苏丹的游戏:Wiki编写指南
如希望学习wiki编辑、参与苏丹的游戏wiki建设,欢迎加入wiki学会洽谈区QQ群:471292177 共襄盛举。
 wiki基本介绍
wiki基本介绍
- 本Wiki是由爱好者玩家共同创建、编辑、维护的非官方百科,和制作组Double Cross(双头龙工作室)为授权合作关系,但并非官方自建百科。
- 本Wiki所有内容都由玩家编辑完成,没有专家评审巡查。虽然wiki学会将尽量客观地进行编辑,但无法保证内容都是准确且权威的。如有带有冒犯、不适当的内容,欢迎您及时纠察。
- 本Wiki内所有来自于原游戏的图文、视频,版权归属于双头龙工作室所有;而来自同人作者的授权图文、视频、mod,版权归属原作者所有。
- Wiki内一切内容仅做展示和帮助玩家理解之用。您不应当将Wiki内分享的任何资源无授权商用,或错误地声明作者。
- 同样,您不应当向本Wiki添加任何未经授权的内容,包括且不限于非您原创的攻略。
 入门指南
入门指南
本指南为基本的文本、图片、表格编辑排版指南,了解更多本站常用模板←请点击
目前,我们编辑发布了编辑角色图鉴的腾讯文档和页面,如需快速上手请查阅角色图鉴编辑说明
参与长期编辑请填写Wiki待办表
仪式与事件的教程
模板:带剧情的事件
帮助:模板/仪式新
帮助:复杂仪式模版说明
如果想上手实验,可以在登录后点击这里创建你的用户页,你可以在其中(在法律和公序良俗允许的范围内)为所欲为。
若想详细了解游戏数据结构,请查看《苏丹的游戏》数据结构说明
修改页面
- 如果想要编辑一个已经存在的页面,请点击到页面右上角的WIKI功能按钮,在弹出的下拉菜单中点击编辑菜单项,也可以按下Alt+Shift+E进入源代码编辑框,在源代码编辑框内可按下Ctrl+F,使用编辑框搜索功能定位到你要修改的位置,进行修改。
- 如果想要编辑页面内的某一个章节,可点击子标题旁的[编辑]按钮编辑页面内的指定章节。
- 如果想要大改某一个页面的内容,请创建该页面的沙盒。比如您想修改新手教程,请创建一个名为新手教程/sandbox的页面(中文“新手教程/沙盒”亦可)然后和认领了该页面的主要贡献者协商迁移事宜。
- 旧的页面可以迁移/复制到归档页面/archive。例子:新手教程/archive(中文“新手教程/归档”亦可)。归档页面请删除所有的分类标签([[分类:]]),强烈建议使用{{已归档}}模板:模板:已归档。
- 特别地,对于重定向页面,即,会让用户跳转到其他页面的页面
- 在跳转到的页面回到页顶,可看到页面标题下有一行小字(重定向自某页面),点击某页面即回到原页面;
- 或直接使用页顶导航中的更新页面,输入页面标题直接进入编辑界面。
- 删除重定向代码#重定向 [[跳转到的页面]],即可取消跳转。
创建页面
- 在WIKI页面右上方或上方的本WIKI中搜索中输入所要创建的页面名称,此时若不存在页面名称的子页面,在搜索结果页面中会提示在本Wiki上新建名为“页面名称”的页面!,点击页面名称后进行攻略编辑。
- 也可以在浏览器地址栏输入https://wiki.biligame.com/sudansgame/页面名称,再点击页面右上角的WIKI功能按钮,在弹出的下拉菜单中点击创建菜单项或按下Ctrl+Shift+E进入源代码编辑框后进行攻略编辑。
- 当某个已经存在的页面中,包含指向某个不存在的页面的链接时,你也可以通过点击这个链接来创建页面。
基础编辑
章节
| 你输入的内容 | 你看到的显示 |
|---|---|
== 二级标题 ==
一级标题是页面名,通常从二级标题开始用起。
<br>有四个以上标题的页面会自动生成一个目录。
=== 三级标题 ===
输入更多的“等于号”(=)可以创建更多下一级标题。
==== 四级标题 ====
===== 五级标题 =====
====== 六级标题 ======
六级下方没有下划线。
{{h6|六级标题模板}}
如果使用这样的模板,六级标题不会生成标题编辑按钮。
|
|
行与段落
| 你输入的内容 | 你看到的显示 |
|---|---|
另起一行并不会导致换行,
而只是会增加一个空格。
空一个空行虽然可以换行,
但其实是开始了一个新的段落<p>。
如果你对空一个空行产生的行间距不满,
你可以空两个空行<del>,或者空更多行</del>。
{{间隔|高=20px}}
不建议依赖空行,容易出现错误。
<br>可使用{{模板链接|间隔}}模板。
|
另起一行并不会导致换行, 而只是会增加一个空格。 空一个空行虽然可以换行, 但其实是开始了一个新的段落<p>。
不建议依赖空行,容易出现错误。
|
另一种换行方式是使用<br/>标记来换行。<br/> <br>同<br/><br><br> 这样换行后的内容仍在'''同一段落'''<p>内。 <br>某些模板内生成多个段落<p>可能会导致错误, <br>此时便需使用<br>来避免另起一行。 |
另一种换行方式是使用<br/>标记来换行。 这样换行后的内容仍在同一段落<p>内。
|
* 在行首写入星号(*) ** 会生成无序列表 *** 也可以叫做符号列表 **** 默认只有前三级有不同图案 *** 适合某些需要简单分级的描述 ** 要注意的是 *** 层级只能依次生成 :* 如列表中断可用冒号调整缩进 :** 冒号用法详见后文 |
|
# 井号(#)是有序列表。 ## 每行前面都有一个数字序号。 ##* 可以将数字列表与符号列表混用。 ##*# 不常用。 |
|
: 冒号(:)最大的贡献是 :: 缩进! ::: 可以缩进到让你满意。 :: 顺便一提是悬挂缩进 |
|
如果一些行的开始是空格, 那么这些行将被'''预格式化''', 不会被换行。 通常是用来显示一段代码之类的东西。 也可以使用<pre>...</pre>。 |
如果一些行的开始是空格, 那么这些行将被预格式化, 不会被换行。 通常是用来显示一段代码之类的东西。 也可以使用<pre>...</pre>。 |
苏丹强迫他的臣子,也就是你, ---- 进行一个可怕的游戏—— 可以用四个减号生成分割线。 |
苏丹强迫他的臣子,也就是你, 进行一个可怕的游戏——
|
字体大小
| 类别 | 语法 | 效果 | 说明 |
|---|---|---|---|
| 放大一个字号 | <big>要放大的文字</big> | 要放大的文字 | 支持多重叠加 |
| 多重放大 | <big><big>要放大的文字</big></big> <big><big><big>要放大的文字</big></big></big> |
要放大的文字 要放大的文字 |
|
| 缩小一个字号 | <small>要缩小的文字</small> | 要缩小的文字 | 支持多重叠加 |
| 多重缩小 | <small><small>要缩小的文字</small></small> <small><small><small>要缩小的文字</small></small></small> |
要缩小的文字 要缩小的文字 |
缩小至最小字号即不再缩小 |
| 直接定义字体大小 (使用html代码) |
<font size=18px>要定义大小的文字</font> | 要定义大小的文字 |
文字样式
| 你输入的内容 | 你看到的显示 |
|---|---|
''斜体'' '''粗体''' '''''粗斜体''''' |
斜体 粗体 粗斜体 |
<b>粗体</b> <i>斜体</i> <strong>强调</strong> <s>划掉</s> <del>删除线</del> <kbd>键盘输入</kbd> <code>代码</code> <u>下划线</u> |
粗体 斜体 强调
键盘输入
下划线 |
<nowiki>不进行''wiki''解析</nowiki> |
不进行''wiki''解析 |
<font color="red">应用CSS样式</font> |
应用CSS样式 |
<div style="text-align:left">居左</div> <div style="text-align:right">居右</div> <div style="text-align:center">居中</div> |
居左
居右
居中
|
文字修饰
文字颜色
| 你输入的内容 | 你看到的显示 |
|---|---|
<p class="text-muted">你将扮演一名侍奉苏丹的大臣</p><br> <p class="text-primary">你将扮演一名侍奉苏丹的大臣</p><br> <p class="text-success">你将扮演一名侍奉苏丹的大臣</p><br> <p class="text-info">你将扮演一名侍奉苏丹的大臣</p><br> <p class="text-warning">你将扮演一名侍奉苏丹的大臣</p><br> <p class="text-danger">你将扮演一名侍奉苏丹的大臣</p> |
你将扮演一名侍奉苏丹的大臣 你将扮演一名侍奉苏丹的大臣 你将扮演一名侍奉苏丹的大臣 你将扮演一名侍奉苏丹的大臣 你将扮演一名侍奉苏丹的大臣 你将扮演一名侍奉苏丹的大臣 |
<font color="red">你将扮演一名侍奉苏丹的大臣</font><br> <font color="#FFFF00">你将扮演一名侍奉苏丹的大臣</font><br> |
你将扮演一名侍奉苏丹的大臣 |
文字背景
| 你输入的内容 | 你看到的显示 |
|---|---|
<p class="bg-primary">苏丹卡</p><br> <p class="bg-success">苏丹卡.</p><br> <p class="bg-info">苏丹卡</p><br> <p class="bg-warning">苏丹卡</p><br> <p class="bg-danger">苏丹卡</p> |
苏丹卡 苏丹卡 苏丹卡 苏丹卡 苏丹卡 |
<div class="alert alert-success" role="alert">纵欲,给我狠狠纵欲</div><br> <div class="alert alert-info" role="alert">纵欲,给我狠狠纵欲</div><br> <div class="alert alert-warning" role="alert">纵欲,给我狠狠纵欲</div><br> <div class="alert alert-danger" role="alert">纵欲,给我狠狠纵欲</div> |
纵欲,给我狠狠纵欲
纵欲,给我狠狠纵欲
纵欲,给我狠狠纵欲
纵欲,给我狠狠纵欲
|
链接
| 你输入的内容 | 你看到的显示 |
|---|---|
[[苏丹]]是一个站内链接。 [[还没创建]]是一个指向不存在页面的链接。 |
苏丹是一个站内链接。 还没创建是一个指向不存在页面的链接。 |
也可以修改链接的显示文字, 比如[[苏丹|狗皇帝!]] 显示为狗皇帝,实际链接至[[苏丹]]。 对于[[贵族(身份)]]这种 带有半角括号消歧义的页面, 使用[[贵族(身份)|]] 会自动补齐为[[贵族(身份)|贵族]]。 |
也可以修改链接的显示文字, 比如狗皇帝! 显示为狗皇帝,实际链接至苏丹。
使用[[贵族(身份)|]] 会自动补齐为贵族。 |
其他命名空间的页面的链接: [[特殊:上传文件]]、[[帮助:模板]] 特别地,文件会直接显示为文件内容: [[文件:表情包-可爱猫猫.jpg]] |
引用
- 说明:文章引用内容,对应内容外链。
- 用途:适用于页面部分内容引用外部内容(如一段话,引用了一篇文章),使你的文章有参考资料可查,内容更具可信度。
- 写法:<ref>[链接 链接页面名]</ref>
- 需要在页面最底部添加标题栏==外链与注释==。
插入图片
| 你输入的内容 | 你看到的显示 |
|---|---|
[[文件:表情包-可爱猫猫.jpg]] |
- 效果说明:普通插入
| 你输入的内容 | 你看到的显示 |
|---|---|
[[文件:表情包-可爱猫猫.jpg|60px]] |
- 效果说明:限制宽度插入
| 你输入的内容 | 你看到的显示 |
|---|---|
[[文件:表情包-可爱猫猫.jpg|50px|center|link=贝姬夫人]] [[文件:表情包-可爱猫猫.jpg|50px|居中|link=贝姬夫人]] |
- 效果说明:居中、链接到页面贝姬夫人
| 你输入的内容 | 你看到的显示 |
|---|---|
[[文件:表情包-可爱猫猫.jpg|frame|50px|right]] [[文件:表情包-可爱猫猫.jpg|边框|50px|右]] |
- 效果说明:加边框、居右
| 你输入的内容 | 你看到的显示 |
|---|---|
[[文件:表情包-可爱猫猫.jpg|thumb|right|贝姬夫人]] [[文件:表情包-可爱猫猫.jpg|缩略图|右|贝姬夫人]] |
- 效果说明:加边框、居右、加入说明文字“贝姬夫人”
- 你可以在源代码编辑器中蓝框区域拖入图片上传,也可在上传文件中上传文件,或者点击文件列表来查看已有的图片。
- 详细可以参考维基百科-帮助:图像和MediaWiki-帮助:图像
表格编辑
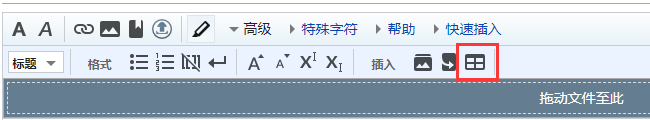
- WIKI源生编辑器中带有一个表格插入工具。路径为高级→表格.
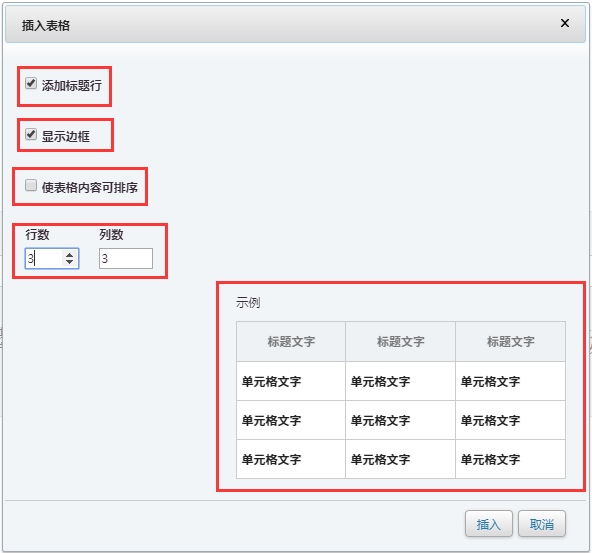
- 可选择多种参数。例如我们选择默认的参数插入一个表格,就会插入一个默认表格到光标位置。
默认样式
| 标题文字 | 标题文字 | 标题文字 |
|---|---|---|
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
- 语法
{| class="wikitable"
|-
! 标题文字 !! 标题文字 !! 标题文字
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|}
使表格内容可排序
| 标题文字 | 标题文字 | 标题文字 |
|---|---|---|
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
- 语法
{| class="wikitable sortable"
|-
! 标题文字 !! 标题文字 !! 标题文字
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|}
- 注意排序的内容中数字按照大小顺序,字母按照音序表顺序,而中文按照Unicode顺序。见下表
| 中文排序 | 数字 | 英文 |
|---|---|---|
| 甲 | 1 | a |
| 啊 | 10 | b |
| 卡 | 2 | ab |
| 一 | 100 | ba |
使表格内容可展开折叠
默认展开
{| class="wikitable mw-collapsible mw-made-collapsible"
|-
! 标题文字 !! 标题文字 !! 标题文字
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|}
| 标题文字 | 标题文字 | 标题文字 |
|---|---|---|
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
默认折叠
{| class="wikitable mw-collapsible mw-made-collapsible mw-collapsed"
|-
! 标题文字 !! 标题文字 !! 标题文字
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|}
| 标题文字 | 标题文字 | 标题文字 |
|---|---|---|
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
参考资料
- bwiki官方教程
- 烟雨江湖wiki






 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号