全站通知:
帮助:图片使用
刷
历
编
跳到导航
跳到搜索
丨介绍
丨图片命名注意
- WIKI中,上传的图片会存于WIKI的服务器中,通过图片的文件名,可以进行反复调用/使用。
- 注意!同名文件会覆盖!
丨基本使用格式
- 在对应的位置加入以下源码即可:
[[file:文件名.png]]
丨图片的各种调整
- 图片调整用 详细格式:
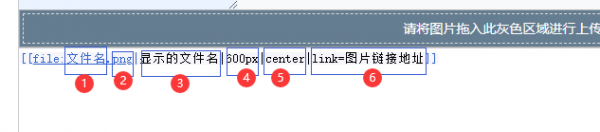
[[file:文件名.png|显示的文件名|600px|center|link=图片链接地址]]
- 上传到WIKI时,图片的文件名
- 图片的文件格式,可用 jpg/png/gif 等
- 鼠标置于图片上显示的文字,可修改
- 图片的尺寸,可修改,不要超过 1160px(WIKI的页面宽度)
- 图片于页面中的位置,可修改,置中:center 置左:left 置右:right
- 点击图片后连接的地址,可直接写 网页链接,本WIKI内地址填写页面名即可
- 以上内容除 图片的文件名 和 图片的文件格式 外,可随意添加或删除
各种实际效果
- 以下图片,没写尺寸时,会因为 帮助:图片使用#图片根据页面自适应大小 的原因会被表格限制大小。
丨小扩展
带文本框的图片
| 调整效果 | 源码 | 实际效果 |
|---|---|---|
| 基本效果(添加thumb后默认置右,且图片较小) | [[file:文件名.png|thumb|图片链接地址]] |
|
| 置左 | [[文件:申请创建WIKI.png|thumb|left|WIKI申请页面]] |
|
| 置中 | [[文件:申请创建WIKI.png|thumb|center|WIKI申请页面]] |
|
| 大小:500px | [[文件:申请创建WIKI.png|thumb|500px|WIKI申请页面]] |
丨添加 图片根据页面自适应 的效果
- 以下内容介绍如何让图片根据屏幕适应大小,使其不会超出屏幕(主要用于限制手机/平板展示)
- 该功能需要使用到CSS,需要详细了解请查看帮助:MediaWiki#自定义全站css(MediaWiki:Common.css)
- 不想了解的情况下,请根据以下步骤操作即可。
详细操作步骤:
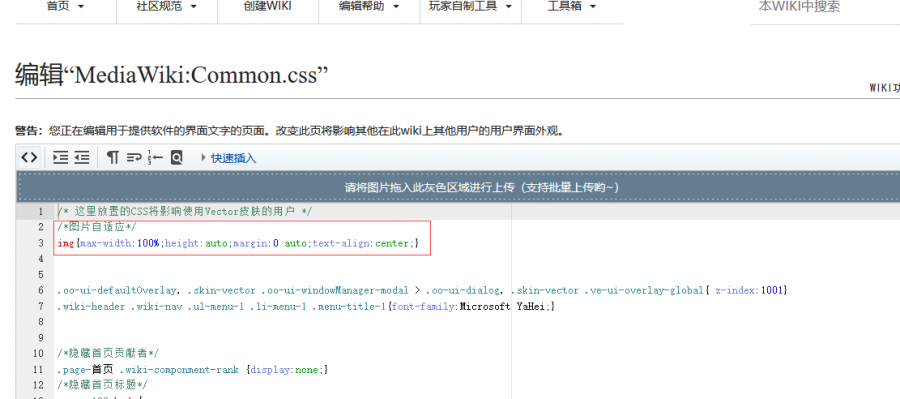
- 第一步:复制以下源码
/*图片自适应*/
img{max-width:100%;height:auto;margin:0 auto;text-align:center;}
- 第二步:进入CSS页面,使用快捷键 alt+shift+e 进入编辑模式
- CSS页面链接:https://wiki.biligame.com/*****/MediaWiki:Common.css
- *****替换成你的WIKI域名
- 第三步:找一个位置粘贴后,保存
- 操作完成,等待缓存即可







 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号