非正式攻略组招募
如果你热爱女神转生 or 异闻录系列 并且愿意为女神异闻录WIKI添砖添瓦
可以加群一起共同建设,招募详情页见攻略组招募公告
编辑指引
阅读
2024-10-16更新
最新编辑:役满一發大魔王
阅读:
更新日期:2024-10-16
最新编辑:役满一發大魔王
为了能够让每位参与到建设Bwiki女神转生版块的编辑者们在基于一定的共识下工作,从而减少编辑冲突,在此建立了本编辑指引,并希望各位能够遵循本指引,以规范地开展编辑工作。
如果在编辑中碰到问题或者有其他建议欢迎加首页群寻求帮助
亦可以加入我们攻略组一起共同建设,招募详情页见攻略组招募公告
编辑注意事项
- 您须要了解并同意遵守Bwiki的版权政策、方针与隐私权政策以及相关规范后开始编辑工作。
- 收录范围 、命名以及分类参考以及方针:收录范围、方针:条目命名和方针:分类树(有建议可以首页加群探讨)
- 在引用外部来源资料(如微博、NGA)时,一定要在获取到授权以后再添加进相关页面,并注明所引用资料的提供者与原始地址(这里可以使用模板:{{文章戳}})。
- 编辑过程中,请不要随意添加无关内容或滥用黑幕。如有需要,可前往女神转生wiki编辑群进行讨论后再添加。
- 需要上传图片等文件,务必按照本指引的文件上传命名的指引进行。
- 如果需要强制换行,请使用<br />!
常用编辑教程
- 大多数快捷的模板在编辑器 常用语法中已经给出想测试其效果可以在沙盒:测试界面进行测试
- 常见的编辑教程在官方首页,已经存在部分。这在里我就汇总并填充一下。如果还有问题,请加首页编辑群,寻求帮助!
最简单的可视化编辑
如果你只需要简单的校订,可以在你所想校订的界面
- 一般有标题可以在标题后面看见编辑(可视化)以及编辑源代码(源码),点击编辑即可
- 右上角WIKi功能-->编辑或者快捷键 CTRL+ALT+E
添加标题
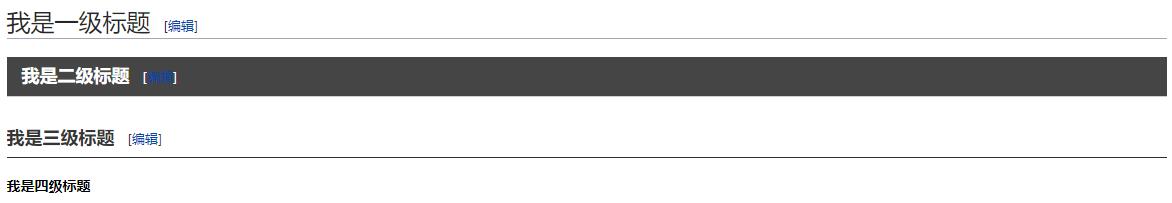
- WIKI中的标题可以使用语法“=”来进行创建。 不同标题的样式在MediaWiki:Common.css里面更改(对应h1、h2、h3、h4)
- 基础语法
=我是一级标题= ==我是二级标题== ===我是三级标题=== ====我是四级标题====
- 效果
段落格式
有序、无序列表以及缩进
有序列表
- 语法
#文字文字文字文字文字文字文字文字文字文字 #文字文字文字文字文字文字文字文字文字文字 #文字文字文字文字文字文字文字文字文字文字 #文字文字文字文字文字文字文字文字文字文字 ##文字文字文字文字文字文字文字文字文字文字 #文字文字文字文字文字文字文字文字文字文字 ##文字文字文字文字文字文字文字文字文字文字 ###文字文字文字文字文字文字文字文字文字文字 ####文字文字文字文字文字文字文字文字文字文字
- 效果
- 文字文字文字文字文字文字文字文字文字文字
- 文字文字文字文字文字文字文字文字文字文字
- 文字文字文字文字文字文字文字文字文字文字
- 文字文字文字文字文字文字文字文字文字文字
- 文字文字文字文字文字文字文字文字文字文字
- 文字文字文字文字文字文字文字文字文字文字
- 文字文字文字文字文字文字文字文字文字文字
- 文字文字文字文字文字文字文字文字文字文字
- 文字文字文字文字文字文字文字文字文字文字
- 文字文字文字文字文字文字文字文字文字文字
- 文字文字文字文字文字文字文字文字文字文字
无序列表
- 语法
*文字文字文字文字文字文字文字文字文字文字 **文字文字文字文字文字文字文字文字文字文字 *文字文字文字文字文字文字文字文字文字文字 **文字文字文字文字文字文字文字文字文字文字 ***文字文字文字文字文字文字文字文字文字文字 ****文字文字文字文字文字文字文字文字文字文字
- 效果
- 文字文字文字文字文字文字文字文字文字文字
- 文字文字文字文字文字文字文字文字文字文字
- 文字文字文字文字文字文字文字文字文字文字
- 文字文字文字文字文字文字文字文字文字文字
- 文字文字文字文字文字文字文字文字文字文字
- 文字文字文字文字文字文字文字文字文字文字
- 文字文字文字文字文字文字文字文字文字文字
- 文字文字文字文字文字文字文字文字文字文字
缩进
- 语法
没有缩进 :缩进1格 ::缩进2格 :::缩进3格 ::::缩进4格
- 效果
没有缩进
- 缩进1格
- 缩进2格
- 缩进3格
- 缩进4格
- 缩进3格
- 缩进2格
换行
- 使用代码“<br>”进行换行。每次换一行,可以多次换行。
展示略
修改字体
- 所有针对同一段文字的样式修改可以叠加。例如我们可以同时对同一段文字进行加大,变颜色和斜体。
修改字体大小
- 本段涉及一些html代码
| 类别 | 语法 | 效果 | 说明 |
|---|---|---|---|
| 放大一个字号 | <big>要放大的文字</big> | 要放大的文字 | 支持多重叠加 |
| 多重放大 | <big><big>要放大的文字</big></big> <big><big><big>要放大的文字</big></big></big> |
要放大的文字 要放大的文字 |
|
| 缩小一个字号 | <small>要缩小的文字</small> | 要缩小的文字 | 支持多重叠加 |
| 多重缩小 | <small><small>要缩小的文字</small></small> <small><small><small>要缩小的文字</small></small></small> |
要缩小的文字 要缩小的文字 |
缩小至最小字号即不再缩小 |
| 直接定义字体大小 (使用html代码) |
<font size=18px>要定义大小的文字</font> | 要定义大小的文字 |
修改字体颜色
- 本段涉及部分html代码。
| 类别 | 语法 | 效果 | 说明 |
|---|---|---|---|
| 简单颜色 | 红色:<font color=red>需要变色的文字</font> 灰色:<font color=Gray>需要变色的文字</font> |
需要变色的文字 需要变色的文字 |
|
| 通过16进制颜色码的HEX格式定义更多颜色 | 纯红色:<font color=#FF0000>需要变色的文字</font> | 需要变色的文字 | 可以使用更多的颜色,详见网络各种十六进制颜色表中的编码 |
修改字体样式
- WIKI基础语法中提供加粗和斜体两种样式的修改。
| 类别 | 语法 | 效果 | 说明 |
|---|---|---|---|
| 粗体文字 | '''要加粗的文字''' | 要加粗的文字 | 也可以通过本WIKI的编辑工具进行编辑: 1.用鼠标选中要改变样式的文字 2.点击 |
| 斜体文字 | ''要倾斜的文字'' | 要倾斜的文字 | 也可以通过本WIKI的编辑工具进行编辑: 1.用鼠标选中要改变样式的文字 2.点击 |
| 粗斜体文字 | '''''又粗又斜的文字''''' | 又粗又斜的文字 |
添加链接
- 添加链接是编辑文章经常会使用到的操作。通常我们会在文章中添加内部或外部链接。
添加内部链接
- 指在文章中添加一个链接链接到该WIKI的页面上。
| 类别 | 语法 | 效果 | 说明 |
|---|---|---|---|
| 链接到页面 | [[首页]] | 首页 | 可以通过快速插入中常用语法内部链接1插入 |
| 链接文字和页面名不同 | [[首页|BWIKI首页]] | BWIKI首页 | 可以通过快速插入中常用语法内部链接2插入 |
| 链接到名字空间 | [[帮助:目录]] | 帮助:目录 | 如果链接页面就是本页会显示成加粗文本:帮助:链接 |
| 链接到分类 | [[:分类:帮助]] | 分类:帮助 | 而[[分类:帮助]]写法会把当前页面加到对应的分类里,详细信息可见帮助:分类 |
| 链接到文件 | [[:文件:2233示例.png]] | 文件:2233示例.png | 而[[文件:2233示例.png]]写法为引用文件到当前页面,详细信息可见帮助:图像 |
添加外部链接
- 指需要添加一个链接到其他网站的链接。
| 类别 | 语法 | 效果 | 说明 |
|---|---|---|---|
| 外部链接1 | https://www.bilibili.com/ | https://www.bilibili.com/ | 需要完整地址(带有https:) |
| 外部链接2 | [https://www.bilibili.com/] | [1] [2] | 多个连接会按照先后顺序自动进行编号 |
| 外部链接3 | [https://www.bilibili.com/ 哔哩哔哩 (゜-゜)つロ 干杯~-bilibili] | 哔哩哔哩 (゜-゜)つロ 干杯~-bilibili | 完整链接和显示的名字中间需要一个空格隔开 |
其他
添加表格
前言
- 表格多数时候比较便于展示数据,熟练的使用表格结构甚至可以用来搭建图鉴。例如悲叹冥河
- 通常我们可以#使用工具栏添加表格,更高阶的情况下我们需要#使用代码编辑表格
- 但是建议直接#使用网站快速构建表格快速搭建表格,因为可以直接填充,复制代码
- 本页面部分内容参考自MediaWiki-Help:表格
使用网站快速构建表格
- 首先打开网站 快速搭建表格网址 网址长这样
| 网址概览 |
|---|
|
|
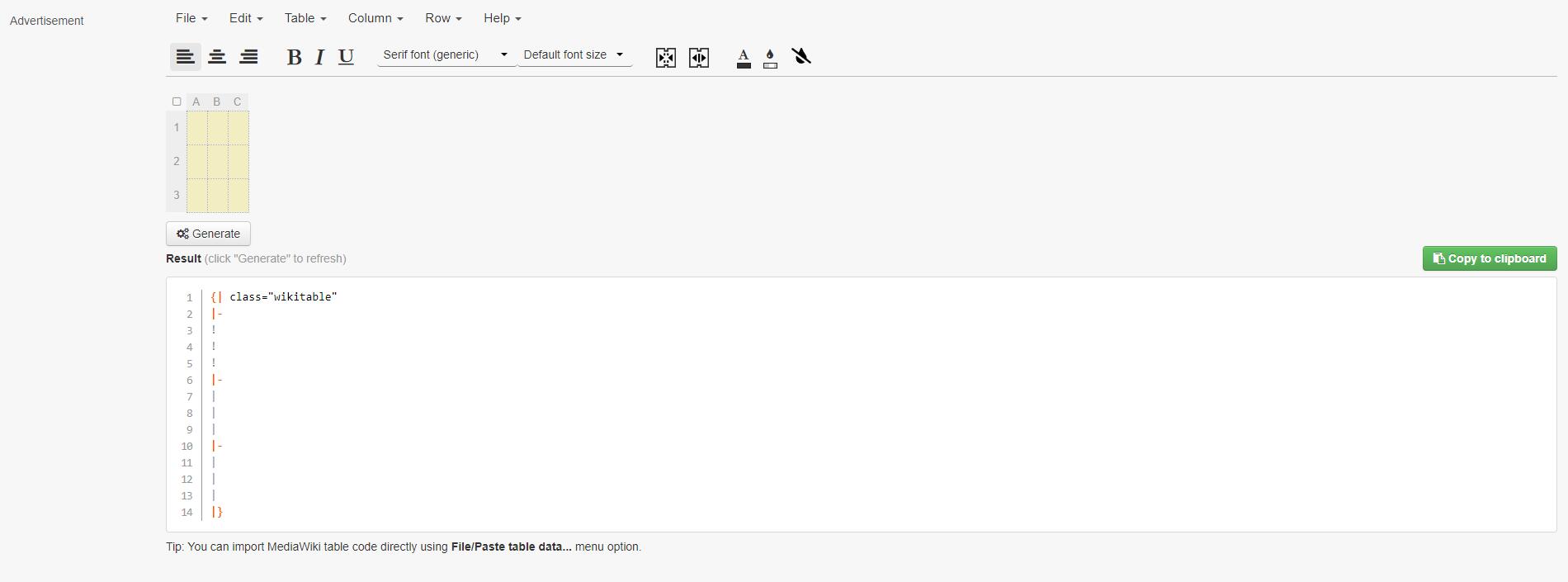
- 然后选择上方 Table->Set size 拉取自己最终需要的大小,按照自己想要的样式

- 使用上方工具栏进行操作(这里应该不用详细说明了吧吗,无非就是更改字体、排版、合并拆分单元格之类的操作)
- 接着在单元格里面填上你所需要的内容在点击Generate生成代码进行复制即可
- 额外说明 默认的表格样式都是
class="wikitable"如果样式不满意(没有全屏或者其他你想要的效果可以参考别人的格式后缀或者加群咨询)
使用工具栏添加表格
- WIKI源生编辑器中带有一个表格插入工具。路径为高级→表格.
- 可选择多种参数。例如我们选择默认的参数插入一个表格,就会插入一个默认表格到光标位置。
默认样式
| 标题文字 | 标题文字 | 标题文字 |
|---|---|---|
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
- 语法
{| class="wikitable"
|-
! 标题文字 !! 标题文字 !! 标题文字
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|}
使表格内容可排序
| 标题文字 | 标题文字 | 标题文字 |
|---|---|---|
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
- 语法
{| class="wikitable sortable"
|-
! 标题文字 !! 标题文字 !! 标题文字
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|}
- 注意排序的内容中数字按照大小顺序,字母按照音序表顺序,而中文按照Unicode顺序。见下表
| 中文排序 | 数字 | 英文 |
|---|---|---|
| 甲 | 1 | a |
| 啊 | 10 | b |
| 卡 | 2 | ab |
| 一 | 100 | ba |
使表格内容可展开折叠
- MediaWiki默认内置了一个展开折叠的样式
默认展开
{| class="wikitable mw-collapsible mw-made-collapsible"
|-
! 标题文字 !! 标题文字 !! 标题文字
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|}
| 标题文字 | 标题文字 | 标题文字 |
|---|---|---|
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
默认折叠
{| class="wikitable mw-collapsible mw-made-collapsible mw-collapsed"
|-
! 标题文字 !! 标题文字 !! 标题文字
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|}
| 标题文字 | 标题文字 | 标题文字 |
|---|---|---|
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
使用代码编辑表格
- 本部分涉及一些html样式代码,所有语法中涉及的标点一律为英文半角标点
表格语法标示摘要
| {| | 表格起始,必需 | 可以在这一行添加整个表格的预制样式 例如 {|class="wikitable"....,wikitable就是mediawiki预制好的整体表格样式。在这一行里还需可以添加 style="...."来定义表格内的元素。具体语法需要查阅css和html相关的文档。
|
|---|---|---|
| |+ | 表格标题,选用;每张表格只能出现一次且介于表格起始与第一行 | 这张表格的基本语法一行就使用的这个语法,表格内容外的一个表格标题。 |
| |- | 表格行,第一行选用 -- wiki 引擎会假设是第一行 | 同样可以在这一行里添加style="...."来控制这一行的行内样式
|
| ! | 表格标题 储存格, 选用。 可以使用(!!)在同一行加入接续的表格标题或是单独使用(!)换新的一行 。 | |
| | | 表格数据调用,可选。 可以使用(||)接续表格资料储存格或是单独使用(|)。 | |
| |} | 表格末尾,必要 |
- 上述符号必须出现在新行的开头,除了当在同一行中想要延续储存格所增用的双||与!!。
- HTML 属性。 每一个符号,除了表格的末尾,可选择性的接受一或多个 HTML 属性。 属性必须与符号在同一行。 请使用一个空格隔开每一项属性。
- 储存格与标题(|或是||,!或是!!,以及|+)持有表格内容。 所以要使用单线(|)来区隔属性与内容。 储存格内容可以都位在同一行或是换到另一行。
- 表格与行的符号({|与|-)并不直接持有内容。 在它们的属性之后请不要加入管线(|)。 如果你在表格与行符号的属性之后错误的加入管线符号,剖析器会将之删除 以及之后任何触及该出错管线的属性!
- 内容 (a) 可以任何选用的 HTML 属性之后跟着同一行它的储存格标记或是 (b) 储存格标记的下一行。 使用 wiki 标示语言的内容本身需要自新的一行开始,例如清单,表头,或是表格内接的表格,必须在它自个儿的新行。
- 管道符号作为内容。 在表格中插入(|),可以使用|避免成为标示语言的一部分。
基本
- 下面这个表格没有外框与留白,但是显示了最简单的 wiki 表格标示语言的结构。
语法
{|
|橘子
|苹果
|-
|面包||饼<!--如果想把表格内容写在一行里的话要使用 || 来分割单元格-->
|-
|奶油
|冰淇凌
|}
效果
| 橘子 | 苹果 |
| 面包 | 饼 |
| 奶油 | 冰淇凌 |
帮助:表格进阶教程
表格相关样式
添加B站视频
- 由于WIKI源生态出于安全的角度考虑,没有办法直接解析<iframe>标签。所以使用<iframe>进行嵌入的视频代码都会失效。
如何在文章中插入一段哔哩哔哩的视频
- 语法:钩bvideo
<bvideo class="video-player" src="//www.bilibili.com/blackboard/newplayer.html?aid=93648366&bvid=BV16E411s7Ay&cid=159897964&page=1&crossDomain=1&autoplay=&allowfullscreen=0&hq=1&from=wiki" scrolling="no" border="0" frameborder="no" onload="changeFrameHeight()" framespacing="0" allowfullscreen="false" portrait_full_screen="true" hq="true" > </bvideo>
快速替换方式
第一步
在你的视频下面点击分享,把嵌入代码这里获取视频真实地址
复制提取这行代码中的src="视频地址"
文件:QQ图片20201012125656.png
复制出来我们只需要这段
400
第二步
替换下方视频地址即可
<bvideo class="video-player" src="在此替换视频地址" scrolling="no" border="0" frameborder="no" onload="changeFrameHeight()" framespacing="0" allowfullscreen="false" portrait_full_screen="true" hq="true" > </bvideo>
分P怎么办
- WIKI目前不支持同框分P。所以你新增一段,并复制一遍1P代码(可以用如何为段落设定格式来间隔两个P分段)
- 文件:QQ截图20201012131014.png
- 将&page=1改成&page=2就可以了
- 需要设置详细参数的看下一段教程
重要参数
- aid=:未来会弃用,但是暂时还需要保留
- bvid=:等号后面需要填入该视频的bvid。
- cid=:多P视频中用于区别每一P视频的参数,P数不同的时候cid也是会变化的,所以多P视频中的某一P一定要填写正确的cid。
- page=:如果视频为多P,可以通过这个参数来区分显示哪一P,如果不分P,则默认填1即可。
- 如何获得这些参数?
- 视频分享功能:每个视频下方都有分享按钮,点击之后可以看到下方嵌入部分,文件:QQ截图20200324101507.png,建议如果复制分享链接的时候从aid一直复制到page=x为止
- 注意:B站视频默认播放器和BWIKI使用的不同,所以仅修改参数部分即可。BWIKI视频播放器能保证在BWIKI以及哔哩哔哩app中顺畅播放。
- 其他参数
- hq:是否是高清模式,默认为1(高清)不建议修改,否则手机端浏览视频会特别糊。
- autoplay:是否自动播放,如果不需要视频在打开网页就播放,建议设置为空。设置为1则会在打开网页的时候自动播放。
- 样式代码(请务必将下列代码粘贴到对应WIKI的" MediaWiki:Common.css "页面)
/*视频测试*/
.video-player{
width:100%;
height: 35vw;
min-height: 200px;
}
/*视频封面*/
.img-video {
background-size: cover;
border-radius: 4px;
display: block;
width: 160px;
height: 100px;
overflow: hidden;
position: relative;
}
- 效果预览
文件上传命名规范
Tips:涉及文件上传 一定要记得加编辑群咨询以及通知一下(因为涉及图片审核问题)
音频文件
游戏BGM命名
按照原名上传
待补充
图片文件
图鉴命名
命名规范:游戏版本简称(默认全部大写)_图鉴名称_图鉴.png 例如:
- P5S_亚森_图鉴
- P5S_梅塔特隆_图鉴
立绘命名
命名规范:游戏版本简称(默认全部大写)_立绘名称_立绘编号.png(涉及多张立绘用1234等等区分) 例如:
- P5S_亚森_立绘1
- P5S_亚森_立绘2
头像命名
命名规范:游戏版本简称(默认全部大写)_角色名称_头像.png 例如:
- P5S_亚森_头像
- P5S_梅塔特隆_头像
道具命名
命名规范:游戏版本简称(默认全部大写)_道具名称_道具.png 例如:
- P5S_白色小刀_道具
其他文件命名
当你写攻略中或者其他你自己新建的界面需要上传文件时,需要带上前缀以防日后冲突 命名规范:游戏版本简称(默认全部大写)_攻略名称/页面名称_文件标识名.png 例如:P5S_P5S不完全指北_Joker.png
进阶:模板创建与使用
快捷工具使用
Bwiki批量工具
本WIKI已经启用该工具!参数更改链接
注意事项
- 在你准备使用本工具进行批量编辑时,务必加群和管理员取得联系进行进一步沟通
任何未经沟通随意使用本工具进行编辑的人都会被永久封禁编辑权限 - 本工具是批量创建界面,而不是批量修改界面,即你所创建的界面,你需要填上全部的参数。你修改的界面也会被当作全新的界面重新创建,所以说需要提前和各大编辑进行沟通以防撞车。
- 在创建界面之前,需要自己去提前了解界面名是否已经存在,在创建完成之后需要在更新日志中添加你的进度或者完成情况
- 你所需要提前了解的一些知识
- 善于沟通,有啥想法情况群里及时联系,以便取得帮助
- 熟悉SMW语义
- 了解模板入门,会自行创建模板与修改参数,详见上面进阶模板教程
- 该工具现阶段存在的一些问题
- 批量创建界面一次最好不要超过60个界面,记得分几次创建
- 频繁使用会导致你的登陆状态被清除,所以两次批量使用之间最好间隔3-5分钟
- 如果碰到登陆状态被清的情况,等一段时间再去创建
使用方法
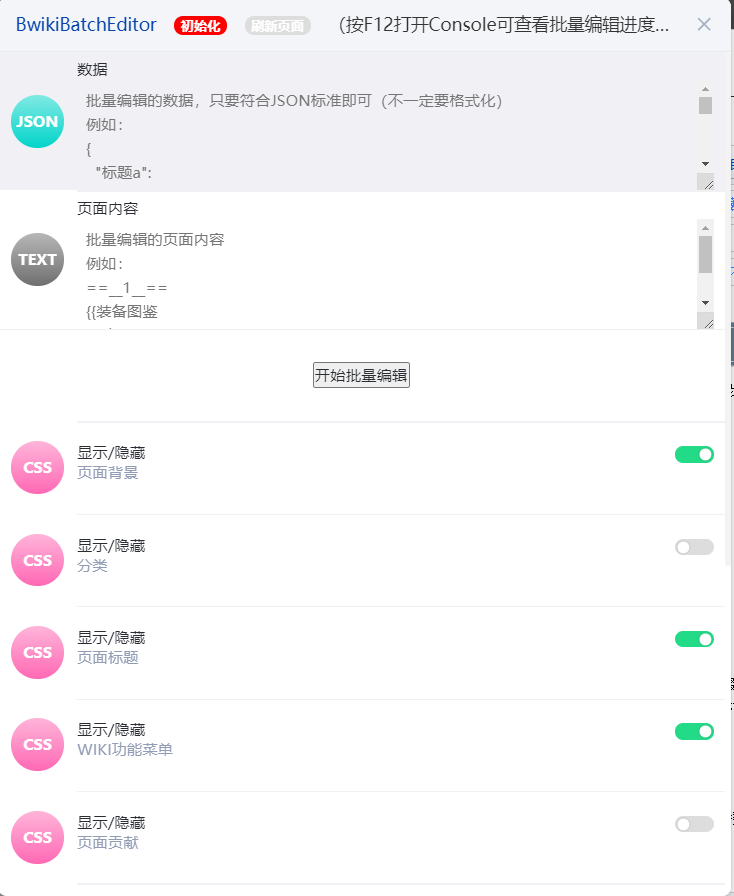
1、在任一界面刷新,之后左下角出现BE,
| Bwiki批量工具界面 |
|---|
|
|
2、你所需要注意的只有页面参数以及数据
- 页面参数:你当前界面封装之后需要填入的参数,其全部需要用SET方式填写,参考模板模板:人格面具图鉴/P5S
- 页面数据:需要和你所建立的模板一一对应,按格式填入Json数据。这里不用担心,下面有一键生成Json数据的办法。
使用使用实例
下面就以批量创建装备图鉴为例:
1、制作模板:
| 装备图鉴模板成品 |
|---|
|
|
模板需要封装成这样全部用SET的方式才可以
| 装备图鉴模板样式 |
|---|
{{#set:
|装备名={{{装备名}}}
|编号={{{编号}}}
|类型={{{类型}}}
|适用={{{适用}}}
|获取方式={{{获取方式}}}
|属性={{{属性}}}
|追加效果={{{追加效果}}}
|介绍={{{介绍}}}
|装备价格={{{装备价格}}}
}}{{#ifeq:{{{装备名}}}|||[[分类:P5S装备]]}}
|
2、准备数据
首先你需要提前准备一个Excel转Json的工具(我在群里有发)
这需要安装 nodejs环境
当然你如若不想安装就直接按格式填好Excel给我,我帮你转json.格式详情参见群内文件里面的Readme.
3、填写数据
该工具默认的有教程提示,也可以参考
- 首先在工具下面页面内容里面,填入你制定界面的参数
- 参数后面对应前面的每项SET 不过值从之前的的
{{值}}变成了__值__(这里是双下划线"_")
| 页面内容参数 |
|---|
{{道具图鉴/P5S
|道具名=__道具名__
|类型=__类型__
|功能=__功能__
|获取方式=__获取方式__
|道具价格=__道具价格__
|备注=__备注__
|描述=__描述__
}}
|
| json数据 |
|---|
{
"黑领带": {
"装备名": "黑领带",
"编号": "001",
"类型": "饰品",
"适用": "男女通用",
"获取方式": " ",
"属性": " ",
"追加效果": " ",
"介绍": "在正式场合也能佩戴的黑色领带",
"装备价格": " "
},
"过期橡胶靴": {
"装备名": "过期橡胶靴",
"编号": "002",
"类型": "饰品",
"适用": "男女通用",
"获取方式": " ",
"属性": " ",
"追加效果": " ",
"介绍": "弹性优良 橡胶制的过期长靴",
"装备价格": " "
},
"耳机": {
"装备名": "耳机",
"编号": "003",
"类型": "饰品",
"适用": "男女通用",
"获取方式": " ",
"属性": " ",
"追加效果": " ",
"介绍": "高级音响设备制造商出品的耳机",
"装备价格": " "
},
"四叶手链": {
"装备名": "四叶手链",
"编号": "004",
"类型": "饰品",
"适用": "男女通用",
"获取方式": " ",
"属性": " ",
"追加效果": " ",
"介绍": "幸运草形状的可爱手链",
"装备价格": " "
}
}
|
- 最后点击开始即可







 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号