碧蓝航线WIKI编辑指南
阅读
2023-08-05更新
最新编辑:统合部25000mm装甲附甲
阅读:
更新日期:2023-08-05
最新编辑:统合部25000mm装甲附甲

前言
本文包含了目前碧蓝WIKI的编辑教程的整合。原文可以参见:
关于教程篇目标题的前缀:
- U:进阶内容,例如模板等,建议学会Wiki基础编辑内容后再阅读;
- F:功能性内容,例如舰娘模板,需要使用时查阅即可;
- S:高级内容,例如手动控制布局,需要具备一定的HTML/CSS能力。
页面创建与编辑
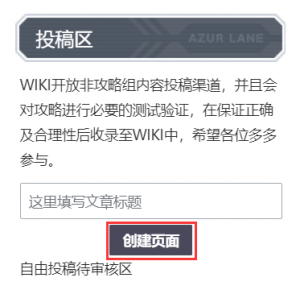
创建页面
从链接创建新页面
当你打开一个当前并不存在的页面时,BWiki会自动跳转到页面创建。
或者,你可以在页面顶部导航栏右侧的搜索框中,输入页面的标题并搜索。
若这个页面不存在,则搜索页面会显示:
在本Wiki上新建名为“不存在的页面”的页面!另请查看您的搜索找到的结果。
点击不存在的页面链接,来创建这个页面。
当某个已经存在的页面中,包含指向某个不存在的页面的链接时,你也可以通过点击这个链接来创建页面。
PS:如果要在WIKI测试功能或者其他方面请建立个人用户页,在个人用户页面下进行相关编辑
https://wiki.biligame.com/blhx/用户:B站uid/测试
例如:https://wiki.biligame.com/blhx/用户:25131636/测试
编辑页面
编辑区说明
- 上方红框为部分编辑格式以及模板,下方红框开始正文,灵活运用面板左下角的 显示预览 按钮以达到更好的显示效果。
段落编辑(推荐)
段落编辑是更常用的编辑方法,可以避免和他人的编辑产生冲突并减少编辑时浏览器的运行负载。
点击标题右边的编辑可以进入当前段落的编辑页面以进行修改。
PC端
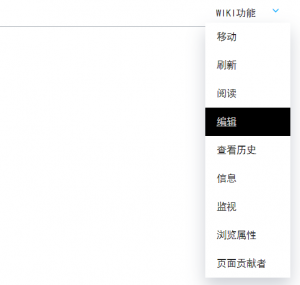
如果想要编辑一个已经存在的页面,请将鼠标移动到页面右上角的WIKI功能按钮,在弹出的下拉菜单中点击编辑按钮,没有权限参与编辑将会显示查看源代码。
进入编辑模式,可以按下CTRL + F,使用页面搜索功能快速定位到你要修改的位置,进行修改。
文字排版
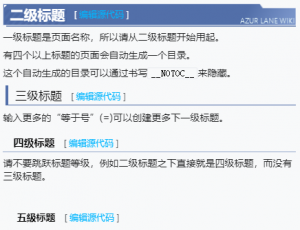
文章分节
| 你输入的内容 | 你看到的显示 |
|---|---|
== 二级标题 == 一级标题是页面名称,所以请从二级标题开始用起。 有四个以上标题的页面会自动生成一个目录。 这个自动生成的目录可以通过书写<code>__NOTOC__</code>来隐藏。 === 三级标题 === 输入更多的“等于号”(=)可以创建更多下一级标题。 ==== 四级标题 ==== 请不要跳跃标题等级,例如二级标题之下直接就是四级标题,而没有三级标题。 ===== 五級标题 ===== |
行与段落
| 你输入的内容 | 你看到的显示 |
|---|---|
另起一行并不会导致换行, 而只是会增加一个空格。 空一个空行虽然可以换行, 但其实是开始了一个新的段落。 如果你对空一个空行产生的行间距不满, 你可以空两个空行<del>,或者空更多行</del>。 |
另起一行并不会导致换行, 而只是会增加一个空格。 空一个空行虽然可以换行, 但其实是开始了一个新的段落。
|
另一种换行方式是使用<code><br /></code>标记来换行。<br /> 这样换行后的内容仍在'''同一段落'''内。 |
另一种换行方式是使用 |
* 星号(*)其实是符号列表。 ** 但不知道为什么这个WIKI的列表, *** 并不显示前面的列表前面的圆点。 **** 这很糟糕。 但更糟糕的是一些人通过符号列表来对文章换行。 * '''请务必不要这么做!''' |
但更糟糕的是一些人通过符号列表来对文章换行。
|
# 井号(#)是数字列表。 ## <del>曾经</del>每一行前面都有一个数字序号。 ##* 甚至可以将数字列表与符号列表混用。 ##*# <del>然并卵。</del> 同样,'''请勿用数字列表来换行和缩进!''' |
同样,请勿用数字列表来换行和缩进! |
: 冒号(:)最大的贡献是 :: 缩进! ::: 可以缩进到让你满意。 '''请用冒号(:)来缩进''',而不是用星号(*)或井号(#)! |
请用冒号(:)来缩进,而不是用星号(*)或井号(#)! |
如果一些行的开始是空格, 那么这些行将被'''预格式化''', 不会被换行。 通常是用来显示一段代码之类的东西。 也可以使用<pre>...</pre>。 |
如果一些行的开始是空格, 那么这些行将被预格式化, 不会被换行。 通常是用来显示一段代码之类的东西。 也可以使用<pre>...</pre>。 |
在拂晓的水平线上 ---- 刻下胜利吧! |
在拂晓的水平线上 刻下胜利吧! |
文字样式
| 你输入的内容 | 你看到的显示 |
|---|---|
''斜体'' '''粗体''' '''''粗斜体''''' |
斜体 粗体 粗斜体 |
<b>粗体</b> <i>斜体</i> <strong>强调</strong> <s>划掉</s> <del>删除线</del> <code>代码</code> <u>下划线</u> |
粗体 斜体 强调
下划线 |
<nowiki>不进行''wiki''解析</nowiki> |
不进行''wiki''解析 |
[U]模板文字样式
| 你输入的内容 | 你看到的显示 |
|---|---|
这是普通文字。{{黑幕|这是黑幕。}}
|
这是普通文字。这是黑幕。 |
{{划掉重说|划掉的内容|正常的内容}}
|
|
{{悬浮框|显示的内容|鼠标移动上去时显示的内容}}
使用HTML的 <abbr title="悬浮窗内容">显示内容</abbr> 需要注意的是,悬浮窗在移动端无效,因为移动端不存在指针悬浮的操作。 |
显示的内容 需要注意的是,悬浮窗在移动端无效,因为移动端不存在指针悬浮的操作。 |
链接
| 你输入的内容 | 你看到的显示 |
|---|---|
[[标枪]]是一个站内链接。 也可以修改链接的显示文字,比如[[标枪|拯救失足少女标枪]]。 |
标枪是一个站内链接。 也可以修改链接的显示文字,比如拯救失足少女标枪。 |
[[纳甘莫辛]]是一个指向不存在页面的链接。 |
纳甘莫辛是一个指向不存在页面的链接。 |
其他命名空间的页面的链接,比如[[特殊:上传文件]]或[[文件:标枪头像.jpg]] |
其他命名空间的页面的链接,比如特殊:上传文件或 |
站外链接: * [https://www.mediawiki.org/wiki/Help:Formatting/zh] * [https://zh.wikipedia.org/wiki/Help:编辑页面 维基百科-帮助:编辑页面] |
站外链接: |
默认链接颜色
| 链接样式 | 类型 | 颜色 |
|---|---|---|
| 蓝色链接 | 指向当前存在的页面 | #0645AD = rgb(6,69,173) |
| 深蓝色链接 | 指向已经访问过的存在页面 | #0B0080 = rgb(11,0,128) |
| 红色链接 | 指向wiki中未建立的页面 | #DD3333 = rgb(221,51,51) |
| 浅红色链接 | 指向未连接但访问过的页面 | #A55858 = rgb(165,88,88) |
| 淡蓝色链接 | 指向其它wiki,注意这个页面无论是否在目标wiki上存在,链接都显示为淡蓝色。 | #3366BB = rgb(51,102,187) |
| 紫色链接 | 指向其它站点但访问过的链接 | #663366 = rgb(102,51,102) |
[S]自定义链接颜色
可以使用<span>标签在行内覆盖原本默认样式:
[[不存在的页面|<span style="color: #color#">不存在的页面</span>]]
将#color#替换成十六进制颜色(需保留十六进制的开头井号,例如#0B0080)或使用RGB颜色配置(例如rgb(51,102,187))。
| 你输入的内容 | 你看到的显示 |
|---|---|
[[不存在的页面|<span style="color: #0B0080">不存在的页面</span>]] |
|
[[不存在的页面|<span style="color: rgb(51,102,187)">不存在的页面</span>]] |
引用
文章引用内容一般会对应一个外部链接,适用于页面部分内容引用外部内容(如一段话,引用了一篇文章),使你的文章有参考资料可查,内容更具可信度。
<ref>[链接 链接页面名]</ref>
需要注意的是,如果使用了引用功能,需要在页面最底部添加标题栏:
==外链与注释==
图片
当你想在编辑过程中插入想要的图片时,首先需要上传该图片。上传图片的按钮位于编辑工具栏的顶部。
上传图片时,请注意以下几点:
- 上传的图片需要被妥善命名,命名规范参考下文图片命名规范;
- 上传的图片格式一般为jpg、png、gif等常见图片格式,避免因为某些不可控的原因导致图片无法正常显示;
- 上传的图片应具有意义,不允许涉及血腥、暴力等敏感因素,违规的图片将会被管理员删除;
- 上传的图片可以在特殊:文件列表中找到,在该页面的搜索栏输入文件名提交即可。有的时候明明上传了文件,搜索栏却无法搜索到,可以重进页面然后再次尝试搜索。
图片命名规范
- 请不要把QQ和微信截图随意上传;
- 请使用清楚详细的文件名。如果其他人上传的文件与您的文件名相同,最新的文件将会覆盖掉以前的同名文件;
- 请避免使用纯数字,纯符号作为图片命名;
- 请确保文件名独一无二,重复的,无意义的图片文件命名将会被进行处理;
- 静态图片多以png或者jpg为文件后缀,而动态图片多为gif后缀;
- 上传时请确保文件大小保持在一定程度(一般限制在8MB以下),以防无法上传的问题出现;
- 请勿上传敏感或者争议类图片,具体条例请参考b站小黑屋规范。
如何插入图片
你可以使用编辑区最上部的图片按钮快速插入图片。该快捷方式会根据你的设置快速创建一个图片引用链接。你也可以直接用文字引用图片,二者遵循同样的引用方式与语法。
| 你输入的内容 | 你看到的显示 |
|---|---|
|
最简单的图片链接 [[文件:标枪头像.jpg]] |
|
|
文件不存在时的替换文本 [[文件:肯定不存在的文件|都说了我不存在了]] |
|
|
使用预设宽度限制图片大小 [[文件:标枪头像.jpg|50px]] |
|
|
设置图片对齐方式(快捷创建中可以选择) [[文件:标枪头像.jpg|50px|center|link=标枪]] [[文件:标枪头像.jpg|50px|居中|link=标枪]] |
|
|
启用边框 [[文件:标枪头像.jpg|frame|50px|center]] [[文件:标枪头像.jpg|边框|50px|居中]] |
|
|
缩略图 [[文件:标枪头像.jpg|缩略图]] 启用缩略图时添加图片标题 [[文件:标枪头像.jpg|缩略图|标枪]] |
|
|
链接 链接到特定页面 [[文件:胡德头像.jpg|link=俾斯麦]] 空链接可以阻止图片点击事件 [[文件:胡德头像.jpg|link=]] |
更多设置、使用方式和细节可以参考维基百科-帮助:图像与MediaWiki-帮助:图像。
表格
表格操作可选项较多,操作复杂,详细说明可以参考文章编辑教程:表格、维基百科-帮助:表格和MediaWiki-帮助:表格。 本文仅做简单讲解。
WIKI表格基本用法
| Pipe表格 | [S]HTML表格 | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
{|class=wikitable
|-
! 标题文字1
! 标题文字2
! 标题文字3
|-
| 示例1
| 示例2
| 示例3
|-
| 示例4
| 示例5
| 示例6
|}
|
<table class="wikitable">
<tr>
<th>标题文字1</th>
<th>标题文字2</th>
<th>标题文字3</th>
</tr>
<tr>
<td>示例1</td>
<td>示例2</td>
<td>示例3</td>
</tr>
<tr>
<td>示例4</td>
<td>示例5</td>
<td>示例6</td>
</tr>
</table>
| ||||||||||||||||||
|
| ||||||||||||||||||
|
其中 |
其中 |
可折叠WIKI表格
通过对wiki表格设置mw-collapsible和mw-collapsed可以设置表格的折叠形式。
| 你输入的内容 | 你看到的展示 | ||
|---|---|---|---|
{|class="wikitable mw-collapsible" style="width:100%"
|-
!'''表格折叠使用方法'''
|-
|
'''说明:'''使内容折叠。
'''用途:'''一般用于页面过长,将部分可选择性观看的内容折叠。
'''写法:'''在表格原本的class内容后加mw-collapsible(此时为默认展开,可折叠)。
表格第一行(表头)为默认展示的内容,第二行开始到表格结尾可以折叠。
|}
|
| ||
{|class="wikitable mw-collapsible mw-collapsed" style="width:100%"
|-
!'''表格默认折叠设置方法'''
|-
|
'''说明:'''使表格在默认情况下为折叠状态。
'''用途:'''一般用于当前表格内容较多,同时重要度较低。
'''写法:'''在表格默认class后加 mw-collapsed。'''需要已经设置为<code>mw-collapsible</code>。'''
在表格class=后再追加 mw-collapsed(此时为默认折叠,可展开)。
|}
|
|
[U]高阶表格使用
| 说明 | 源码 | 渲染结果 | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| 基础表格(维基样式) |
{|class=wikitable
|第一行第一个单元格||第一行第二个单元格
|-
|第二行第一个单元格||第二行第二个单元格
|}
|
| ||||||||
| 带标题行的表格 |
{|class=wikitable
!标题行第一个单元格||标题行第二个单元格
|-
|第一行第一个单元格||第一行第二个单元格
|}
|
| ||||||||
| 带标题的表格 |
{|class=wikitable
|+表格标题
|第一行第一个单元格||第一行第二个单元格
|-
|第二行第一个单元格||第二行第二个单元格
|}
|
| ||||||||
|
基础表格(Bootstrap样式) |
{| class="table"
|第一行第一个单元格||第一行第二个单元格
|-
|第二行第一个单元格||第二行第二个单元格
|}
|
| ||||||||
|
带边框的表格 |
{| class="table-bordered"
|第一行第一个单元格||第一行第二个单元格
|-
|第二行第一个单元格||第二行第二个单元格
|}
|
| ||||||||
|
悬停变色的表格 |
{| class="wikitable table-hover"
|第一行第一个单元格||第一行第二个单元格
|-
|第二行第一个单元格||第二行第二个单元格
|}
|
| ||||||||
|
间隔条纹表格 |
{| class="table table-striped"
|第一行第一个单元格||第一行第二个单元格
|-
|第二行第一个单元格||第二行第二个单元格
|-
|第三行第一个单元格||第三行第二个单元格
|-
|第四行第一个单元格||第四行第二个单元格
|}
|
|
[S]手动配置表格样式
通过修改表格的css可以进行表格的尺寸的扩展或者缩小,但请注意,更改后不止单个表格栏,同列的单元格也会被更改为相同的尺寸。
CSS单位可以参考[[碧蓝航线WIKI编辑指南#[F][S]CSS单位|CSS单位]]。
| 你输入的内容 | 你看到的展示 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
{| class="wikitable"
|-
| 标题 || 标题 || 标题
|-
| style="height:50px"|高度设为50px
| 示例1
| 示例2
|-
| 示例3
| 示例4
| 示例4
|}
|
| ||||||||||||
{| class="wikitable"
|-
| 标题 || 标题 || 标题
|-
| style="width:300px"|宽度设为300px
| 示例1
| 示例2
|-
| 示例3
| 示例4
| 示例4
|}
|
| ||||||||||||
|
可通过结合使用HTML的单元格元素属性 {| class="wikitable"
|-
! rowspan=4|跨4行的标题 !!标题 !!标题!!标题
|-
| colspan=2|跨2列的内容 || 示例
|-
| rowspan=2|跨2行的内容 || 示例 || 示例
|-
| 示例 || 示例
|}
|
| ||||||||||||
[U]模板
碧蓝航线wiki模板一览(可读性较差,仅供速查使用,无编辑经验者建议看完以下内容)。
模板概述
- 打开文章源代码页面,下方会显示该页面使用的模板(如果该页面有使用模板)
- 效果如下
常用模板
左侧目录
| 源码 | 渲染结果 |
|---|---|
{{左侧目录|开始}}
你的文章内容
{{左侧目录|结束}}
|
参考本篇文章。 |
舰娘小图标
| 说明 | 源码 | 渲染结果 |
|---|---|---|
| 直接显示舰娘名 | {{小图标|光辉}}
|
|
|
自定义显示文字 |
{{小图标|胡德|俾斯麦}}<br />
{{小图标|试作型布里MKII|}}
|
|
| 引用改造舰船 | {{小图标|标枪改}}
|
|
| 引用无数据的未知舰娘 | {{小图标|猜猜我是谁}}
|
|
| 添加鼠标悬浮内容(例如显示图片) | {{小图标备注|标枪|[[文件:标枪誓约.jpg|250px|link=]]}}
|
装备小图标
| 说明 | 源码 | 渲染结果 |
|---|---|---|
| 引用装备 | {{小图标2|76mm火炮T3}}
|
|
| 自定义显示名称 | {{小图标2|双联100mm98式高射炮T3|秋月炮}}
|
|
| 不显示名称 | {{小图标2无文字|双联100mm98式高射炮T3|秋月炮}}
|
|
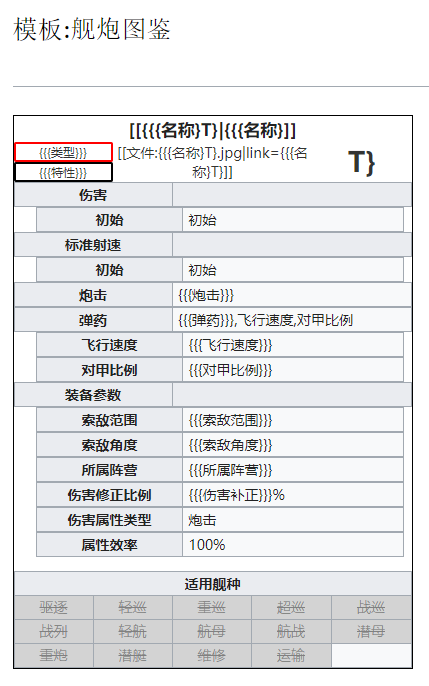
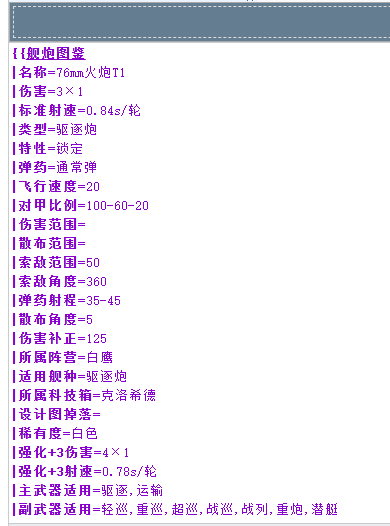
[F]舰娘页面特殊模板
请使用 编辑器中的“快速插入-其他-舰娘页面”为新创建的舰娘页面填充模板。
改造、及额外台词部分模板参照图鉴测试。
[F]人物对话框
模板语法:
{{人物对话|(舰娘名字)|(显示的内容)|(备注)| 头像= (图像链接)(省略时将根据舰娘名字自动设置)}}
| 源码 | 渲染结果 |
|---|---|
{{人物对话|提尔比茨|{{小图标2无文字|410mm连装炮T3}}{{小图标2无文字|一式穿甲弹T0}}{{小图标2无文字|超重弹T0}}空弹之王|(旗舰)}}
|
|
{{人物对话| 萨拉托加| 指挥官又在迫害萨拉妹妹了!| 刚刚}}
{{人物对话|???| 你号没了!|| 头像= [[文件:萨拉托加头像.jpg |link=]] }}
|
 ???
你号没了!
|
[F]消除歧义/多词条
通过该内容可以避免多个同样名称的内容产生冲突或混淆。
模板语法:
{{消歧义|本条目描述=(本条目的描述)|另一含义=(于本条目拥有相同关键词的其它条目)|另一条目名=(另一条目名)}}
| 源码 | 渲染结果 |
|---|---|
{{消歧义|本条目描述=拉菲红酒(Château Lafite-Rothschild)|另一含义=《碧蓝航线》中的登场角色拉菲|另一条目名=拉菲}}
|
 |
详细配置与细节请参考:萌娘百科-模板:消歧义。
[F]B站视频
模板语法:
{{B站视频|bv号|长(可选)|宽(可选)}}
详细使用说明请前往模板:B站视频查看。
[F][S]高级图表
该功能是对于Apache Echarts的封装,以便在不使用javascript时仍然可以渲染echarts图表。
如果你对于当前功能有疑问,或者没有能力抄作业借鉴其他方案,可以联系统合部25000mm装甲附甲修改/帮助抄作业完成自研。
对于ECharts官方示例,你可以看这里Echarts官方示例以获取一些帮助和可以抄的作业。
注意
- 使用此功能,请在页面中添加(一次即可)
以启用Echarts渲染支持。 - 该模板需要挂载点位有确切的父宽高,并且会完全填充可用空间。因此,你需要指定style属性中的高度(同时请不要删除默认的
display:flex;),例如height:400px;display:flex;;或者使用其他已经指定宽高的元素包裹这一图表,该元素必须为弹性布局,即具备display:flex;。
|
模板语法 {{图表
|<ECharts Option | 必须>
|<Inline Css | 内联CSS样式 | 可选>
}}
CSS单位参考[[碧蓝航线WIKI编辑指南#[F][S]CSS单位|CSS单位]]。 |
|
源码 {{JS|Echarts}}
{{图表
|option={"xAxis":{"type":"category","data":["Mon","Tue","Wed","Thu","Fri","Sat","Sun"]},"yAxis":{"type":"value"},"series":[{"data":[150,230,224,218,135,147,260],"type":"line"}],"toolbox":{"feature":{"saveAsImage":{} } },"tooltip":{"trigger":"axis"} }
|style=height:400px;flex:1;display:flex;
}}
|
|
渲染结果 |
[S]类模板
下列功能没有直接使用模板,但是与模板使用非常类似,因此放在同一段落中。
画廊
| 源码 | 渲染结果 |
|---|---|
<gallery> 文件:标枪立绘.jpg 文件:拉菲立绘.jpg|拉菲 </gallery> |
|
|
不同尺寸图片快速整合 <gallery mode="packed" heights="250px"> 文件:拉菲头衔.jpg|拉菲头像 文件:拉菲立绘.jpg|拉菲 </gallery> |
|
时间轴
由风飏s大佬制作,主要用来编辑舰船历史,以及任务发布。
| 源码 | 渲染结果 |
|---|---|
<div class="timeline"> ; 2018年2月30日 : 文字表述 </div> |
|
<div class="timeline2"> ; 2018年2月30日 : 文字表述 </div> |
|
信息框
主要用做展示某一句舰娘台词、或活动页摘要、或模拟舰船对话。
| 源码 | 渲染结果 |
|---|---|
{{InfoBox
| width= 80%
| color= #c90
| text= 命运是很容易出轨的,指挥官
| image= [[File:威尔士亲王头像.jpg| link=威尔士亲王]]
| background=
| type=
}}
|
[U][S]编辑与创作模板
如果你看过某些模板页面,你会发现模板本质上也是mediawiki文段。实际上,模板只是可以通过选择项对mediawiki文段进行填充以节省精力和便于维护查阅。
所有模板均命名为模板:模板名称格式,在编辑时,Wiki的编辑区会额外提供一个设置模板参数的功能。引用参数可以使用三个花括号包裹参数名,例如:a{{{param}}}c在参数param=b时会输出abc。
详细的编辑教程可以参考BWiki的官方教程:BWiki - 帮助:模板。
[U][S]Bootstrap样式
栅格系统
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | ||
.container 最大宽度 |
None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| 列(column)数 | 12 | |||
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | |||
| 可嵌套 | 是 | |||
| 偏移(Offsets) | 是 | |||
| 列排序 | 是 | |||
- 意思是格栅系统是自适应的表格,一共是分12列,使用的时候用 class="row"的标签括住.xs sm md lg,是指屏幕多宽的时候使用格栅列表.如果小于该大小会自适应变成独立一列.有时候我们需要电脑看的时候是一行数列,而手机则变成一列一行.不妨参考下面的代码.
参考代码
<div class="row"> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> </div> <div class="row"> <div class="col-md-8 list-group-item list-group-item-warning">.col-md-8</div> <div class="col-md-4 list-group-item list-group-item-warning">.col-md-4</div> </div> <div class="row"> <div class="col-md-4 list-group-item list-group-item-warning">.col-md-4</div> <div class="col-md-4 list-group-item list-group-item-warning">.col-md-4</div> <div class="col-md-4 list-group-item list-group-item-warning">.col-md-4</div> </div> <div class="row"> <div class="col-md-6 list-group-item list-group-item-warning">.col-md-6</div> <div class="col-md-6 list-group-item list-group-item-warning">.col-md-6</div> </div>
显示为:
响应式设计
| 超小屏幕手机 (<768px) | 小屏幕平板 (≥768px) | 中等屏幕桌面 (≥992px) | 大屏幕桌面 (≥1200px) | 当前你的屏幕 | |
|---|---|---|---|---|---|
.visible-xs-* |
可见 | 隐藏 | 隐藏 | 隐藏 | 可见 |
.visible-sm-* |
隐藏 | 可见 | 隐藏 | 隐藏 | 可见 |
.visible-md-* |
隐藏 | 隐藏 | 可见 | 隐藏 | 可见 |
.visible-lg-* |
隐藏 | 隐藏 | 隐藏 | 可见 | 可见 |
.hidden-xs |
隐藏 | 可见 | 可见 | 可见 | 隐藏 |
.hidden-sm |
可见 | 隐藏 | 可见 | 可见 | 隐藏 |
.hidden-md |
可见 | 可见 | 隐藏 | 可见 | 隐藏 |
.hidden-lg |
可见 | 可见 | 可见 | 隐藏 | 隐藏 |
| 类组 | CSS display |
|---|---|
.visible-*-block |
display: block; |
.visible-*-inline |
display: inline; |
.visible-*-inline-block |
display: inline-block; |
举个粟子class="hidden-xs"的标记会在手机访问时隐藏,
.visible-xs-block意思是手机浏览时时显示为块元素,
同理.visible-xs-inline则为行内元素。
预设颜色
| 你看到的显示 | 你输入的内容 |
|---|---|
这是一行静默的文字 |
<p class="text-muted">这是一行静默的文字</p> |
这是一行主要的文字 |
<p class="text-primary">这是一行主要的文字</p> |
这是一行成功的文字 |
<p class="text-success">这是一行成功的文字</p> |
这是一行信息的文字 |
<p class="text-info">这是一行信息的文字</p> |
这是一行警告的文字 |
<p class="text-warning">这是一行警告的文字</p> |
这是一行危险的文字 |
<p class="text-danger">这是一行危险的文字</p> |
主要的背景... |
<p class="bg-primary">主要的背景...</p> |
成功的背景... |
<p class="bg-success">成功的背景...</p> |
信息的背景... |
<p class="bg-info">信息的背景...</p> |
警告的背景... |
<p class="bg-warning">警告的背景...</p> |
危险的背景... |
<p class="bg-danger">危险的背景...</p> |
警告框
| 你看到的显示 | 你输入的内容 |
|---|---|
这是一个成功的提示。
|
<div class="alert alert-success" role="alert">这是一个成功的提示。</div> |
这是一个信息的提示。
|
<div class="alert alert-info" role="alert">这是一个信息的提示。</div> |
这是一个警告的提示。
|
<div class="alert alert-warning" role="alert">这是一个警告的提示。</div> |
这是一个危险的提示。
|
<div class="alert alert-danger" role="alert">这是一个危险的提示。</div> |
额外信息
Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.
Whenever you need to, be sure to use margin utilities to keep things nice and tidy.
<div class="alert alert-success" role="alert"> <div class="h2">Well done!</div> Aww yeah, you successfully read ... <hr> ... </div>
关闭按钮
× Warning! Best check yo self, you're not looking too good.
<div class="alert alert-warning"> <a href="#" class="close" data-dismiss="alert">×</a> <strong>Warning!</strong> Best check yo self, you're not looking too good. </div>
预设按钮
| 你看到的显示 | 你输入的内容 |
|---|---|
| Default | <span class="btn btn-default">Default</span> |
| Primary | <span class="btn btn-primary">Primary</span> |
| Success | <span class="btn btn-success">Success</span> |
| Info | <span class="btn btn-info">Info</span> |
| Warning | <span class="btn btn-warning">Warning</span> |
| Large span | <span class="btn btn-primary btn-lg">Large span</span> |
| Large span | <span class="btn btn-default btn-lg">Large span</span> |
| Default span | <span class="btn btn-primary">Default span</span> |
| Default span | <span class="btn btn-default">Default span</span> |
| Small span | <span class="btn btn-primary btn-sm">Small span</span> |
| Small span | <span class="btn btn-default btn-sm">Small span</span> |
| Extra small span | <span class="btn btn-primary btn-xs">Extra small span</span> |
| Extra small span | <span class="btn btn-default btn-xs">Extra small span</span> |
预设标签
| 你看到的显示 | 你输入的内容 |
|---|---|
| Default | <span class="label label-default">Default</span> |
| Primary | <span class="label label-primary">Primary</span> |
| Success | <span class="label label-success">Success</span> |
| Info | <span class="label label-info">Info</span> |
| Warning | <span class="label label-warning">Warning</span> |
| Danger | <span class="label label-danger">Danger</span> |
面板
Panel title
Panel title
Panel title
Panel title
Panel title
<div class="panel panel-primary"> <div class="panel-heading"> <p class="panel-title">Panel title</p> </div> <div class="panel-body">Panel content</div> </div> <div class="panel panel-success"> ... </div> <div class="panel panel-info"> ... </div> <div class="panel panel-warning"> ... </div> <div class="panel panel-danger"> ... </div>
选项卡面板
原始代码
<div class="panel panel-danger"> <ul class="panel-heading nav nav-tabs" role="tablist" style="margin-top:-1px; margin-left:-1px"> <li role="presentation" class="active"><a data-target="#home" role="tab" data-toggle="tab">默认</a></li> <li role="presentation"><a data-target="#profile" role="tab" data-toggle="tab">中二</a></li> <li role="presentation"><a data-target="#messages" role="tab" data-toggle="tab">寂寞</a></li> <li role="presentation"><a data-target="#settings" role="tab" data-toggle="tab">北方</a></li> </ul> <div class="panel-body tab-content"> <div role="tabpanel" class="tab-pane active" id="home">碧蓝航线wiki、海事局的大佬们</div> <div role="tabpanel" class="tab-pane" id="profile">凉宫春日?总被乐乐教育</div> <div role="tabpanel" class="tab-pane" id="messages">身兼数职,数据?攻略?技术?</div> <div role="tabpanel" class="tab-pane" id="settings">据说和群里某位有说不清道不明的关系</div> </div> </div>
选项卡面板(模块)
参考:模块:选项卡面板
- 商船护送
- 海域突进
- 斩首行动
【商船护送】的相关内容
【海域突进】的相关内容
【斩首行动】的相关内容
{{#invoke: 选项卡面板| 开始
| 样式=primary
| 标签样式=font-weight:bolder;
| 标签1=商船护送
| 标签2=海域突进
| 标签3=斩首行动
| 选中=1
| ID1=Shangchuan
| ID2=Haiyu
| ID3=Zhanshou
}}
{{#invoke:选项卡面板| 开始内容|1| ID=Shangchuan|选中=1}}
【商船护送】的相关内容
{{#invoke:选项卡面板| 开始内容|2| ID=Haiyu}}
【海域突进】的相关内容
{{#invoke:选项卡面板| 开始内容|3| ID=Zhanshou}}
【斩首行动】的相关内容
{{#invoke:选项卡面板|结束}}
折叠面板
参考:模板:折叠面板
{{折叠面板|开始}}
{{折叠面板|标题=不点一下下面吗|选项=1|主框=1|样式=primary|展开=是}}
少年白色的明天等着你
{{折叠面板|内容结束}}
{{折叠面板|标题=爱兔兔|选项=2|主框=1|样式=success}}
喵~
{{折叠面板|内容结束}}
{{折叠面板|标题=尼斯湖水怪|选项=3|主框=1|样式=info}}
他把秘密告诉给爱兔兔
{{折叠面板|内容结束}}
{{折叠面板|结束}}
[U][S]CSS
无论如何,碧蓝航线Wiki与MediaWiki在客户端的呈现都是基于HTML/CSS的,因此MediaWiki同样支持CSS功能,已提供更好的界面排布与美化和对于默认样式的覆盖。
使用CSS
| 说明 | 源码 | 渲染结果 |
|---|---|---|
| 使用MediaWiki的CSS功能 |
<div id="css-test-mw-mediawiki-css">CSS功能测试</div>
{{#css:
#css-test-mw-mediawiki-css {
color: red
}
}}
|
CSS功能测试
|
使用<bstyle>标签
|
<div id="css-test-mw-bstyle-tag">CSS功能测试</div>
<bstyle>#css-test-mw-bstyle-tag { color: blue; }</bstyle>
|
CSS功能测试
|
[F][S]CSS单位
绝对单位
什么是绝对单位
绝对长度单位是一个固定的值,它反应一个真实的物理尺寸。
绝对单位有哪些
| 单位符号 | 单位名称 | 说明 |
|---|---|---|
| px | 像素 (1px = 1/96th of 1in) | 像素是相对于屏幕分辨率的,页面按照精确像素展示,不会因为其它元素的尺寸变化而变化,像素是最典型的度量单位 |
| cm | 厘米(1cm = 37.8px) | 厘米是比较熟悉有用的物理度量单位,但在CSS领域,被直接映射成像素 |
| mm | 毫米(1mm = 0.1cm = 3.78px) | 毫米是个小数量级的物理度量单位 |
| in | 英寸 (1in = 96px = 2.54cm) | 一个物理度量文件,但是在CSS领域,英寸也被映射成像素 |
| pt | point,大约1/72英寸; (1pt = 1/72in) | 点(Points)也是物理长度单位 |
| pc | pica,大约 12pt,1/6英寸; (1pc = 12 pt) | 派卡(Pica)和points一样,也是物理长度单位 |
相对单位
什么是相对单位
相对长度单位指定了一个长度相对于另一个长度的属性。
相对单位有哪些
| 单位符号 | 说明 |
|---|---|
| em | 它是描述相对于应用在当前元素的字体尺寸,所以它也是相对长度单位。一般浏览器字体大小默认为16px,则2em=32px; |
| ex | 依赖于英文字母小x的高度 |
| ch | 数字 0 的宽度 |
| rem | rem 是根 em(root em)的缩写,rem作用于非根元素时,相对于根元素字体大小;rem作用于根元素字体大小时,相对于其出初始字体大小。 |
| vw | viewpoint width,视窗宽度,1vw=视窗宽度的1% |
| vh | viewpoint height,视窗高度,1vh=视窗高度的1% |
| vmin | vw和vh中较小的那个 |
| vmax | vw和vh中较大的那个 |
| % | 百分比,以百分比为单位的长度值 |





















 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号