![]() AIR 51.2已于2025/03/03发布!
AIR 51.2已于2025/03/03发布!
使用Animate的ActionScript入门教程/前言
阅读
2024-01-13更新
最新编辑:--小小晓痴--
阅读:
更新日期:2024-01-13
最新编辑:--小小晓痴--
前言
教程食用须知
本系列教程旨在指导读者如何通过Adobe Animate和AIR SDK进行应用程序或游戏的开发。
阅读本系列教程,读者应当具备基本的计算机操作知识,初步了解包括但不限于文件系统、鼠标与键盘的交互、主流操作系统(Windows/MacOS等)的使用。
本教程仅供参考和学习目的,不构成任何形式的法律、专业或技术建议。因此,使用本教程提供的信息所产生的任何行为均完全是用户个人的责任。作者对本教程中的任何错误、遗漏或不准确信息概不负责,并且不承担任何因使用本教程而产生的任何损失或损害的法律责任。
所需工具
- ActionScript:ActionScript是一门面向对象的编程语言,类似于其他面向对象的编程语言,如Java、C#以及TypeScript等。ActionScript是AIR开发中最主要的编程语言,它可以调用AIR提供的丰富的应用程序接口(API)。在这里将ActionScript称为工具其实不太合适,它更倾向于是一种读者正在学习的技能。本系列教程使用的是ActionScript 3.0。
- Adobe Animate:Adobe Animate是一款二维矢量动画制作软件,能够输出为SWF格式。SWF是AIR使用的一种格式,其中可能包含Flash动画资源、ActionScript字节码等。Animate也支持将ActionScript编译至SWF中。需要注意的是,本系列教程倾向于ActionScript的使用,而非动画制作。本系列教程使用的是Animate 2023。官网:https://www.adobe.com/cn/products/animate.html
- AIR SDK:AIR SDK即AIR软件开发工具包,其中提供了一系列AIR相关的软件,包括ActionScript编译器。Animate可以与AIR SDK进行紧密集成,提供图形用户界面(GUI),并简化一些操作,因此这里推荐将这两个工具配合使用。本系列教程使用的是AIR SDK 50.x。官网:https://airsdk.harman.com/
在Animate中配置AIR SDK
在Animate CC 2018及更早版本中,可能内置了一个AIR SDK,版本不超过32.x。但仍然建议获取最新版本的AIR SDK。
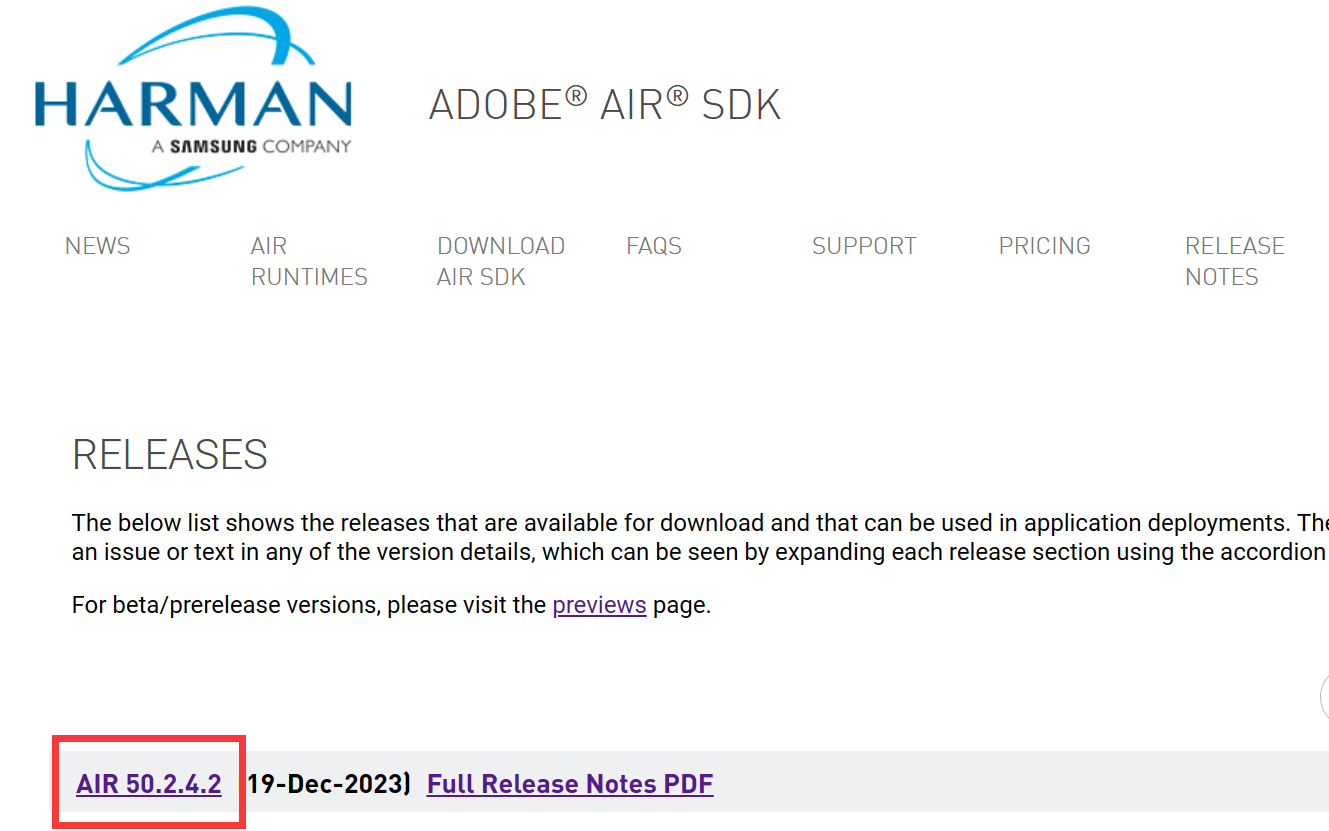
前往AIR SDK from Harman网站(https://airsdk.harman.com/ ),在页面的菜单中找到Release Notes(发行说明),然后在下面的列表里面找到AIR 50.2.4.2,点击这个链接文本。

在跳转的页面中,勾选“I accept the terms of the AIR SDK License Agreement”,然后会看到6个AIR SDK的下载选项,根据自己当前的操作系统,在“Full AIR SDK with new ActionScript Compiler”后面的3个选项中选择一个,例如作者当前使用的是Windows 11,就选择“AIR SDK for Windows - (50.2.4.2)”。点击后应该会立即开始下载AIR SDK。
下载完毕后,将下载的ZIP压缩包解压至合适的位置。目前推荐是将所有SDK统一放至一个目录下以便管理。
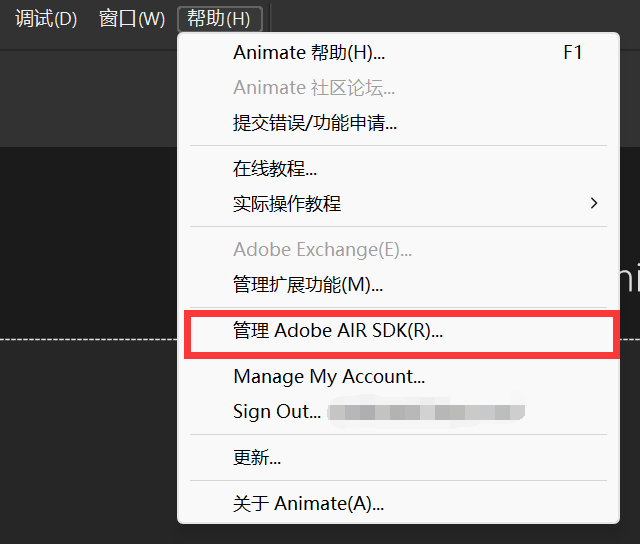
然后打开Animate,作者这里使用的是Animate 2023。在窗口菜单栏中找到帮助(H)>管理Adobe AIR SDK(R)…

在弹出窗口中,点击加号,浏览至刚才解压得到的文件夹。Animate会在其中寻找相关的配置文件,然后记录该文件夹包含的SDK信息。成功之后,单击确定按钮保存配置。到这一步,不论Animate是否内置AIR SDK,都可以开始AIR程序的开发辣!
编写并运行第一个AS3程序
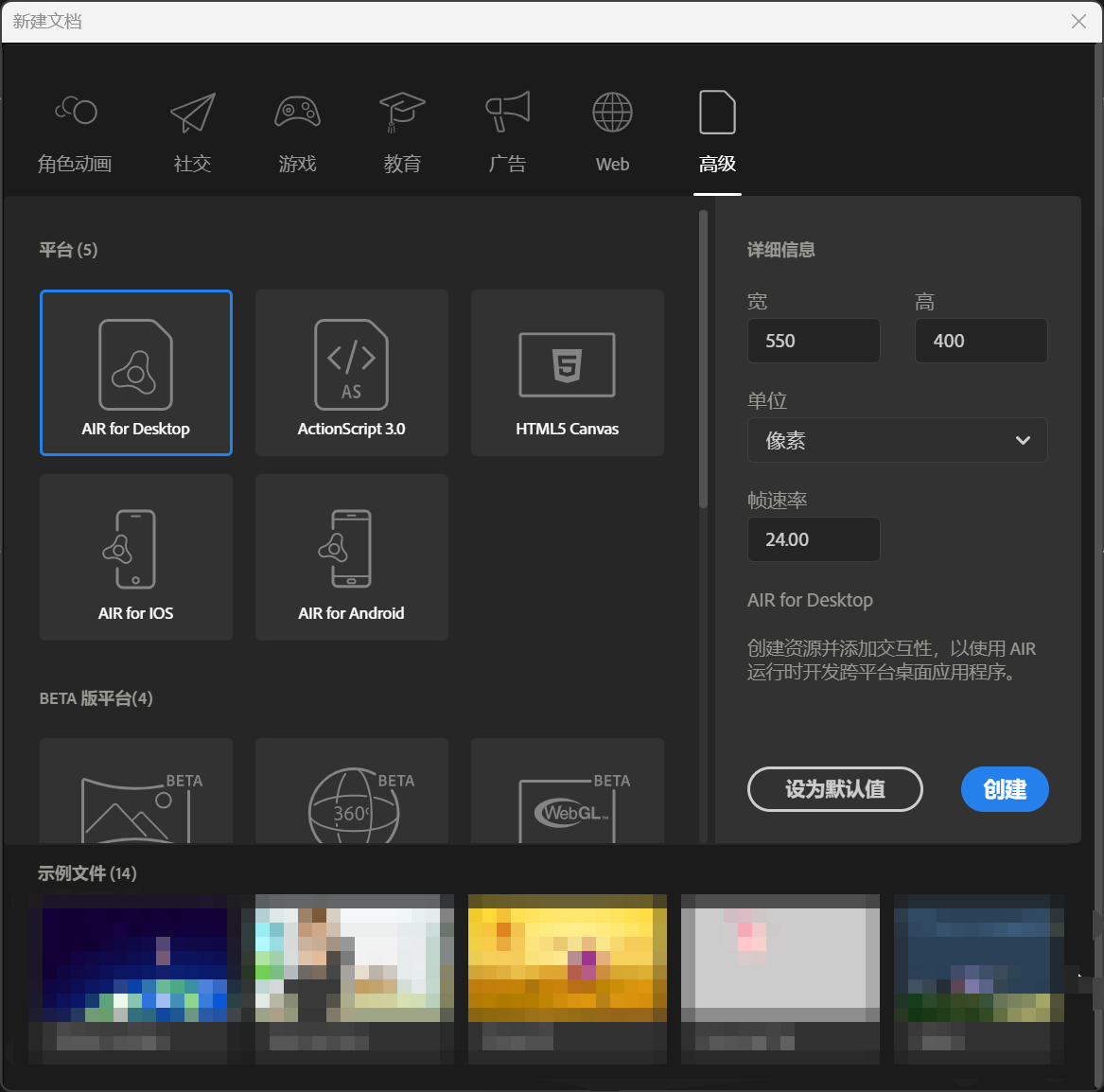
在Animate的菜单栏中,找到文件(F)>新建(N)…。在弹出窗口中选择AIR for Desktop。这个目标平台是用于创建台式机应用程序的(很多时候Desktop也译为桌面)。

创建了新的Animate文档后,在菜单栏中找到窗口(W)>动作(A),可以看到一个小窗口,这个窗口就是一个简单的代码编辑器。
在这个窗口的输入框中输入以下代码:
trace("Hello, World!");
确认输入的代码无误后,在菜单栏中找到控制(O)>测试(T),或者在键盘上按Ctrl+Enter,即可编译并运行这段代码。
如果过程没有问题的话,应该可以看到出现了一个应用程序窗口,同时在Animate里面弹出了一个输出窗口,窗口内显示了“Hello, World!”字样。
trace()是AIR的一个全局函数,它在ActionScript中的地位就像Java的System.out.println()、C#的Console.WriteLine()。在我们测试程序时,有着非常重要的作用。以后肯定还会经常使用到它。
我们前面说过,ActionScript是一门面向对象编程语言,因此,一个完整的ActionScript代码具有相对复杂的结构。我们这里利用AIR的帧脚本功能,可以快速的测试代码片段,而不需要编写完整的类结构。


 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号