帮助:搭建WIKI/搭建首页
做之前需要了解的
下面会简单的教你自建一个WIKI首页。
- 以下操作过程中,复制源码步骤不清楚的情况下,可以先查看帮助:源码复制方法
第一步:进入WIKI首页
使用BWIKI平台管理员给到的WIKI链接,贴入地址栏,进入你的WIKI首页。
首页链接格式为:
https://wiki.biligame.com/此处替换成你的WIKI的域名/首页
例如:大王不高兴WIKI的域名为 dwbgx ,链接地址为 https://wiki.biligame.com/dwbgx/%E9%A6%96%E9%A1%B5
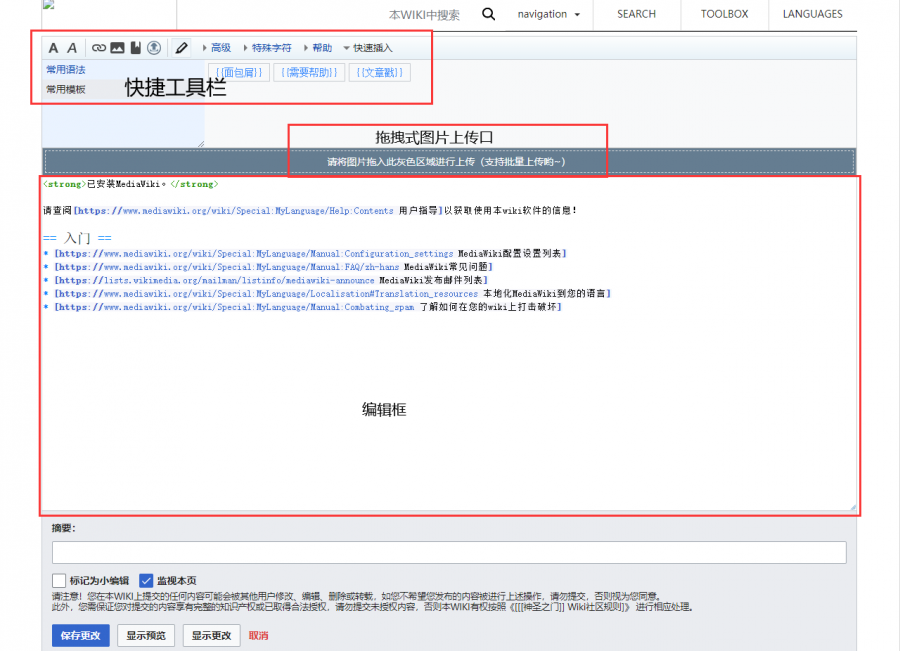
第二步:打开首页编辑状态
使用快捷键 alt+shift+e(与浏览器快捷键冲突时可以尝试更换浏览器) 打开首页编辑状态。
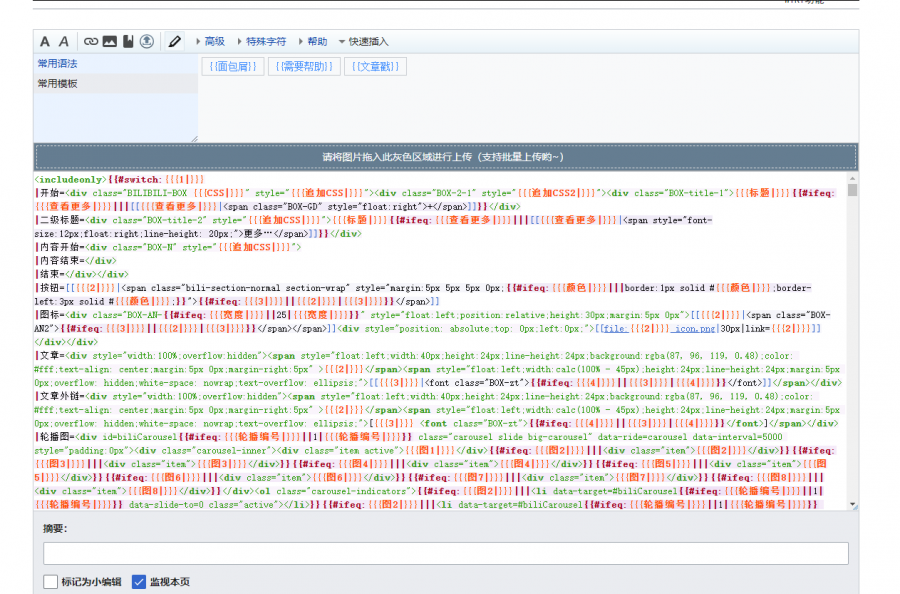
第三步:选择预设的首页源码
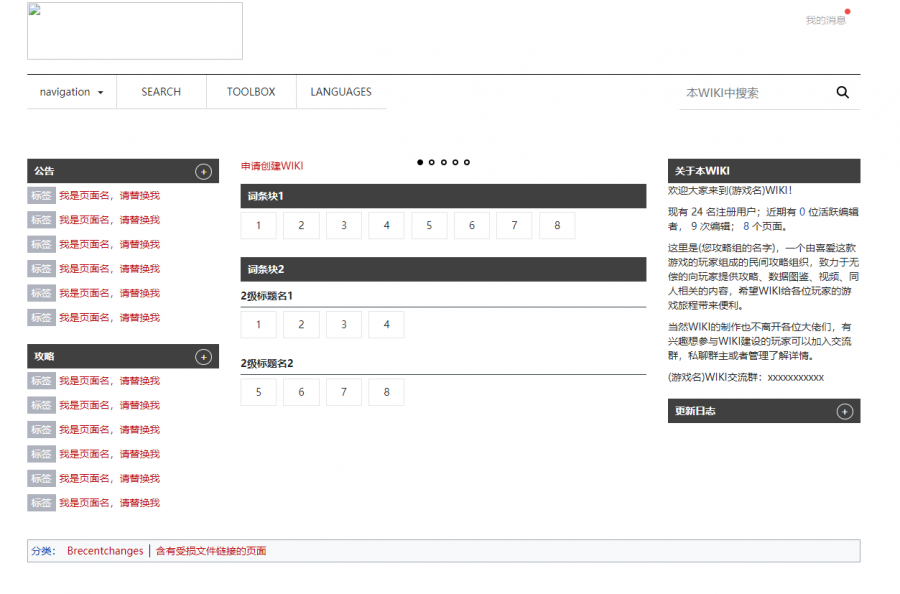
这里提供以下2种首页样板,点击链接查看预设样式
扩展内容
- 了解模板
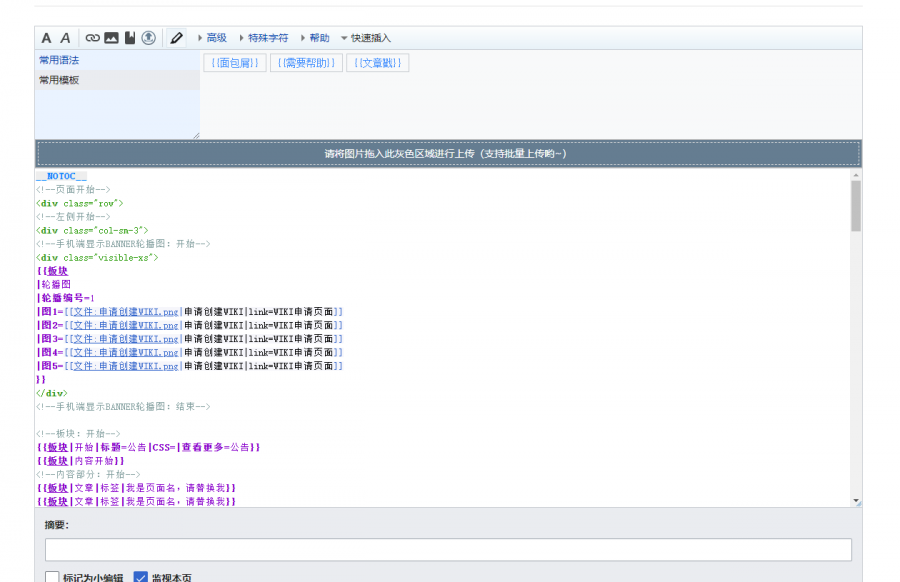
第四步:复制选好的首页源码
将内容复制到下面的 你的WIKI首页 链接得页面中:
https://wiki.biligame.com/此处替换成你的WIKI的域名/首页
第五步:模板:板块的源码
复制 模板:板块 模板页面的全部内容(操作步骤同 复制首页源码),至 你WIKI域名 下的 模板:板块 模板页面内。
将内容复制到下面的链接页面里:
https://wiki.biligame.com/此处替换成你的WIKI的域名/模板:板块

第六步:复制CSS样式源码
复制下方 需要复制的CSS样式源码 全部内容(操作步骤同 复制首页源码),至 你WIKI域名 下的 模板:板块 模板页面内。
将内容复制到下面的链接页面里:
https://wiki.biligame.com/此处替换成你的WIKI的域名/mediawiki:common.css
需要复制的CSS样式源码
.BILIBILI-BOX {width:100%;margin-bottom:20px;}
.BOX-title-1 {width:100%;font-size:14px;padding:7px 10px;font-weight: bold;background:#404040;color:#fff;}
.BOX-title-2 {padding: 10px 0px 5px 0px;font-size: 14px;font-weight: bold;border-bottom: 1px solid #384348;}
.BOX-N {width:100%;padding:0px;}
.BOX-GD {color:#f7f7f7;border: 1px solid #f7f7f7;padding: 0px 5px;border-radius: 50%;}
.BOX-AN-50 {width:50%}
.BOX-AN-25 {width:25%}
.BOX-AN-20 {width:20%}
.BOX-AN2 {width:100%;display: inline-block;height:30px;line-height:30px;padding-left:35px;padding-right:5px;color:#404040;}
.BOX-AN2:hover {background:#000;color:#f7f7f7;}
@media only screen and (max-width:759px){
.BOX-AN-25 {width:50%}
.BOX-AN-20 {width:50%}
}
.update-log .log-title {display: none;}
.update-log .bili-list-group {padding: 0px 0px;}
.update-log .read-more {display: none;}
.carousel.big-carousel .carousel-indicators li, .carousel.big-carousel .carousel-indicators li.active {width: 8px;height: 8px;}
.carousel.big-carousel .carousel-indicators {bottom: -2.4em;margin-left: -30%;margin-bottom: 45px;}
.carousel.big-carousel {margin-bottom: 15px;}
.BOX-1 .BOX-title-2 {padding: 10px 0px 5px 0px;}
.BOX-1 {background:#f7f7f7;border:1px solid #404040;}
.BOX-1 .BOX-N {padding:5px 10px;}
.BOX-2 .BOX-title-1 {border-radius: 8px;}
.BOX-2 {border:1px solid #404040;border-radius: 4px;padding:2px}
.BOX-2 .BOX-2-1 {background:#f7f7f7;border:1px solid #404040;border-radius: 8px;padding:10px;}
.BOX-3 .BOX-title-1 {border-radius: 8px;}
.BOX-3 {background:#f7f7f7;border-radius: 8px;padding:10px}
.BOX-4 .BOX-title-1 {border-radius: 8px 8px 0px 0px;}
.BOX-4 {background:#f7f7f7;border-radius: 8px;padding:0px;}
.BOX-4 .BOX-N {padding:5px 10px;}
.BOX-5 .BOX-title-1 {border-radius: 8px 8px 0px 0px;background:#262626;color:#f7f7f7;}
.BOX-5 .BOX-title-2 {padding: 10px 0px 5px 0px;border-bottom: 1px solid #262626;}
.BOX-5 {background:#404040;border-radius: 8px;padding:0px;}
.BOX-5 .BOX-N {padding:5px 10px;border:2px solid #262626;border-top:0px solid ;box-shadow: inset 0 0 1px 2px #000;color:#f7f7f7;border-radius: 0px 0px 8px 8px;}
.BOX-5 .bili-section-normal,.BOX-5 .bili-section-primary {color: #f7f7f7;background: #626262;border: 1px solid rgb(0, 0, 0);}
.BOX-5 .bili-section-normal:hover {color: #fff;background: #000;border: 1px solid rgba(0, 0, 0, 0.1);cursor: pointer;}
.BOX-5 .BOX-zt {color:#f7f7f7}
.BOX-5 .update-log a {color: #f7f7f7 !important;}
.BOX-5 .BOX-AN2 {width:100%;display: inline-block;height:30px;line-height:30px;padding-left:35px;padding-right:5px;color: #f7f7f7;background: #626262;}
.BOX-5 .BOX-AN2:hover {color: #fff;background: #000;}
第七步:再次 编辑→保存 首页 刷新缓存
保存 模板:板块 页面后,再次 编辑 → 保存 你的WIKI首页 即可。







 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号