全站通知:
帮助:页面透明化
刷
历
编
跳到导航
跳到搜索
丨前言
- 为了美观的同时并将WIKI背景图展示出来,往往需要将页面进行一定程度的透明化。下面会先展示透明化的WIKI示例,再提供修改透明化的方法。
- 不推荐过高的透明化处理,会导致文字内容看不清等问题。
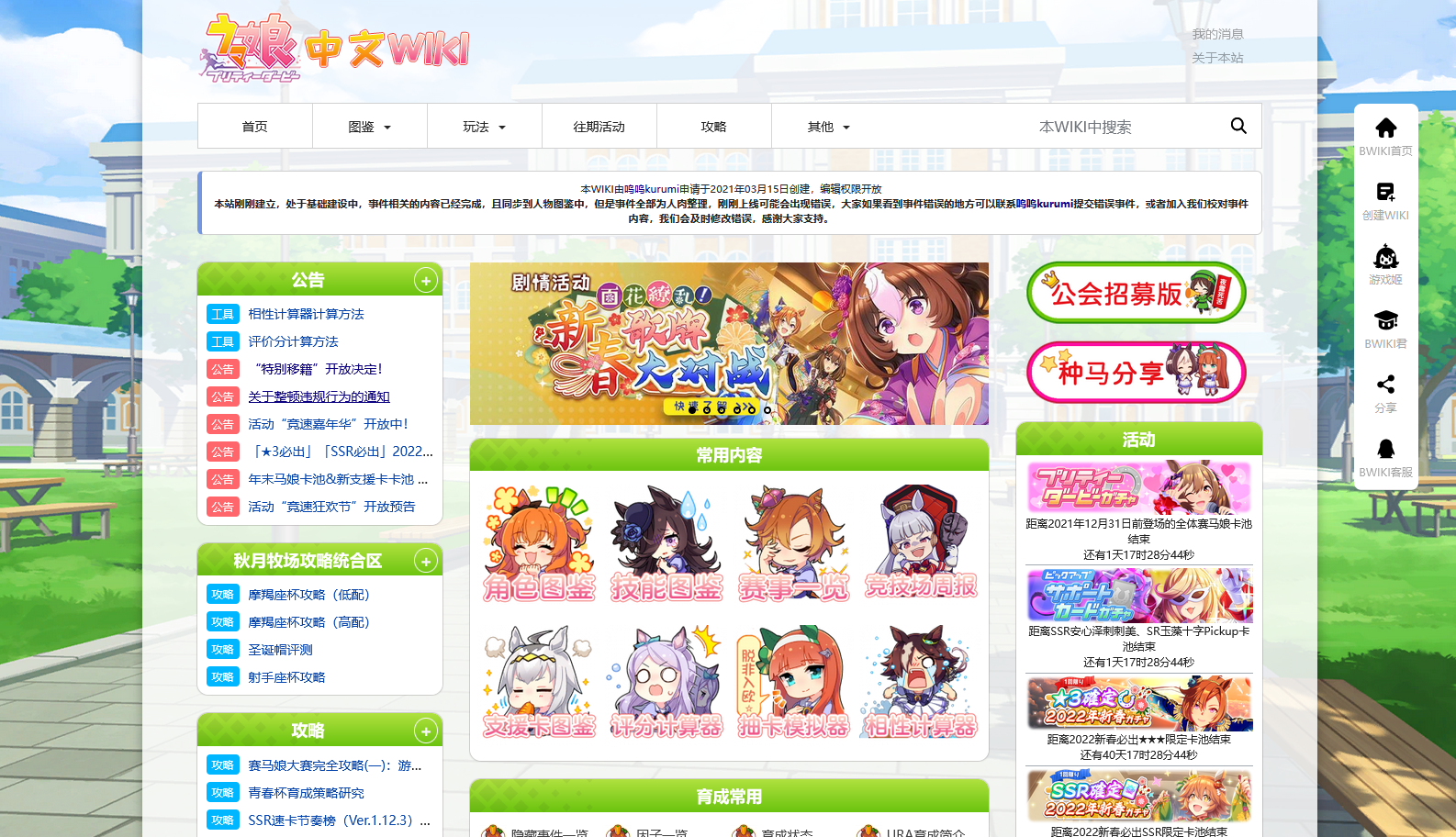
丨页面透明化示例
丨透明化步骤
第一步
复制并打开以下链接,进入编辑模式
- ******替换为你的WIKI的域名
https://wiki.biligame.com/******/MediaWiki:Common.css
第二步
复制以下源码粘贴进上面的链接页面中
/* WIKI页面透明化 */
.game-bg {
background: rgb(255 255 255 / 84%);
}
.wiki-header {
background: transparent;
}
/* 导航菜单 */
.wiki-header .wiki-nav {
border: 1px solid #d0d0d0;
background: #fff;
}
.menu-wrap .wiki-menu-li-1 {
border-bottom: 0px solid rgba(0,0,0,.16);
}
.wiki-header .wiki-nav .nav-search-box {
border-bottom: 0px solid rgba(0, 0, 0, 0.16);
}
第三步
保存,等待 缓存 即可。




 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号