全站通知:
帮助:暗色主题适配
刷
历
编
跳到导航
跳到搜索
丨前言
- 为了满足不同站点需要的美化效果,很多时候需要将整体页面进行反色处理,包含各类特殊页面和文字,逐一进行css调整较为繁琐,下面会展示一份暗色主题示例,再提供使用方法。
- 不推荐独自手写暗色css,存在较多细节,会导致文字内容看不清等问题。
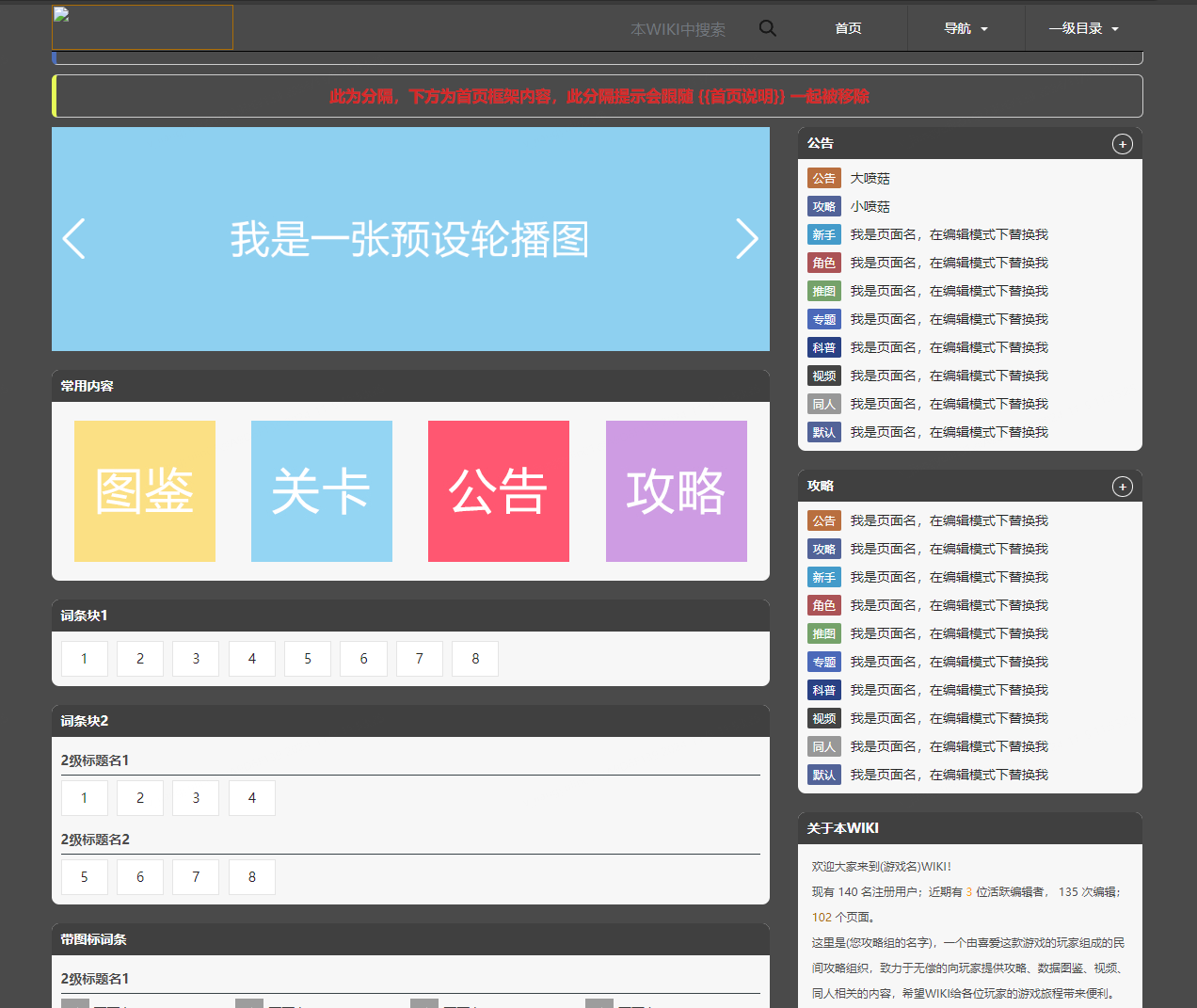
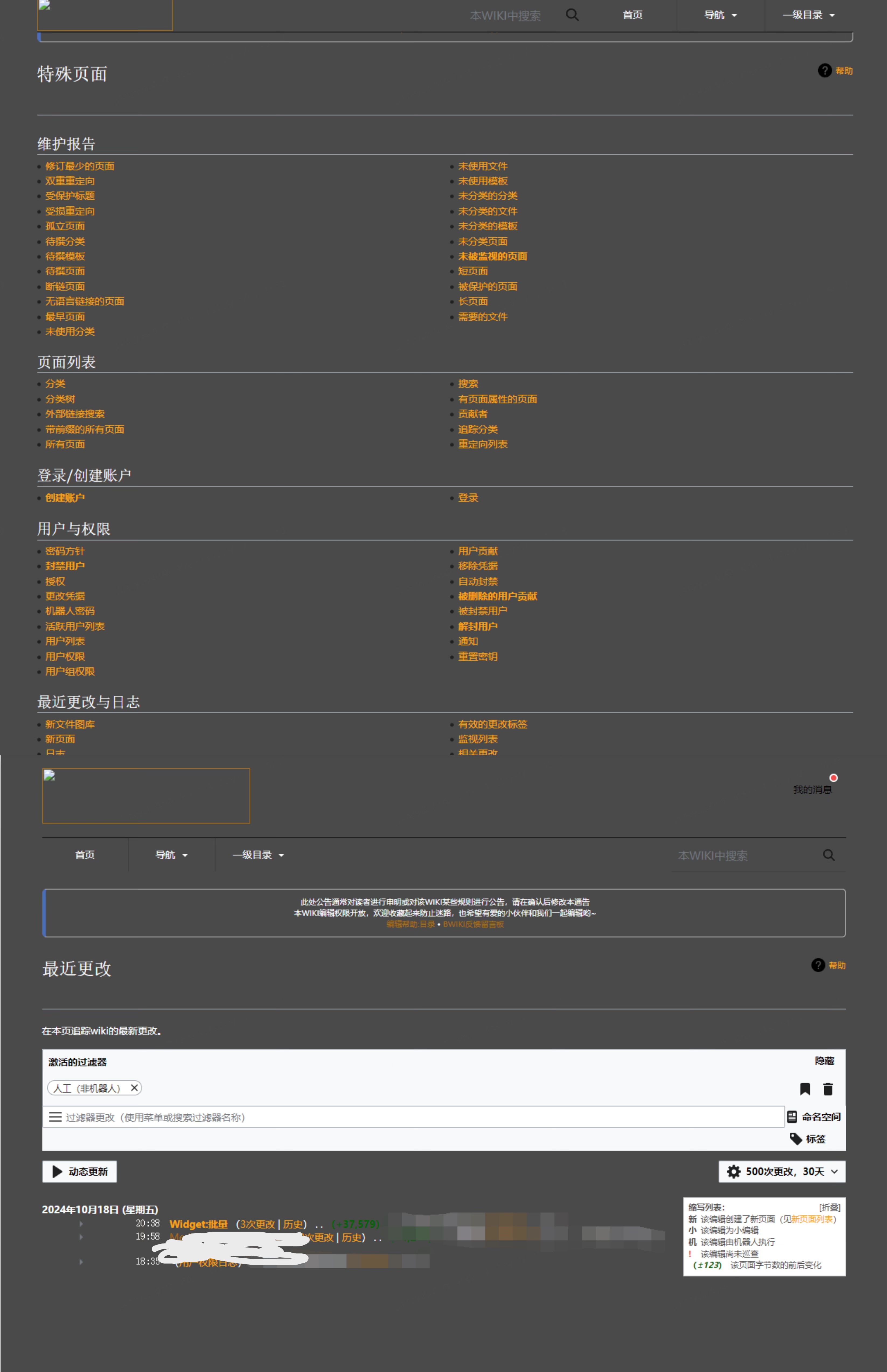
丨暗色主题示例
丨暗色适配步骤
第一步
复制并打开以下链接,进入编辑模式
- ******替换为你的WIKI的域名
https://wiki.biligame.com/******/MediaWiki:Common.css
第二步
复制以下源码粘贴进上面的链接页面中 /* */ 为注释符号, 可使符号内的文字以文本形式展示, 使用时删掉注释符号。
/* @import url(https://wiki.biligame.com/tools/Mediawiki:dark.css?action=raw&ctype=text/css); */
/* 这里放置了深色模板可供选择 使用时删掉注释符号 */
第三步
保存,等待 缓存 即可。




 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号