者,你可以在页面顶部导航栏右侧的搜索框中,输入页面的标题并搜索。
若这个页面不存在,则搜索页面会显示:
在本Wiki上新建名为“不存在的页面”的页面!另请查看您的搜索找到的结果。
点击不存在的页面链接,来创建这个页面。
当某个已经存在的页面中,包含指向某个不存在的页面的链接时,你也可以通过点击这个链接来创建页面。
PS:如果要在WIKI测试功能或者其他方面请建立个人用户页,在个人用户页面下进行相关编辑
编辑页面
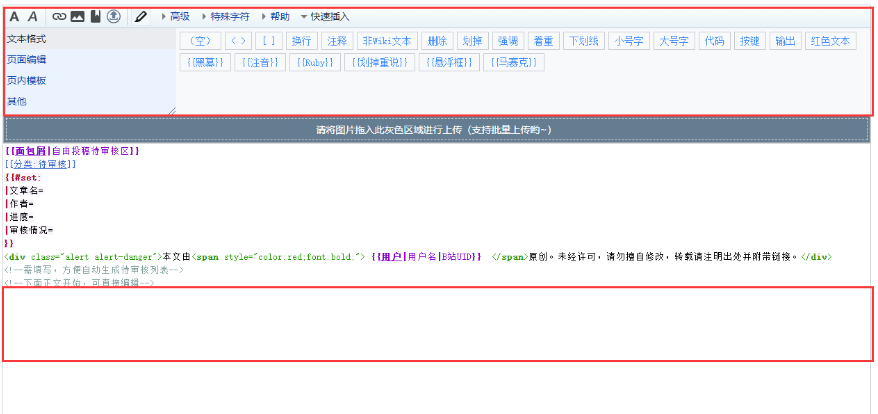
编辑区说明
- 上方红框为部分编辑格式以及模板,下方红框开始正文,灵活运用面板左下角的 显示预览 按钮以达到更好的显示效果。
段落编辑(推荐)
段落编辑是更常用的编辑方法,可以避免和他人的编辑产生冲突并减少编辑时浏览器的运行负载。
点击标题右边的编辑可以进入当前段落的编辑页面以进行修改。
PC端
如果想要编辑一个已经存在的页面,请将鼠标移动到页面右上角的WIKI功能按钮,在弹出的下拉菜单中点击编辑按钮,没有权限参与编辑将会显示查看源代码。
进入编辑模式,可以按下CTRL + F,使用页面搜索功能快速定位到你要修改的位置,进行修改。
移动端
因为BWiki的小屏自适应布局的原因,移动端相对于PC端编辑不是很方便,但相应的编辑按钮更为显眼,在页面最上端可以看到有个编辑WIKI按钮,点击即可进入编辑模式。
文字排版
文章分节
| 你输入的内容 | 你看到的显示 |
|---|---|
== 二级标题 == 一级标题是页面名称,所以请从二级标题开始用起。 有四个以上标题的页面会自动生成一个目录。 这个自动生成的目录可以通过书写<code>__NOTOC__</code>来隐藏。 === 三级标题 === 输入更多的“等于号”(=)可以创建更多下一级标题。 ==== 四级标题 ==== 请不要跳跃标题等级,例如二级标题之下直接就是四级标题,而没有三级标题。 ===== 五級标题 ===== |
行与段落
| 你输入的内容 | 你看到的显示 |
|---|---|
另起一行并不会导致换行, 而只是会增加一个空格。 空一个空行虽然可以换行, 但其实是开始了一个新的段落。 如果你对空一个空行产生的行间距不满, 你可以空两个空行<del>,或者空更多行</del>。 |
另起一行并不会导致换行, 而只是会增加一个空格。 空一个空行虽然可以换行, 但其实是开始了一个新的段落。
|
另一种换行方式是使用<code><br /></code>标记来换行。<br /> 这样换行后的内容仍在'''同一段落'''内。 |
另一种换行方式是使用 |
* 星号(*)其实是符号列表。 ** 但不知道为什么这个WIKI的列表, *** 并不显示前面的列表前面的圆点。 **** 这很糟糕。 但更糟糕的是一些人通过符号列表来对文章换行。 * '''请务必不要这么做!''' |
但更糟糕的是一些人通过符号列表来对文章换行。
|
# 井号(#)是数字列表。 ## <del>曾经</del>每一行前面都有一个数字序号。 ##* 甚至可以将数字列表与符号列表混用。 ##*# <del>然并卵。</del> 同样,'''请勿用数字列表来换行和缩进!''' |
同样,请勿用数字列表来换行和缩进! |
: 冒号(:)最大的贡献是 :: 缩进! ::: 可以缩进到让你满意。 '''请用冒号(:)来缩进''',而不是用星号(*)或井号(#)! |
请用冒号(:)来缩进,而不是用星号(*)或井号(#)! |
如果一些行的开始是空格, 那么这些行将被'''预格式化''', 不会被换行。 通常是用来显示一段代码之类的东西。 也可以使用<pre>...</pre>。 |
如果一些行的开始是空格, 那么这些行将被预格式化, 不会被换行。 通常是用来显示一段代码之类的东西。 也可以使用<pre>...</pre>。 |
在拂晓的水平线上 ---- 刻下胜利吧! |
在拂晓的水平线上 刻下胜利吧! |
文字样式
| 你输入的内容 | 你看到的显示 |
|---|---|
''斜体'' '''粗体''' '''''粗斜体''''' |
斜体 粗体 粗斜体 |
<b>粗体</b> <i>斜体</i> <strong>强调</strong> <s>划掉</s> <del>删除线</del> <code>代码</code> <u>下划线</u> |
粗体 斜体 强调
下划线 |
<nowiki>不进行''wiki''解析</nowiki> |
不进行''wiki''解析 |
[U]模板文字样式
| 你输入的内容 | 你看到的显示 |
|---|---|
这是普通文字。{{黑幕|这是黑幕。}}
|
这是普通文字。这是黑幕。 |
{{划掉重说|划掉的内容|正常的内容}}
|
用法{{划掉重说|划掉内容|重说内容}}
示例{{划掉重说|划掉内容|重说内容}} |
{{悬浮框|显示的内容|鼠标移动上去时显示的内容}}
使用HTML的 <abbr title="悬浮窗内容">显示内容</abbr> 需要注意的是,悬浮窗在移动端无效,因为移动端不存在指针悬浮的操作。 |
显示的内容 需要注意的是,悬浮窗在移动端无效,因为移动端不存在指针悬浮的操作。 |
链接
| 你输入的内容 | 你看到的显示 |
|---|---|
[[标枪]]是一个站内链接。 也可以修改链接的显示文字,比如[[标枪|拯救失足少女标枪]]。 |
akm是一个站内链接。 也可以修改链接的显示文字,比如阿卡。 |
[[纳甘莫辛]]是一个指向不存在页面的链接。 |
纳甘莫辛是一个指向不存在页面的链接。 |
其他命名空间的页面的链接,比如[[特殊:上传文件]]或[[文件:标枪头像.jpg]] |
其他命名空间的页面的链接,比如特殊:上传文件或 |
站外链接: * [https://www.mediawiki.org/wiki/Help:Formatting/zh] * [https://zh.wikipedia.org/wiki/Help:编辑页面 维基百科-帮助:编辑页面] |
站外链接: |
默认链接颜色
| 链接样式 | 类型 | 颜色 |
|---|---|---|
| 蓝色链接 | 指向当前存在的页面 | #0645AD = rgb(6,69,173) |
| 深蓝色链接 | 指向已经访问过的存在页面 | #0B0080 = rgb(11,0,128) |
| 红色链接 | 指向wiki中未建立的页面 | #DD3333 = rgb(221,51,51) |
| 浅红色链接 | 指向未连接但访问过的页面 | #A55858 = rgb(165,88,88) |
| 淡蓝色链接 | 指向其它wiki,注意这个页面无论是否在目标wiki上存在,链接都显示为淡蓝色。 | #3366BB = rgb(51,102,187) |
| 紫色链接 | 指向其它站点但访问过的链接 | #663366 = rgb(102,51,102) |
[S]自定义链接颜色
可以使用<span>标签在行内覆盖原本默认样式:
[[不存在的页面|<span style="color: #color#">不存在的页面</span>]]
将#color#替换成十六进制颜色(需保留十六进制的开头井号,例如#0B0080)或使用RGB颜色配置(例如rgb(51,102,187))。
| 你输入的内容 | 你看到的显示 |
|---|---|
[[不存在的页面|<span style="color: #0B0080">不存在的页面</span>]] |
|
[[不存在的页面|<span style="color: rgb(51,102,187)">不存在的页面</span>]] |
引用
文章引用内容一般会对应一个外部链接,适用于页面部分内容引用外部内容(如一段话,引用了一篇文章),使你的文章有参考资料可查,内容更具可信度。
<ref>[链接 链接页面名]</ref>
需要注意的是,如果使用了引用功能,需要在页面最底部添加标题栏:
==外链与注释==
图片
当你想在编辑过程中插入想要的图片时,首先需要上传该图片。上传图片的按钮位于编辑工具栏的顶部。
上传图片时,请注意以下几点:
- 上传的图片需要被妥善命名,命名规范参考下文图片命名规范;
- 上传的图片格式一般为jpg、png、gif等常见图片格式,避免因为某些不可控的原因导致图片无法正常显示;
- 上传的图片应具有意义,不允许涉及血腥、暴力等敏感因素,违规的图片将会被管理员删除;
- 上传的图片可以在特殊:文件列表中找到,在该页面的搜索栏输入文件名提交即可。有的时候明明上传了文件,搜索栏却无法搜索到,可以重进页面然后再次尝试搜索。
图片命名规范
- 请不要把QQ和微信截图随意上传;
- 请使用清楚详细的文件名。如果其他人上传的文件与您的文件名相同,最新的文件将会覆盖掉以前的同名文件;
- 请避免使用纯数字,纯符号作为图片命名;
- 请确保文件名独一无二,重复的,无意义的图片文件命名将会被进行处理;
- 静态图片多以png或者jpg为文件后缀,而动态图片多为gif后缀;
- 上传时请确保文件大小保持在一定程度(一般限制在8MB以下),以防无法上传的问题出现;
- 请勿上传敏感或者争议类图片,具体条例请参考b站小黑屋规范。
如何插入图片
你可以使用编辑区最上部的图片按钮快速插入图片。该快捷方式会根据你的设置快速创建一个图片引用链接。你也可以直接用文字引用图片,二者遵循同样的引用方式与语法。
| 你输入的内容 | 你看到的显示 |
|---|---|
|
最简单的图片链接 [[文件:gouma.jpg]] |
|
|
文件不存在时的替换文本 [[文件:肯定不存在的文件|都说了我不存在了]] |
|
|
使用预设宽度限制图片大小 [[文件:gouma.jpg|50px]] |
|
|
设置图片对齐方式(快捷创建中可以选择) [[文件:gouma.jpg|50px|center|link=标枪]] [[文件:gouma.jpg|50px|居中|link=标枪]] |
|
|
启用边框 [[文件:gouma.jpg|frame|50px|center]] [[文件:gouma.jpg|边框|50px|居中]] |
|
|
缩略图 [[文件:gouma.jpg|缩略图]] 启用缩略图时添加图片标题 [[文件:gouma.jpg|缩略图|神乐七奈]] |
|
|
链接 链接到特定页面 [[文件:gouma.jpg|link=神乐七奈]] 空链接可以阻止图片点击事件 [[文件:gouma.jpg|link=]] |
更多设置、使用方式和细节可以参考维基百科-帮助:图像与MediaWiki-帮助:图像。
表格
表格操作可选项较多,操作复杂,详细说明可以参考文章编辑教程:表格、维基百科-帮助:表格和MediaWiki-帮助:表格。 本文仅做简单讲解。
WIKI表格基本用法
| Pipe表格 | [S]HTML表格 | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
{|class=wikitable
|-
! 标题文字1
! 标题文字2
! 标题文字3
|-
| 示例1
| 示例2
| 示例3
|-
| 示例4
| 示例5
| 示例6
|}
|
<table class="wikitable">
<tr>
<th>标题文字1</th>
<th>标题文字2</th>
<th>标题文字3</th>
</tr>
<tr>
<td>示例1</td>
<td>示例2</td>
<td>示例3</td>
</tr>
<tr>
<td>示例4</td>
<td>示例5</td>
<td>示例6</td>
</tr>
</table>
| ||||||||||||||||||
|
| ||||||||||||||||||
|
其中 |
其中 |
可折叠WIKI表格
通过对wiki表格设置mw-collapsible和mw-collapsed可以设置表格的折叠形式。
| 你输入的内容 | 你看到的展示 | ||
|---|---|---|---|
{|class="wikitable mw-collapsible" style="width:100%"
|-
!'''表格折叠使用方法'''
|-
|
'''说明:'''使内容折叠。
'''用途:'''一般用于页面过长,将部分可选择性观看的内容折叠。
'''写法:'''在表格原本的class内容后加mw-collapsible(此时为默认展开,可折叠)。
表格第一行(表头)为默认展示的内容,第二行开始到表格结尾可以折叠。
|}
|
| ||
{|class="wikitable mw-collapsible mw-collapsed" style="width:100%"
|-
!'''表格默认折叠设置方法'''
|-
|
'''说明:'''使表格在默认情况下为折叠状态。
'''用途:'''一般用于当前表格内容较多,同时重要度较低。
'''写法:'''在表格默认class后加 mw-collapsed。'''需要已经设置为<code>mw-collapsible</code>。'''
在表格class=后再追加 mw-collapsed(此时为默认折叠,可展开)。
|}
|
|
[U]高阶表格使用
| 说明 | 源码 | 渲染结果 | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| 基础表格(维基样式) |
{|class=wikitable
|第一行第一个单元格||第一行第二个单元格
|-
|第二行第一个单元格||第二行第二个单元格
|}
|
| ||||||||
| 带标题行的表格 |
{|class=wikitable
!标题行第一个单元格||标题行第二个单元格
|-
|第一行第一个单元格||第一行第二个单元格
|}
|
| ||||||||
| 带标题的表格 |
{|class=wikitable
|+表格标题
|第一行第一个单元格||第一行第二个单元格
|-
|第二行第一个单元格||第二行第二个单元格
|}
|
| ||||||||
|
基础表格(Bootstrap样式) |
{| class="table"
|第一行第一个单元格||第一行第二个单元格
|-
|第二行第一个单元格||第二行第二个单元格
|}
|
| ||||||||
|
带边框的表格 |
{| class="table-bordered"
|第一行第一个单元格||第一行第二个单元格
|-
|第二行第一个单元格||第二行第二个单元格
|}
|
| ||||||||
|
悬停变色的表格 |
{| class="wikitable table-hover"
|第一行第一个单元格||第一行第二个单元格
|-
|第二行第一个单元格||第二行第二个单元格
|}
|
| ||||||||
|
间隔条纹表格 |
{| class="table table-striped"
|第一行第一个单元格||第一行第二个单元格
|-
|第二行第一个单元格||第二行第二个单元格
|-
|第三行第一个单元格||第三行第二个单元格
|-
|第四行第一个单元格||第四行第二个单元格
|}
|
|
[S]手动配置表格样式
通过修改表格的css可以进行表格的尺寸的扩展或者缩小,但请注意,更改后不止单个表格栏,同列的单元格也会被更改为相同的尺寸。
CSS单位可以参考CSS单位
| 你输入的内容 | 你看到的展示 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
{| class="wikitable"
|-
| 标题 || 标题 || 标题
|-
| style="height:50px"|高度设为50px
| 示例1
| 示例2
|-
| 示例3
| 示例4
| 示例4
|}
|
| ||||||||||||
{| class="wikitable"
|-
| 标题 || 标题 || 标题
|-
| style="width:300px"|宽度设为300px
| 示例1
| 示例2
|-
| 示例3
| 示例4
| 示例4
|}
|
| ||||||||||||
|
可通过结合使用HTML的单元格元素属性 {| class="wikitable"
|-
! rowspan=4|跨4行的标题 !!标题 !!标题!!标题
|-
| colspan=2|跨2列的内容 || 示例
|-
| rowspan=2|跨2行的内容 || 示例 || 示例
|-
| 示例 || 示例
|}
|
| ||||||||||||
[U][S]Bootstrap样式
栅格系统
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | ||
.container 最大宽度 |
None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| 列(column)数 | 12 | |||
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | |||
| 可嵌套 | 是 | |||
| 偏移(Offsets) | 是 | |||
| 列排序 | 是 | |||
- 意思是格栅系统是自适应的表格,一共是分12列,使用的时候用 class="row"的标签括住.xs sm md lg,是指屏幕多宽的时候使用格栅列表.如果小于该大小会自适应变成独立一列.有时候我们需要电脑看的时候是一行数列,而手机则变成一列一行.不妨参考下面的代码.
参考代码
<div class="row"> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> </div> <div class="row"> <div class="col-md-8 list-group-item list-group-item-warning">.col-md-8</div> <div class="col-md-4 list-group-item list-group-item-warning">.col-md-4</div> </div> <div class="row"> <div class="col-md-4 list-group-item list-group-item-warning">.col-md-4</div> <div class="col-md-4 list-group-item list-group-item-warning">.col-md-4</div> <div class="col-md-4 list-group-item list-group-item-warning">.col-md-4</div> </div> <div class="row"> <div class="col-md-6 list-group-item list-group-item-warning">.col-md-6</div> <div class="col-md-6 list-group-item list-group-item-warning">.col-md-6</div> </div>
显示为:
响应式设计
| 超小屏幕手机 (<768px) | 小屏幕平板 (≥768px) | 中等屏幕桌面 (≥992px) | 大屏幕桌面 (≥1200px) | 当前你的屏幕 | |
|---|---|---|---|---|---|
.visible-xs-* |
可见 | 隐藏 | 隐藏 | 隐藏 | 可见 |
.visible-sm-* |
隐藏 | 可见 | 隐藏 | 隐藏 | 可见 |
.visible-md-* |
隐藏 | 隐藏 | 可见 | 隐藏 | 可见 |
.visible-lg-* |
隐藏 | 隐藏 | 隐藏 | 可见 | 可见 |
.hidden-xs |
隐藏 | 可见 | 可见 | 可见 | 隐藏 |
.hidden-sm |
可见 | 隐藏 | 可见 | 可见 | 隐藏 |
.hidden-md |
可见 | 可见 | 隐藏 | 可见 | 隐藏 |
.hidden-lg |
可见 | 可见 | 可见 | 隐藏 | 隐藏 |
| 类组 | CSS display |
|---|---|
.visible-*-block |
display: block; |
.visible-*-inline |
display: inline; |
.visible-*-inline-block |
display: inline-block; |
举个粟子class="hidden-xs"的标记会在手机访问时隐藏,
.visible-xs-block意思是手机浏览时时显示为块元素,
同理.visible-xs-inline则为行内元素。
预设颜色
| 你看到的显示 | 你输入的内容 |
|---|---|
这是一行静默的文字 |
<p class="text-muted">这是一行静默的文字</p> |
这是一行主要的文字 |
<p class="text-primary">这是一行主要的文字</p> |
这是一行成功的文字 |
<p class="text-success">这是一行成功的文字</p> |
这是一行信息的文字 |
<p class="text-info">这是一行信息的文字</p> |
这是一行警告的文字 |
<p class="text-warning">这是一行警告的文字</p> |
这是一行危险的文字 |
<p class="text-danger">这是一行危险的文字</p> |
主要的背景... |
<p class="bg-primary">主要的背景...</p> |
成功的背景... |
<p class="bg-success">成功的背景...</p> |
信息的背景... |
<p class="bg-info">信息的背景...</p> |
警告的背景... |
<p class="bg-warning">警告的背景...</p> |
危险的背景... |
<p class="bg-danger">危险的背景...</p> |
警告框
| 你看到的显示 | 你输入的内容 |
|---|---|
这是一个成功的提示。
|
<div class="alert alert-success" role="alert">这是一个成功的提示。</div> |
这是一个信息的提示。
|
<div class="alert alert-info" role="alert">这是一个信息的提示。</div> |
这是一个警告的提示。
|
<div class="alert alert-warning" role="alert">这是一个警告的提示。</div> |
这是一个危险的提示。
|
<div class="alert alert-danger" role="alert">这是一个危险的提示。</div> |
额外信息
Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.
Whenever you need to, be sure to use margin utilities to keep things nice and tidy.
<div class="alert alert-success" role="alert"> <div class="h2">Well done!</div> Aww yeah, you successfully read ... <hr> ... </div>
关闭按钮
× Warning! Best check yo self, you're not looking too good.
<div class="alert alert-warning"> <a href="#" class="close" data-dismiss="alert">×</a> <strong>Warning!</strong> Best check yo self, you're not looking too good. </div>
预设按钮
| 你看到的显示 | 你输入的内容 |
|---|---|
| Default | <span class="btn btn-default">Default</span> |
| Primary | <span class="btn btn-primary">Primary</span> |
| Success | <span class="btn btn-success">Success</span> |
| Info | <span class="btn btn-info">Info</span> |
| Warning | <span class="btn btn-warning">Warning</span> |
| Large span | <span class="btn btn-primary btn-lg">Large span</span> |
| Large span | <span class="btn btn-default btn-lg">Large span</span> |
| Default span | <span class="btn btn-primary">Default span</span> |
| Default span | <span class="btn btn-default">Default span</span> |
| Small span | <span class="btn btn-primary btn-sm">Small span</span> |
| Small span | <span class="btn btn-default btn-sm">Small span</span> |
| Extra small span | <span class="btn btn-primary btn-xs">Extra small span</span> |
| Extra small span | <span class="btn btn-default btn-xs">Extra small span</span> |
预设标签
| 你看到的显示 | 你输入的内容 |
|---|---|
| Default | <span class="label label-default">Default</span> |
| Primary | <span class="label label-primary">Primary</span> |
| Success | <span class="label label-success">Success</span> |
| Info | <span class="label label-info">Info</span> |
| Warning | <span class="label label-warning">Warning</span> |
| Danger | <span class="label label-danger">Danger</span> |
面板
Panel title
Panel title
Panel title
Panel title
Panel title
<div class="panel panel-primary"> <div class="panel-heading"> <p class="panel-title">Panel title</p> </div> <div class="panel-body">Panel content</div> </div> <div class="panel panel-success"> ... </div> <div class="panel panel-info"> ... </div> <div class="panel panel-warning"> ... </div> <div class="panel panel-danger"> ... </div>
选项卡面板
原始代码
<div class="panel panel-danger"> <ul class="panel-heading nav nav-tabs" role="tablist" style="margin-top:-1px; margin-left:-1px"> <li role="presentation" class="active"><a data-target="#home" role="tab" data-toggle="tab">默认</a></li> <li role="presentation"><a data-target="#profile" role="tab" data-toggle="tab">哈草团</a></li> <li role="presentation"><a data-target="#messages" role="tab" data-toggle="tab">gea佬</a></li> <li role="presentation"><a data-target="#settings" role="tab" data-toggle="tab">北方</a></li> </ul> <div class="panel-body tab-content"> <div role="tabpanel" class="tab-pane active" id="home">切尔诺贝利的空气真好</div> <div role="tabpanel" class="tab-pane" id="profile">&*……*&*¥#@%¥</div> <div role="tabpanel" class="tab-pane" id="messages">oh~yeah~</div> <div role="tabpanel" class="tab-pane" id="settings">据说和群里某位有说不清道不明的关系</div> </div> </div>
选项卡面板(模块)
参考:模块:选项卡面板
- 黑石小屋
- 哈草团种植园
【黑石小屋】的相关内容
【哈草团种植园】的相关内容
{{#invoke: 选项卡面板| 开始
| 样式=primary
| 标签样式=font-weight:bolder;
| 标签1=黑石小屋
| 标签2=哈草团种植园
| 选中=1
| ID1=Shangchuan
| ID2=Haiyu
}}
{{#invoke:选项卡面板| 开始内容|1| ID=Shangchuan|选中=1}}
【黑石小屋】的相关内容
{{#invoke:选项卡面板| 开始内容|2| ID=Haiyu}}
【哈草团种植园】的相关内容
折叠面板
参考:模板:折叠面板
少年白色的明天等着你
monolith~
他把秘密告诉给gea佬团
{{折叠面板|开始}}
{{折叠面板|标题=不点一下下面吗|选项=1|主框=1|样式=primary|展开=是}}
少年白色的明天等着你
{{折叠面板|内容结束}}
{{折叠面板|标题=切尔诺贝利|选项=2|主框=1|样式=success}}
monolith~
{{折叠面板|内容结束}}
{{折叠面板|标题=哈草团|选项=3|主框=1|样式=info}}
他把秘密告诉给gea佬团
{{折叠面板|内容结束}}
{{折叠面板|结束}}









 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号