全站通知:
沙盒/小截沙盒屋2
刷
历
编
阅读
2023-11-18更新
最新编辑:萝莉是种好文明
阅读:
更新日期:2023-11-18
最新编辑:萝莉是种好文明
< 沙盒
跳到导航
跳到搜索
说明
基础操作
|
开启工具栏
|
激活打点工具
|
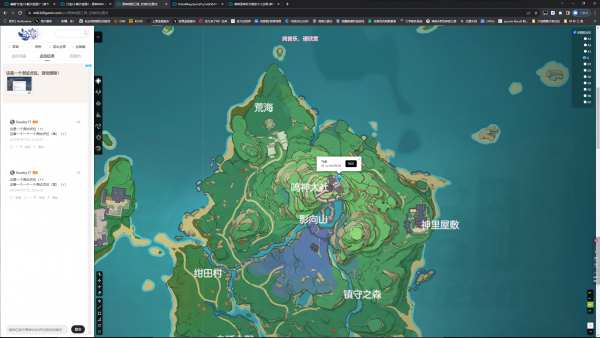
地图点位操作
新增点位
删除点位
移动点位
|
编辑点位信息
https://wiki.biligame.com/ys/Data:Map/point/~ https://wiki.biligame.com/ys/index.php?title=Data:Map/point/~&action=edit
https://wiki.biligame.com/ys/Data:Map/point/1y1s4x5b1t4 https://wiki.biligame.com/ys/index.php?title=Data:Map/point/1y1s4x5b1t4&action=edit
|
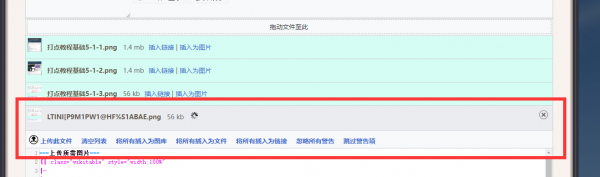
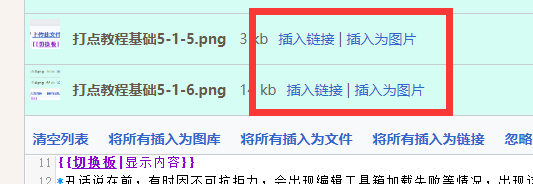
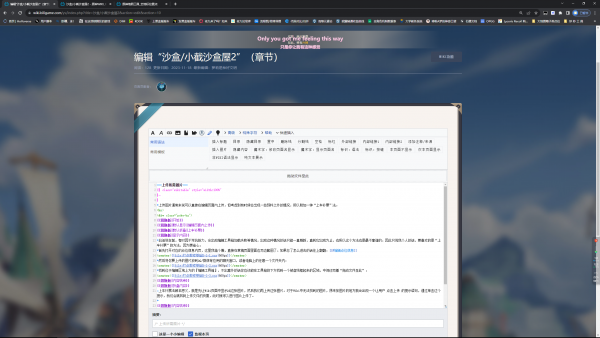
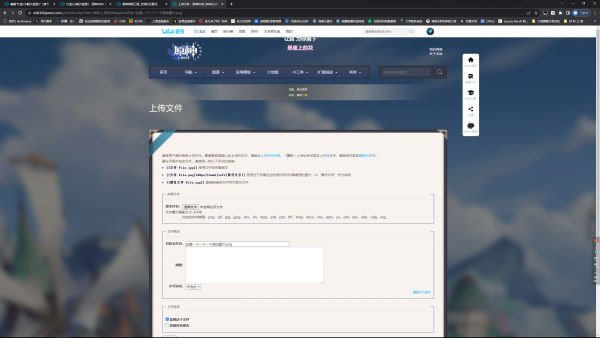
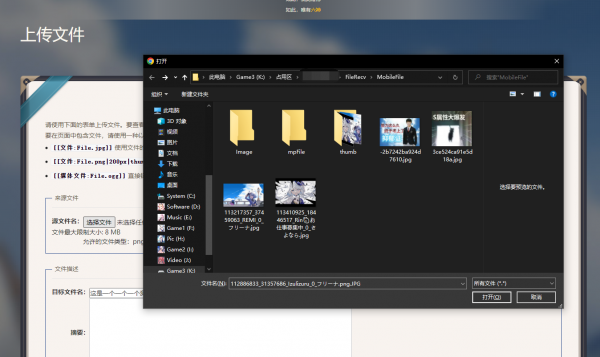
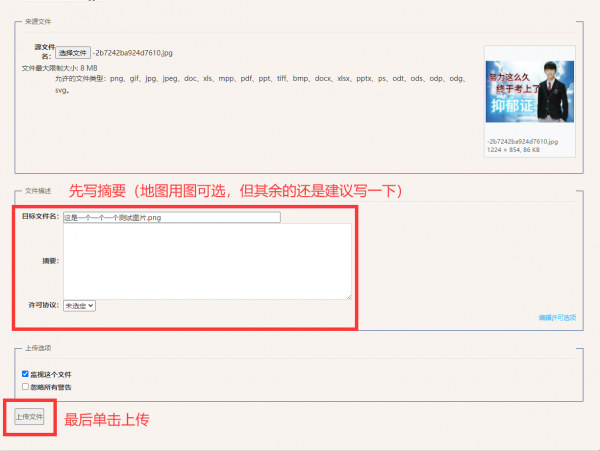
上传所需图片




 
我们要把默认插入语句的最后那一串“|thumb|none”给去掉,变成下面这样: 修改前→[[File:XXXX.png|thumb|none]] 修改后→[[File:XXXX.png]]
 

[[file:~.png]]
[[file:这是一个一个一个测试图片.png]]
文件:这是一个一个一个测试图片.png 



|
注意事项
编辑多类点位保存时的注意事项
操作失误打入空点位 |
其他功能
|
进阶操作
1 2 |


 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号