全站通知:
帮助:自定义WIKI导航栏
刷
历
编
跳到导航
跳到搜索
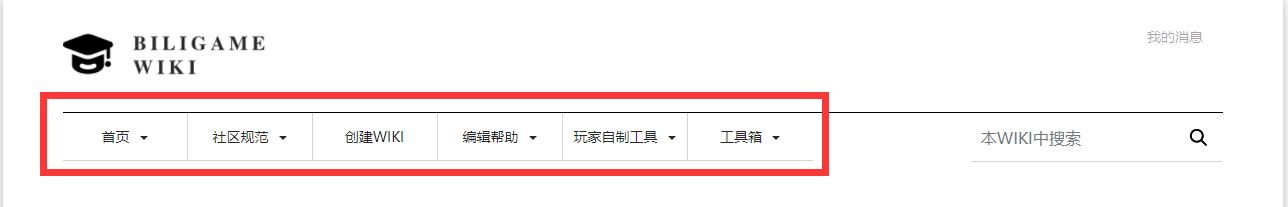
什么是导航栏
- 这个东西就是啦~

如何自定义导航栏内容
- BWIKI改造了MediaWiki:Sidebar页面,方便有权限的用户(界面管理员)更改各自站点的导航栏。
- WIKI导航栏目前只支持最多7个1级导航,和最多三级的展开内容。超过将会导致样式上的问题。
导航写法
- 如果有下级菜单,需要按照如下格式编写:
*导航文本 - 如果没有下级菜单,则需要按照如下格式编写:
*实际的链接|导航文本- 链接支持内链和外链。
样例
*一级导航链接|一级导航文本 <!--无下级菜单的一级导航-->
*一级导航文本 <!--有下级菜单的一级导航-->
**二级导航链接|二级导航文本 <!--无下级菜单的二级导航-->
**二级导航文本 <!--有下级菜单的一级导航-->
***三级导航链接|三级导航文本 <!--三级导航-->
***三级导航链接|三级导航文本 <!--三级导航-->
如何自定义导航栏的样式
进阶内容,需要有前端基础,点击展开
- 如下代码需要前端进行修改后,置入您的WIKI中MediaWiki:common.css页面才能生效。
代码
- 以下所有样式如果不生效,可在样式后面加!important强行覆盖例如:
/* 一级导航背景色*/
.menu-wrap .wiki-menu-li-1 {
background:red!important
}
- 以下是所有代码
/* 一级导航背景色*/
.menu-wrap .wiki-menu-li-1 {
background:red;
}
/* 二级导航背景色 */
.menu-wrap .wiki-menu-ul-2{
background:red;
}
/* 二级导航子项背景色 */
.menu-wrap .wiki-menu-ul-2 .wiki-menu-li-2{
background:red;
}
/* 二级滚动条 */
.menu-wrap .wiki-menu-ul-2::-webkit-scrollbar{
width: 8px;
border-radius: 4px;
}
.menu-wrap .wiki-menu-ul-2::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 5px;
background: #4D4D4D;
}
.menu-wrap .wiki-menu-ul-2::-webkit-scrollbar-track {
/*滚动条里面轨道*/
border-radius: 0;
background: blue;
}
/* 三级导航背景色 */
.wiki-hoverbox{
background: transparent;
}
/* 三级导航子项背景色 */
.wiki-hoverbox .wiki-menu-li-3{
background:red
}
/* 三级导航滚动条 */
.wiki-hoverbox .wiki-hoverbox-inner::-webkit-scrollbar {
width: 8px;
border-radius: 4px
}
.wiki-hoverbox .wiki-hoverbox-inner::-webkit-scrollbar-thumb {
border-radius: 5px;
background: #4d4d4d
}
.wiki-hoverbox .wiki-hoverbox-inner::-webkit-scrollbar-track {
border-radius: 0;
background: #000
}


 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号