插件:Form
阅读
2022-02-17更新
最新编辑:顾小满real
阅读:
更新日期:2022-02-17
最新编辑:顾小满real
| 目录 | |
|---|---|
| 输入类型 | text();textarea |
| 额外参数 | *#mandatory*#restricted |
前言
- 部分表述可能不够严谨,整理成较好理解的说法和增加一些举例。
- 表单的原始说明文档:https://www.mediawiki.org/wiki/Special:MyLanguage/Extension:Page_Forms
输入项定义格式
{{{field|输入项名称|input type=textarea|额外参数}}}
表单输入类型(input type)
- 表单基础值,决定输入的类型和表单页面创建的输入类型。
- 不同的输入类型,支持不同的额外选项。基本格式为{{{field|表单项|input type=输入类型|其他额外选项}}}
文本(text)
- 表单默认的输入类型,如果不选,就是这个。
text支持如下额外选项
- #mandatory:必须为该输入项录入取值
- #restricted:只有管理员才可以编辑该输入项
- #class:该输入项的HTML“class”属性
- #property:该字段所对应的语义属性。注意:如果引用的模板中已有该属性,不要填写。
- #default:该输入项的默认值。该额外册参数与placeholder有冲突,同时设定时,会只显示一个。
- #size:以字符数表示的文本字段大小。
- #maxlength:该字段所允许的最大文本长度。
- #placeholder:用户单击输入框之前一直显示在其中的帮助文本。该额外册参数与default有冲突,同时设定时,会只显示一个。
- #uploadable:在该字段边上添加一个“上传文件”按钮。
- #default filename:已上传文件的默认文件名称
写法示例
{{{field
|星级
|mandatory
|restricted
|class=该输入项的HTML“class”属性
|property=星级
|default=该输入项的默认值
|size=100
|maxlength=1000
|placeholder=用户单击输入框之前一直显示在其中的帮助文本
|uploadable
|default filename=已上传文件的默认文件名称}}}
文本框(textarea)
textarea支持如下额外选项
- rows:文本框的行数。数字越大,文本框高度越高,数字代表的是字符数。
- cols:文本框的列数。数字越大,文本框宽度越宽,数字代表的是字符数。如果不填充该项则,文本框默认宽度为100%。
- autogrow:文本框可自由扩大拉动。
写法示例
{{{field
|角色介绍
|input type=textarea
|rows=7
|cols=10
|autogrow
}}}
日期(data)
日期时间(datetime)
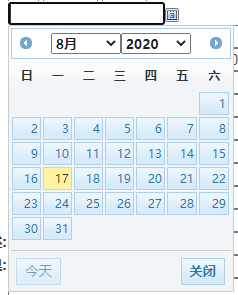
可选择的日期(datepicker)
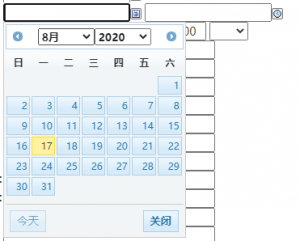
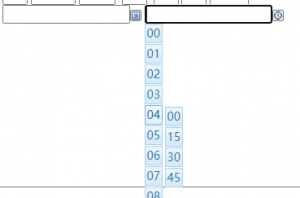
可选择的日期时间(datetimepicker)
年(year)
checkbox
checkboxs
单选按钮(radiobutton)
- 通过values参数来定义所选项,默认添加一个无的选项,若不想选项出现无可同时设置"default="即可
radiobutton支持额外参数
- mandatory:
- restricted:
- class:
- property:
- default:
- values:该输入项的逗号分隔型取值列表
- values from property: 为这个输入项提供值作为值列表的这个wiki中的属性
- values from category: 为这个输入项提供页面作为值列表的这个wiki中的分类
- values from namespace: 为这个输入项提供页面作为值列表的这个wiki中的名字空间
- values from concept: 为这个输入项提供页面作为值列表的这个wiki中的语义MediaWiki“概念”页面
- show on select: 如果只有特定值被选择时显示的页面元素(例如:“值1=>div1;值2=>div2”)
写法示例
listbox
combobox
tree
tokens
- 只允许填充已有的属性
tokens可以使用的额外参数
- mandatory
- restricted
- class
- property
- default
- size
- placeholder:
- existing values only:只允许已经在列表中的值
- max values:允许存储多个值的字段的值数最大值
- values:该输入项的逗号分隔型取值列表
- values from property: 为这个输入项提供值作为值列表的这个wiki中的属性
写法示例
{{{field|所属|input type=tokens|existing values only|max values=1}}}
下拉单选(dropdown)
{{{field|星级|input type=dropdown|values=33333333,33333,444444,5555555|default=}}}
地图(leaflet)
地图(openlayers)
谷歌地图(googlemap)
- height: 以像素数表示的这个输入项的高度
- width: 以像素数表示的这个输入项的宽度
打分(rating)
- star width: 每颗星的宽度(和高度)
- num stars: 要显示的星数
- allow half stars: 是否允许半颗星,例如评级3.5
额外参数
mandatory
- mandatory:必须为该输入项录入取值
restricted
- restricted:只有管理员才可以编辑该输入项
class
- class:该输入项的HTML“class”属性
property
- property:该字段所对应的语义属性。注意:如果引用的模板中已有该属性,不要填写。
default
- default:该输入项的默认值。该额外册参数与placeholder有冲突,同时设定时,会只显示一个。
size
- size:以字符数表示的文本字段大小。
maxlength
- maxlength:该字段所允许的最大文本长度。
placeholder
- placeholder:用户单击输入框之前一直显示在其中的帮助文本。该额外册参数与default有冲突,同时设定时,会只显示一个。
uploadable
- uploadable:在该字段边上添加一个“上传文件”按钮。
default filename
- default filename:已上传文件的默认文件名称
rows
- rows:文本框的行数。数字越大,文本框高度越高,数字代表的是字符数。
cols
- cols:文本框的列数。数字越大,文本框宽度越宽,数字代表的是字符数。如果不填充该项则,文本框默认宽度为100%。
autogrow
- autogrow:文本框可自由扩大拉动。
date format
- date format:日期格式字符串。详情请参见在线文档。
week start
- week start:一周的第一天(0-星期日,1-星期一 ……)。
first date
- first date:可选择的第一个日期(采用yyyy/mm/dd格式)。
last date
- last date:可选择的最后日期(采用yyyy/mm/dd格式)。
disable days of week
- disable days of week:不可选择的日子列表(比如,周末:6、 0)。
highlight days of week
- highlight days of week:应当高亮显示的逗号分隔型日期列表/日期范围(日期采用yyyy/mm/dd格式,日期范围采用yyyy/mm/dd-yyyy/mm/dd格式)。
disable dates
- disable dates:已禁用的逗号分隔型日期列表/日期范围(日期采用yyyy/mm/dd格式,日期范围采用yyyy/mm/dd-yyyy/mm/dd格式)。
include timezone
- include timezone:包含用于时区的输入项
values
- values:该输入项的逗号分隔型取值列表
values from property
- values from property:为这个输入项提供值作为值列表的这个wiki中的属性
values from category
- values from category:为这个输入项提供页面作为值列表的这个wiki中的分类
values from namespace
- values from namespace:为这个输入项提供页面作为值列表的这个wiki中的名字空间
values from concept
- values from concept:为这个输入项提供页面作为值列表的这个wiki中的语义MediaWiki“概念”页面
show on select
- show on select:如果只有特定值被选择时显示的页面元素(例如:“值1=>div1;值2=>div2”)
其他
- 注:以下命令仅在from(表单)名字空间才能生效。
- 添加摘要:{{{standard input|summary}}}
- 标记为小编辑:{{{standard input|minor edit}}}
- 监视本页:{{{standard input|watch}}}
- 保存页面:{{{standard input|save}}}
- 显示预览:{{{standard input|preview}}}
- 显示更改:{{{standard input|changes}}}
- 取消:{{{standard input|cancel}}}





 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号