WIKI编辑教程
阅读
2021-12-30更新
最新编辑:对味Cherry
阅读:
更新日期:2021-12-30
最新编辑:对味Cherry
基础编辑
章节
| 你输入的内容 | 你看到的显示 |
|---|---|
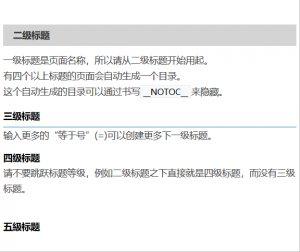
== 二级标题 == 一级标题是页面名称,所以请从二级标题开始用起。 有四个以上标题的页面会自动生成一个目录。 这个自动生成的目录可以通过书写<code>__NOTOC__</code>来隐藏。 === 三级标题 === 输入更多的“等于号”(=)可以创建更多下一级标题。 ==== 四级标题 ==== 请不要跳跃标题等级,例如二级标题之下直接就是四级标题,而没有三级标题。 ===== 五級标题 ===== |
行与段落
| 你输入的内容 | 你看到的显示 |
|---|---|
另起一行并不会导致换行, 而只是会增加一个空格。 空一个空行虽然可以换行, 但其实是开始了一个新的段落。 如果你对空一个空行产生的行间距不满, 你可以空两个空行<del>,或者空更多行</del>。 |
另起一行并不会导致换行, 而只是会增加一个空格。 空一个空行虽然可以换行, 但其实是开始了一个新的段落。
|
另一种换行方式是使用<code><br/></code>标记来换行。<br> 这样换行后的内容仍在'''同一段落'''内。 |
另一种换行方式是使用 |
* 星号(*)其实是符号列表。 ** 但不知道为什么这个WIKI的列表, *** 并不显示前面的列表前面的圆点。 **** 这很糟糕。 但更糟糕的是一些人通过符号列表来对文章换行。 * '''请务必不要这么做!''' |
但更糟糕的是一些人通过符号列表来对文章换行。
|
# 井号(#)是数字列表。 ## <del>曾经</del>每一行前面都有一个数字序号。 ##* 甚至可以将数字列表与符号列表混用。 ##*# <del>然并卵。</del> 同样,'''请勿用数字列表来换行和缩进!''' |
同样,请勿用数字列表来换行和缩进! |
: 冒号(:)最大的贡献是 :: 缩进! ::: 可以缩进到让你满意。 '''请用冒号(:)来缩进''',而不是用星号(*)或井号(#)! |
请用冒号(:)来缩进,而不是用星号(*)或井号(#)! |
如果一些行的开始是空格, 那么这些行将被'''预格式化''', 不会被换行。 通常是用来显示一段代码之类的东西。 也可以使用<pre>...</pre>。 |
如果一些行的开始是空格, 那么这些行将被预格式化, 不会被换行。 通常是用来显示一段代码之类的东西。 也可以使用<pre>...</pre>。 |
在拂晓的水平线上 ---- 刻下胜利吧! |
在拂晓的水平线上 刻下胜利吧! |
文字样式
| 你输入的内容 | 你看到的显示 |
|---|---|
''斜体'' '''粗体''' '''''粗斜体''''' |
斜体 粗体 粗斜体 |
|
注:每嵌套一个<big>标签,字体就增大一号,直至最大7 号文本,但更建议使用<span style="font-size:50px">内容</span>直接设定字体大小的方法。 <b>粗体</b> <i>斜体</i> <strong>强调</strong> <big>大号字体</big> <s>划掉</s> <del>删除线</del> <u>下划线</u> <code>代码</code> |
粗体 斜体 强调 大号字体
下划线
|
<nowiki>不进行''wiki''解析</nowiki> |
不进行''wiki''解析 |
<span style="color:red">应用CSS样式</span> |
应用CSS样式 |
链接
| 你输入的内容 | 你看到的显示 |
|---|---|
[[工具柜]]是一个站内链接。 也可以修改链接的显示文字,比如[[工具柜|领地柜]]。 |
工具柜是一个站内链接。 也可以修改链接的显示文字,比如领地柜。 |
[[四级工作台]]是一个指向不存在页面的链接。 |
四级工作台是一个指向不存在页面的链接。 |
其他命名空间的页面的链接,比如[[特殊:上传文件]]或[[文件:scrap.png]] |
其他命名空间的页面的链接,比如特殊:上传文件或 |
站外链接: * [https://www.mediawiki.org/wiki/Help:Formatting/zh] * [https://zh.wikipedia.org/wiki/Help:编辑页面 维基百科-帮助:编辑页面] |
站外链接: |
有时,wiki对于一些多重复合符号的识别可能会出问题,比如[https://rust.facepunch.com/news/december-update-2021 [[点击此处]]],这时,可以使用HTML语言代替。 如<a url=https://rust.facepunch.com/news/december-update-2021>[[点击此处]]</a> |
有时,wiki对于一些多重复合符号的识别可能会出问题,比如[[点击此处]],这时,可以使用HTML语言代替。 如[[点击此处]] |
链接颜色
| 链接样式 | 类型 | 颜色 |
|---|---|---|
| 蓝色链接 | 指向当前存在的页面 | #0645AD = rgb(6,69,173) |
| 深蓝色链接 | 指向已经访问过的存在页面 | #0B0080 = rgb(11,0,128) |
| 红色链接 | 指向wiki中未建立的页面 | #DD3333 = rgb(221,51,51) |
| 浅红色链接 | 指向未连接但访问过的页面 | #A55858 = rgb(165,88,88) |
| 淡蓝色链接 | 指向其它wiki 注意这个页面无论是否在目标wiki上存在,链接都显示为淡蓝色。 |
#3366BB = rgb(51,102,187) |
| 紫色链接 | 指向其它站点但访问过的链接 | #663366 = rgb(102,51,102) |
如何自定义链接颜色
你可以这样将链接改为不同颜色:
让内部链接对所有人都显示为不同颜色
你可以这样将链接改为不同颜色:
[[不存在的页面|<span style="color: #0645AD;">不存在的页面</span>]]<br> [[不存在的页面|<span style="color: #0B0080;">不存在的页面</span>]]<br> [[不存在的页面|<span style="color: #DD3333;">不存在的页面</span>]]<br> [[不存在的页面|<span style="color: #A55858;">不存在的页面</span>]]<br> [[不存在的页面|<span style="color: #3366BB;">不存在的页面</span>]]<br> [[不存在的页面|<span style="color: #663366;">不存在的页面</span>]]
这会显示为:
不存在的页面
不存在的页面
不存在的页面
不存在的页面
不存在的页面
不存在的页面
引用
说明:文章引用内容,对应内容外链。
用途:适用于页面部分内容引用外部内容(如一段话,引用了一篇文章),使你的文章有参考资料可查,内容更具可信度。
写法:<ref>[链接 链接页面名]</ref>
需要在页面最底部添加标题栏==外链与注释==。
插入图片
当您想在编辑过程中插入您想要的图片时,首先需要上传该图片。上传图片的按钮位于编辑工具栏的顶部。
您需要注意以下几点:
- 您需要为上传的图片命名,准确的命名将使图片便于分类和索引,请避免使用纯数字,纯符号作为图片命名,请不要把QQ和微信截图随意上传。
- 上传的图片格式一般为jpg、png、gif,图片大小应在2M及以下为宜。
- 您上传的图片应具有意义,不允许涉及血腥、暴力等敏感因素,违规的图片将会被管理员删除。
- 上传的图片可以在特殊:文件列表中找到,在该页面的搜索栏输入文件名提交即可。有的时候明明上传了文件,搜索栏却无法搜索到,您可以重进页面然后再次尝试搜索。
| 你输入的内容 | 你看到的显示 |
|---|---|
[[文件:2233示例.png]] |
|
[[文件:2233示例.png|50px]] |
|
[[文件:2233示例.png|50px|center|link=首页]] [[文件:2233示例.png|50px|居中|link=首页]] |
|
[[文件:2233示例.png|frame|50px|right]] [[文件:2233示例.png|边框|50px|右]] |
|
[[文件:2233示例.png|thumb|right|2233示例]] [[文件:2233示例.png|缩略图|右|2233示例]] |
详细可以参考维基百科-帮助:图像 和MediaWiki-帮助:图像
表格编辑
可视化工具【推荐】
https://www.tablesgenerator.com/mediawiki_tables
基本用法
{| class="wikitable"
|-
! 标题文字1
! 标题文字2
! 标题文字3
|-
| 示例1
| 示例2
| 示例3
|-
| 示例4
| 示例5
| 示例6
|}
提交编辑后,表格显示为:
| 标题文字1 | 标题文字2 | 标题文字3 |
|---|---|---|
| 示例1 | 示例2 | 示例3 |
| 示例4 | 示例5 | 示例6 |
其中{|开头,
|}结尾,
!为表头,
|为单元格,
|-表示表格行的开始。
详细可以参考维基百科-帮助:表格
和MediaWiki-帮助:表格
可折叠表格
{|class="wikitable mw-collapsible mw-collapsed" style="width:100%"
|-
!'''表格折叠使用方法'''
|-
|
'''说明:'''使内容折叠。
'''用途:'''一般用于页面过长,将部分可选择性观看的内容折叠。
'''写法:'''在表格class=后加 mw-collapsible(此时为默认展开,可折叠)。
<br>
在表格class=后再追加 mw-collapsed(此时为默认折叠,可展开)。
<br>
表格第一行为默认展示的内容,第二行开始到表格结尾可以折叠。
|}
| 表格折叠使用方法 |
|---|
|
说明:使内容折叠。 用途:一般用于页面过长,将部分可选择性观看的内容折叠。 写法:在表格class=后加 mw-collapsible(此时为默认展开,可折叠)。
|
单元格跨行/跨列
跨行:在单元格内容前加rowspan=n|
跨列:在单元格内容前加colspan=n|
注意单元格跨行跨列后其他行的内容问题。
同时需指出排序样式“sortable”会与“rowspan”冲突,使得单元格无法合并,同时出现排序错误。
{| class="wikitable"
|-
! rowspan=4|跨4行的标题 !!标题 !!标题!!标题
|-
| colspan=2|跨2列的内容 || 示例
|-
| rowspan=2|跨2行的内容 || 示例 || 示例
|-
| 示例 || 示例
|}
| 跨4行的标题 | 标题 | 标题 | 标题 |
|---|---|---|---|
| 跨2列的内容 | 示例 | ||
| 跨2行的内容 | 示例 | 示例 | |
| 示例 | 示例 | ||
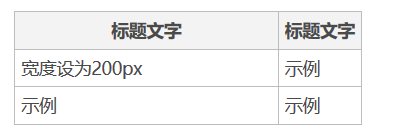
单元格指定宽度
在单元格内容前加width=宽度|
可使用多种尺寸单位,包括em、px、%等
改变某一单元格的宽度,同列单元格也会相应改变。
{| class="wikitable"
|-
! 标题文字 !! 标题文字
|-
| style="width:200px"|宽度设为200px || 示例
|-
| 示例 || 示例
|}

模板
- 打开文章源代码页面,下方会显示该页面使用的模板(如果该页面有使用模板)
- 如下所述,是一个设计好模板,将需要填充的数据,以{{{XXX}}}的字样代替
- 在其它页面使用该模板时,用{{模板名|XXX|XXX|XXX}}的方式填写数据。
WIKI编辑参考
模板速查
原神wiki模板一览(可读性较差,仅供速查使用,无编辑经验者建议看完以下内容)
点击下文模板标题可以查看更多使用示例哦~
模板:待补充
- 用途:鼓励补充内容。
- 使用:
| 代码 | 效果 |
|---|---|
{{待补充}} |
模板:待补充 |
模板:施工中
- 用途:用于有大量内容需要编辑时先行添加保存,以避免其他人编辑冲突。
- 注意:点击编辑框下方显示预览可查看编辑后效果,请尽量避免多次提交内容较少的小编辑。
- 使用:
{{施工中|编者留言(可选)}}
| 代码 | 实际效果 |
|---|---|
{{施工中|本页面施工中模板为展示用,请不要删除哦~}}
|
见本页面顶部 |
模板:左侧目录
- 用途:用于攻略等文字量较大的页面,生成一个固定在左侧的目录以方便用户阅读和跳转,使用后会替换默认目录。
- 注意:只推荐在您自行编写的攻略类页面使用,请务必不要在原本的角色/武器等wiki页面使用。
- 使用:
| 代码 | 实际效果 |
|---|---|
{{左侧目录|开始}}
页面内容
{{左侧目录|结束}}
|
见本页面 |
模板:提示
- 用途:添加警告、备忘提示等内容。
- 使用:
{{提示|颜色|内容|第一句话|宽度=提示板宽度}}
颜色:常用的有绿色、蓝色、黄色、红色,默认为红色。(其中,成功=绿色,消息=蓝色=提示,注意=黄色=警告,错误=红色=危险。)
内容:填写想要在信息框内展示的文本内容。
第一句话:自带加粗换行变色(同左侧线条颜色)。
提示板宽度:不填则空,默认为800px。
| 代码 | 效果 |
|---|---|
{{提示|红色|不要忘记打周常!|宽度=100%}}
|
不要忘记打周常! |
模板:折叠
- 用途:折叠活动剧情/CG合集等内容量大且不适合剧透的内容,防止剧透。
- 使用:
简易版:
需要在使用界面加上{{JS|fold}}(JS需要大写)
{{折叠
|标题(必填/默认“我是标题”)
|内容(必填/默认“我是内容”)
|颜色(可选/可选颜色:“红、黄、蓝、绿、
RGB颜色[eg:#4a80c0]”/默认:蓝)
|边框(可选/默认10px,控制上下间距)
|折叠(可选/是、否/默认否)
}}
| 代码 | 效果 |
|---|---|
{{折叠
|标题=我是折叠模板
|内容=我是折叠模板内容
}}
|
我是折叠模板 折叠
我是折叠模板内容 |
复杂版(当折叠内容嵌套有表格等时):
{{折叠面板|开始|主框=1}}
{{折叠面板|标题=测试标题1|选项=1|主框=1|样式=info|展开=是}}
测试内容
{{折叠面板|内容结束}}
{{折叠面板|结束}}
主框: 数字或者英文,可选,如果存在多个不同的折叠组时必选.注意!标题与开始的主框参数必须一致.
选项:数字或者英文,可选,一个组里面大于一个选项是必选.且选项值不能相同
样式:固定参数,可选,可选范围:primary,success,info,warning,danger. 默认:primary
展开:值任意,可选.是否直接展开
badge:任意值,可选.标题样式与右侧的折叠样式一致.
| 代码 | 效果 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
{{折叠面板|标题=防剧透|折叠=是|样式=info}}
{| class="wikitable"
|-
| 绸缎包裹的礼物盒,是女孩子喜欢的款式。 || 佳节将至,代凝光大人遥祝您身体健康,诸事顺心!
|-
| 沉木制作的礼盒,上面的图案有些熟悉。 || 阁下近来如何?若是遇到了新奇的书籍,记得帮在下留意祝诸事顺遂,佳节快乐,有缘相会。
|-
| 磨损严重的硬皮纸袋,有海风的气味。 || 趁着节日吃好喝好啊,有机会一起出海!
|-
| 细锦包着的包裹,里面放着礼物和信纸。 || 多亏了您,总算保住了我这块招牌。 下次您来请您听新书~祝您平安喜乐!
|}
{{折叠面板|内容结束}}
|
防剧透 折叠
我是标题 折叠
我是内容
|







 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号