全站通知:
帮助:表格
刷
历
编
跳到导航
跳到搜索
丨前言
- 表格多数时候比较便于展示数据,熟练的使用表格结构甚至可以用来搭建图鉴。
- 通常我们可以#使用工具栏添加表格,更高阶的情况下我们需要#使用代码编辑表格
- 本页面部分内容参考自MediaWiki-Help:表格
丨使用工具栏添加表格
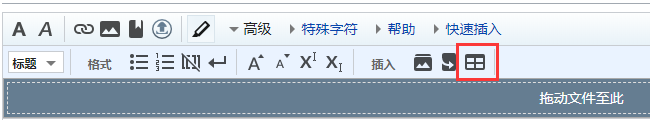
- WIKI源生编辑器中带有一个表格插入工具。路径为高级→表格.

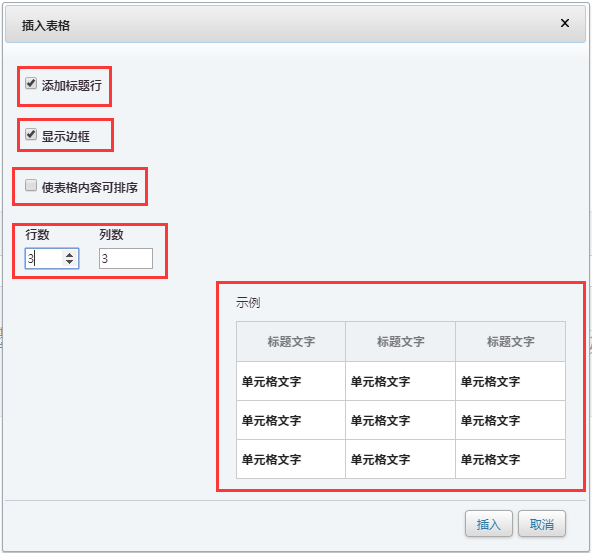
- 可选择多种参数。例如我们选择默认的参数插入一个表格,就会插入一个默认表格到光标位置。

默认样式
| 标题文字 | 标题文字 | 标题文字 |
|---|---|---|
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
- 语法
{| class="wikitable"
|-
! 标题文字 !! 标题文字 !! 标题文字
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|}
使表格内容可排序
| 标题文字 | 标题文字 | 标题文字 |
|---|---|---|
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
- 语法
{| class="wikitable sortable"
|-
! 标题文字 !! 标题文字 !! 标题文字
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|}
- 注意排序的内容中数字按照大小顺序,字母按照音序表顺序,而中文按照Unicode顺序。见下表
| 中文排序 | 数字 | 英文 |
|---|---|---|
| 甲 | 1 | a |
| 啊 | 10 | b |
| 卡 | 2 | ab |
| 一 | 100 | ba |
使表格内容可展开折叠
- MediaWiki默认内置了一个展开折叠的样式
默认展开
{| class="wikitable mw-collapsible mw-made-collapsible"
|-
! 标题文字 !! 标题文字 !! 标题文字
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|}
| 标题文字 | 标题文字 | 标题文字 |
|---|---|---|
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
默认折叠
{| class="wikitable mw-collapsible mw-made-collapsible mw-collapsed"
|-
! 标题文字 !! 标题文字 !! 标题文字
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|}
| 标题文字 | 标题文字 | 标题文字 |
|---|---|---|
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
丨使用代码编辑表格
- 本部分涉及一些html样式代码,所有语法中涉及的标点一律为英文半角标点
表格语法标示摘要
| {| | 表格起始,必需 | 可以在这一行添加整个表格的预制样式 例如 {|class="wikitable"....,wikitable就是mediawiki预制好的整体表格样式。在这一行里还需可以添加 style="...."来定义表格内的元素。具体语法需要查阅css和html相关的文档。
|
|---|---|---|
| |+ | 表格标题,选用;每张表格只能出现一次且介于表格起始与第一行 | 这张表格的基本语法一行就使用的这个语法,表格内容外的一个表格标题。 |
| |- | 表格行,第一行选用 -- wiki 引擎会假设是第一行 | 同样可以在这一行里添加style="...."来控制这一行的行内样式
|
| ! | 表格标题 储存格, 选用。 可以使用(!!)在同一行加入接续的表格标题或是单独使用(!)换新的一行 。 | |
| | | 表格数据调用,可选。 可以使用(||)接续表格资料储存格或是单独使用(|)。 | |
| |} | 表格末尾,必要 |
- 上述符号必须出现在新行的开头,除了当在同一行中想要延续储存格所增用的双||与!!。
- HTML 属性。 每一个符号,除了表格的末尾,可选择性的接受一或多个 HTML 属性。 属性必须与符号在同一行。 请使用一个空格隔开每一项属性。
- 储存格与标题(|或是||,!或是!!,以及|+)持有表格内容。 所以要使用单线(|)来区隔属性与内容。 储存格内容可以都位在同一行或是换到另一行。
- 表格与行的符号({|与|-)并不直接持有内容。 在它们的属性之后请不要加入管线(|)。 如果你在表格与行符号的属性之后错误的加入管线符号,剖析器会将之删除 以及之后任何触及该出错管线的属性!
- 内容 (a) 可以任何选用的 HTML 属性之后跟着同一行它的储存格标记或是 (b) 储存格标记的下一行。 使用 wiki 标示语言的内容本身需要自新的一行开始,例如清单,表头,或是表格内接的表格,必须在它自个儿的新行。
- 管道符号作为内容。 在表格中插入(|),可以使用|避免成为标示语言的一部分。
基本
- 下面这个表格没有外框与留白,但是显示了最简单的 wiki 表格标示语言的结构。
语法
{|
|橘子
|苹果
|-
|面包||饼<!--如果想把表格内容写在一行里的话要使用 || 来分割单元格-->
|-
|奶油
|冰淇凌
|}
效果
| 橘子 | 苹果 |
| 面包 | 饼 |
| 奶油 | 冰淇凌 |
丨表格进阶教程
- 关于表格样式(class/style)控制,合并单元格等进阶教程请查看帮助:表格进阶教程
丨使用站外工具编辑表格
- mediawiki_tables编辑器 可视化编辑表格效果,支持同步转化。可视化编辑好贴回WIKI编辑页面即可实现想要的效果。
丨表格相关样式


 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号