帮助:角色信息修改
角色信息介绍
你现在看到的是【角色图鉴】模板中,【角色信息】模块的修改教程,他属于【角色图鉴】系列教程的一部分,这部分将会用到一些高级的技巧,如表格、SMW等的编辑与使用,但只会简单的介绍操作方法,不会对相关原理进行深度的介绍,如果对教程内的操作有原理性的疑惑,请自行在网上搜索相关关键词。
如果你并不了解【角色图鉴】模板,请点击这个帮助:角色图鉴链接,先对角色图鉴模板进行基础的了解,再来看本教程。
在【角色图鉴】模板中,我们学会了使用可视化编辑器来进行角色图鉴内文字内容的填充,但是可以发现,可视化编辑器只能填写设定好的角色信息表格,并没有办法修改表格的样式以及表头。因此本教程会教你如何根据你所做游戏的具体游戏需求来在【角色图鉴-角色信息】模板的基础上,定制化修改成你自己需要的表格样式。
相信我,这个教程非常的简单,只要你按照我所教授的一步步操作,很快就能完成表格的定制。
表格行数增减
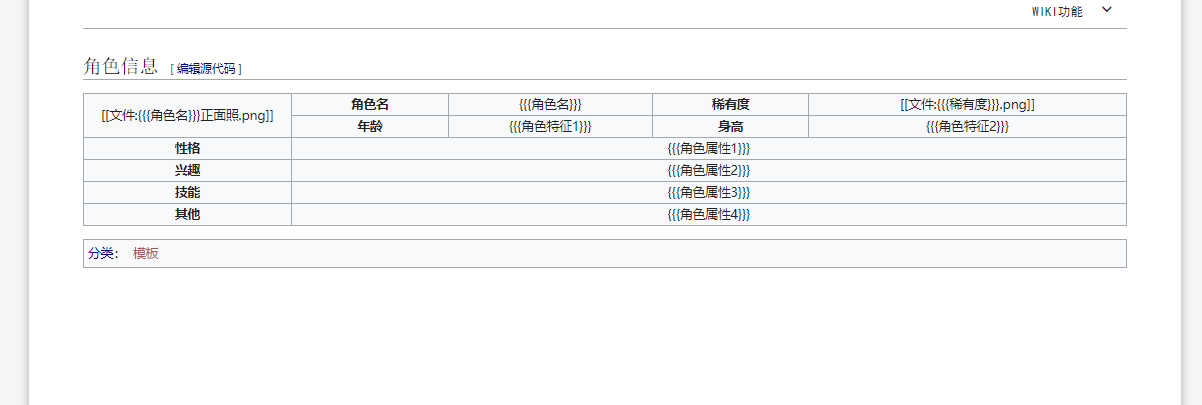
首先,我们打开【角色信息】这个模板,你看到的应该像下图一样:

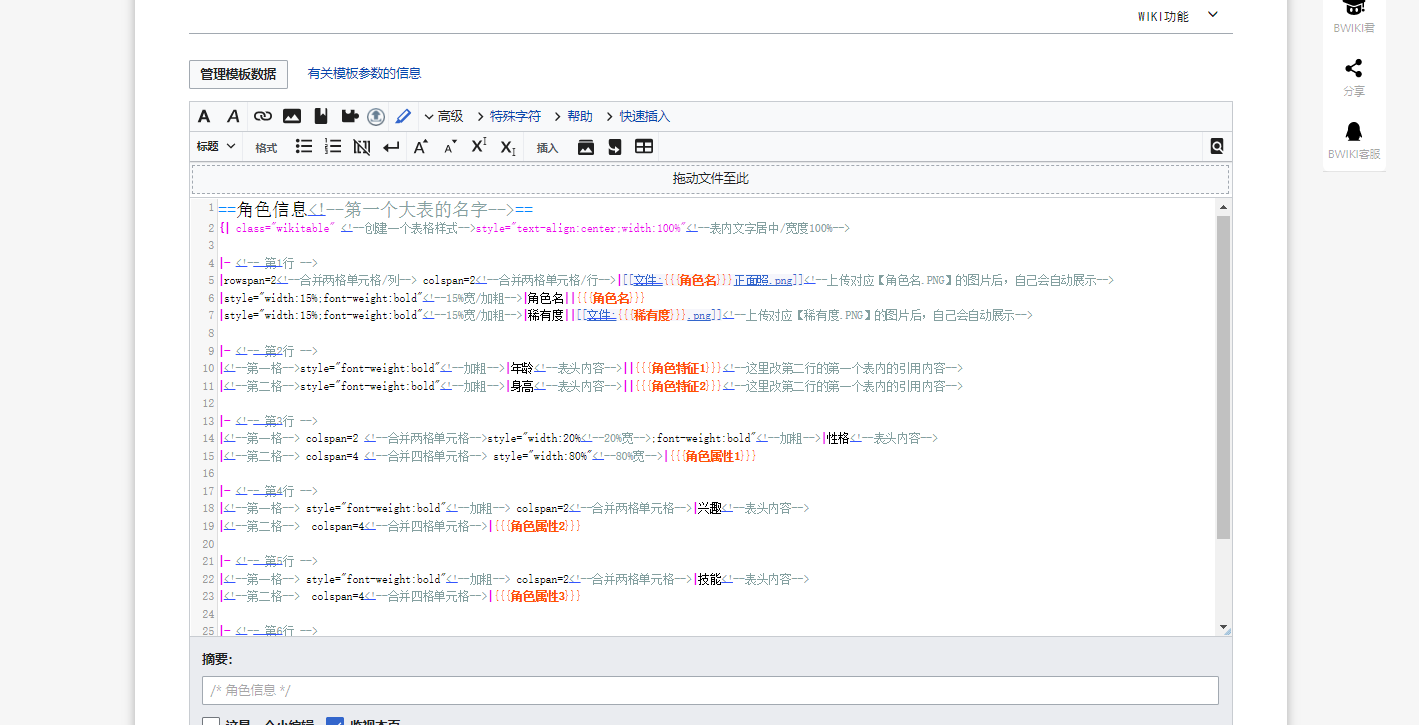
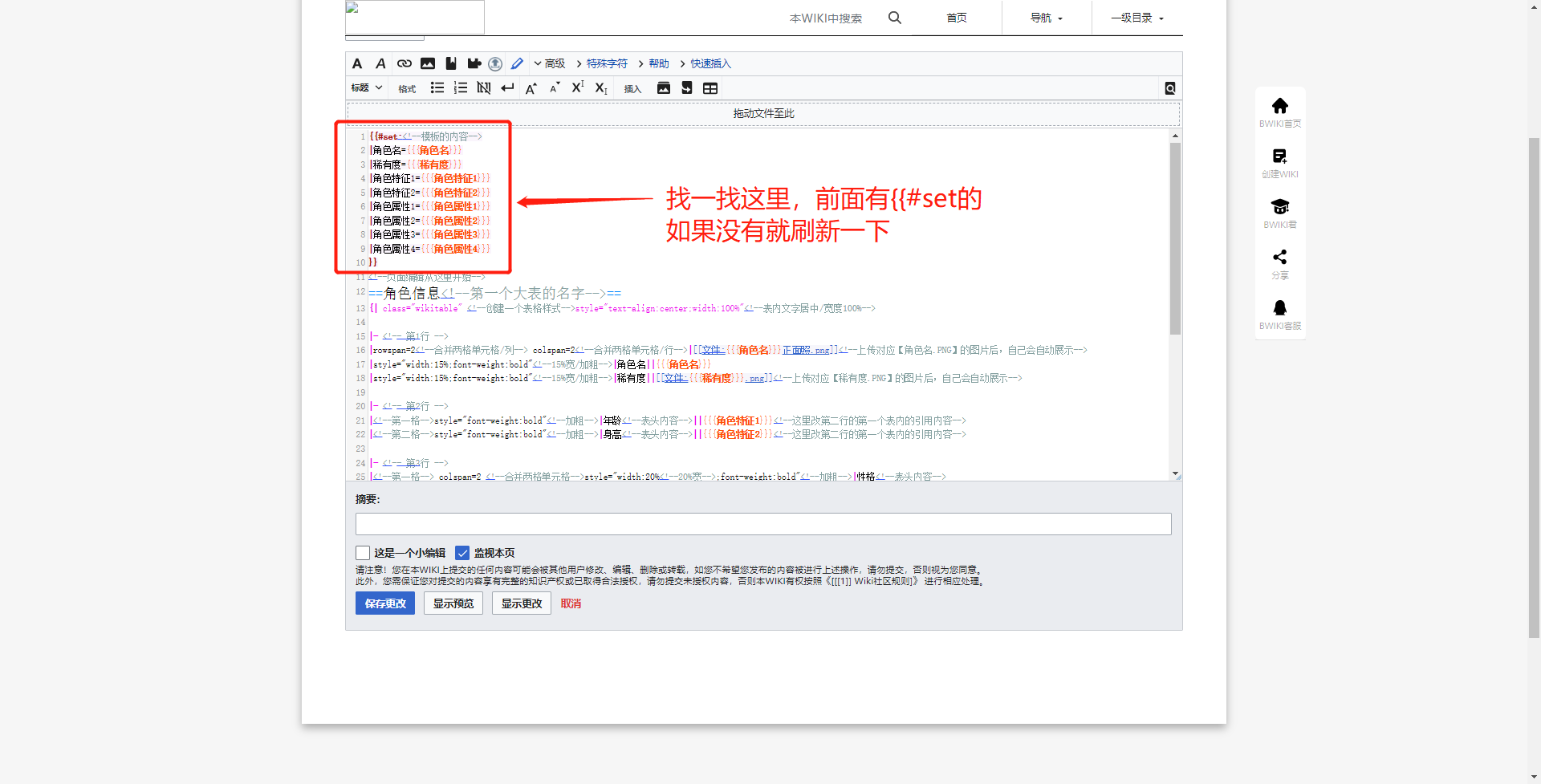
第一步,我们点击【编辑源代码】或按shift+alt+E,重新进入源代码编辑器,然后应该如下图:

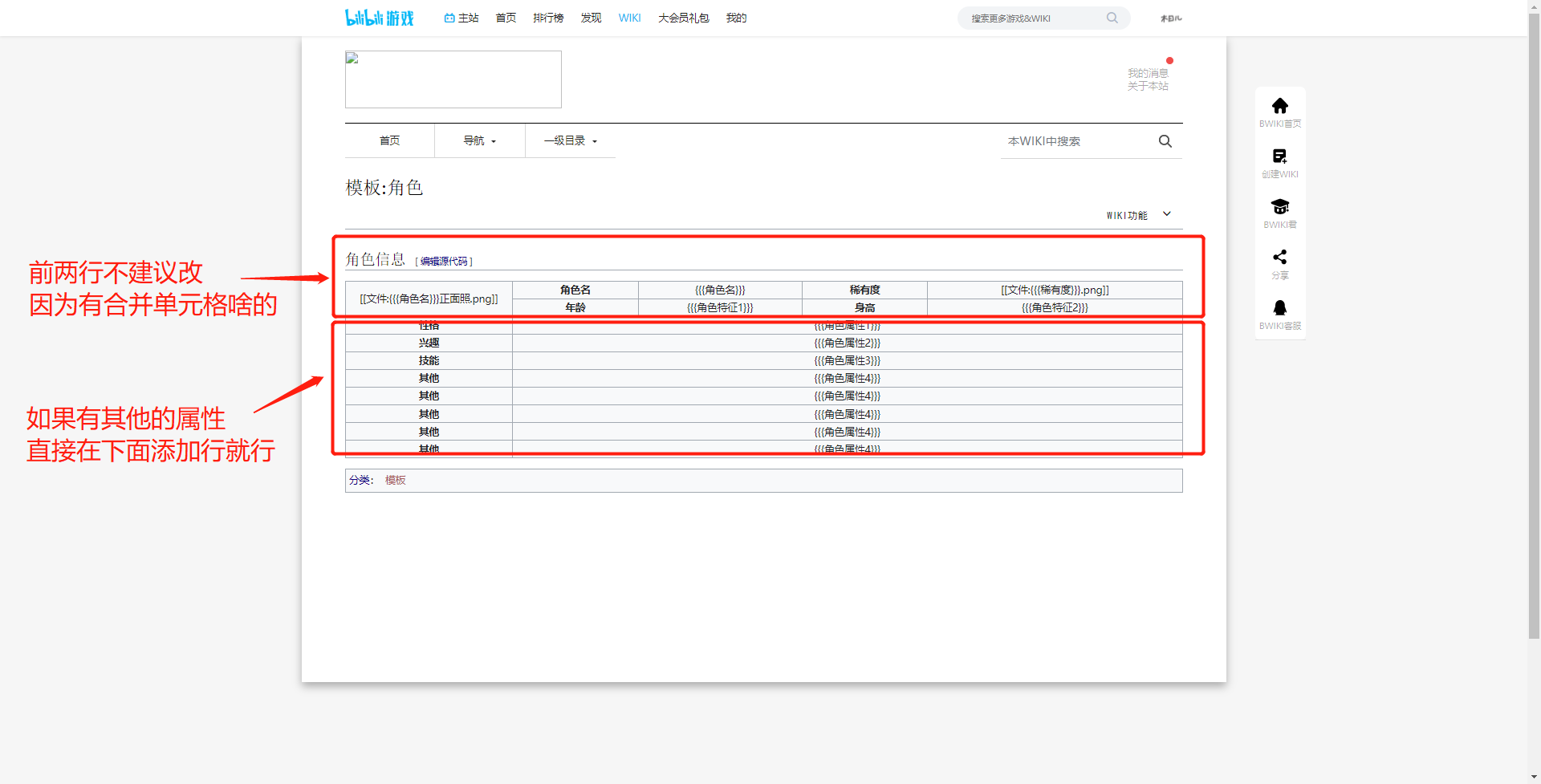
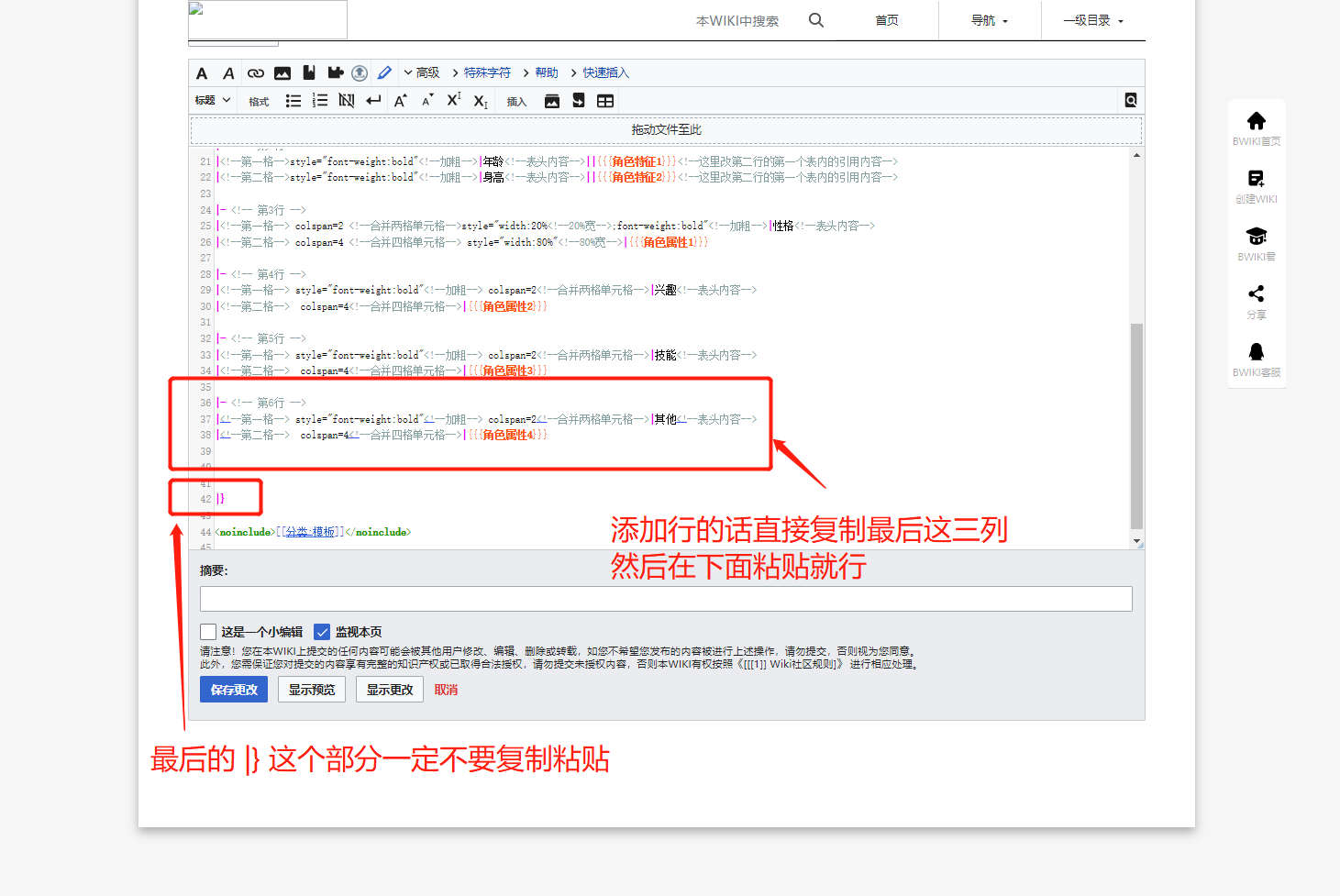
我们会先讲一下怎么增加或者减少表格的行数(列数不建议改),如下图这种直接添加行数:


表格表头修改
根据你的游戏角色属性更改完行数并保存后,然后, 我们再来进行表头的编辑,也就是模板内所有加黑的字体。
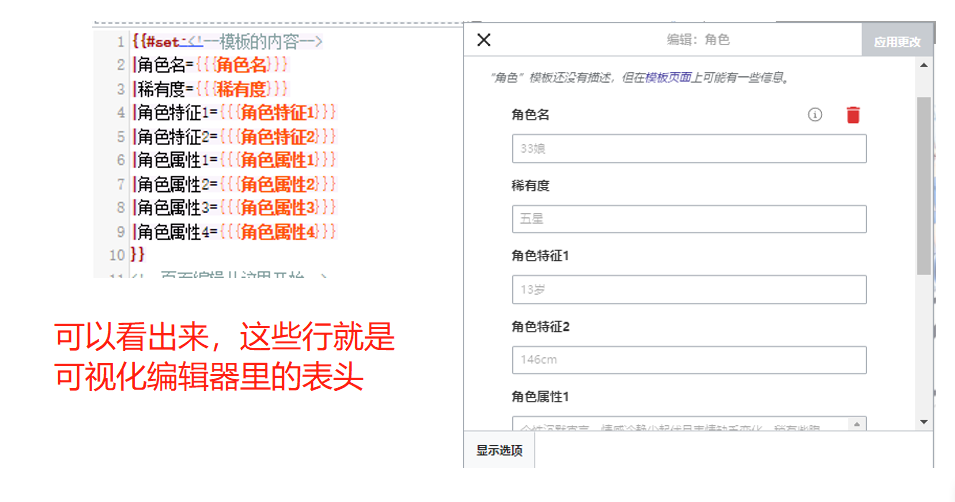
我们重新点击【编辑源代码】或按shift+alt+E,重新进入源代码编辑器,划到最上面,看到下图界面:


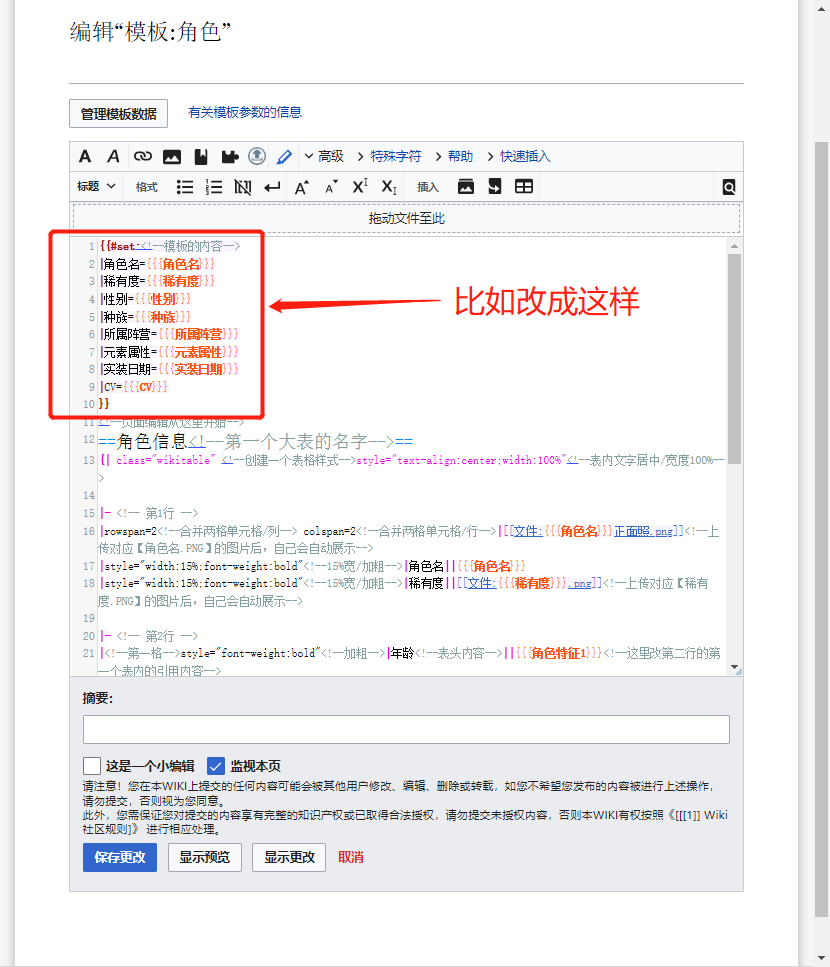
由于角色名和稀有度关联了图片,所以不建议改动,但你可以把【角色特征】和【角色属性】这些行改成你需要的角色属性,如【性别】、【种族】、【所属阵营】、【元素属性】、【实装日期】、【CV】等。
 然后把下面角色信息的行里的橘色字以及前面的黑色字也按顺序改过来,如下图:
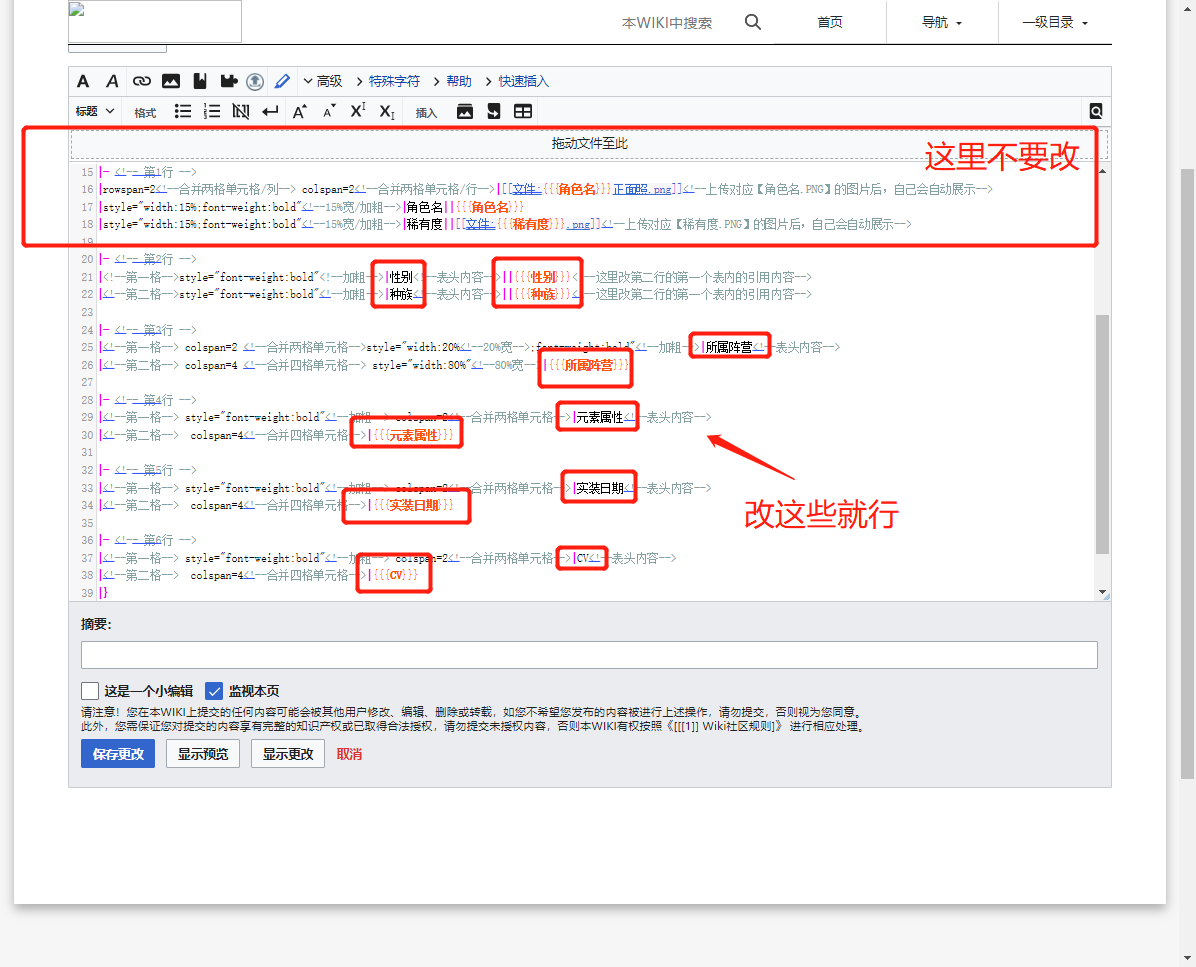
然后把下面角色信息的行里的橘色字以及前面的黑色字也按顺序改过来,如下图:

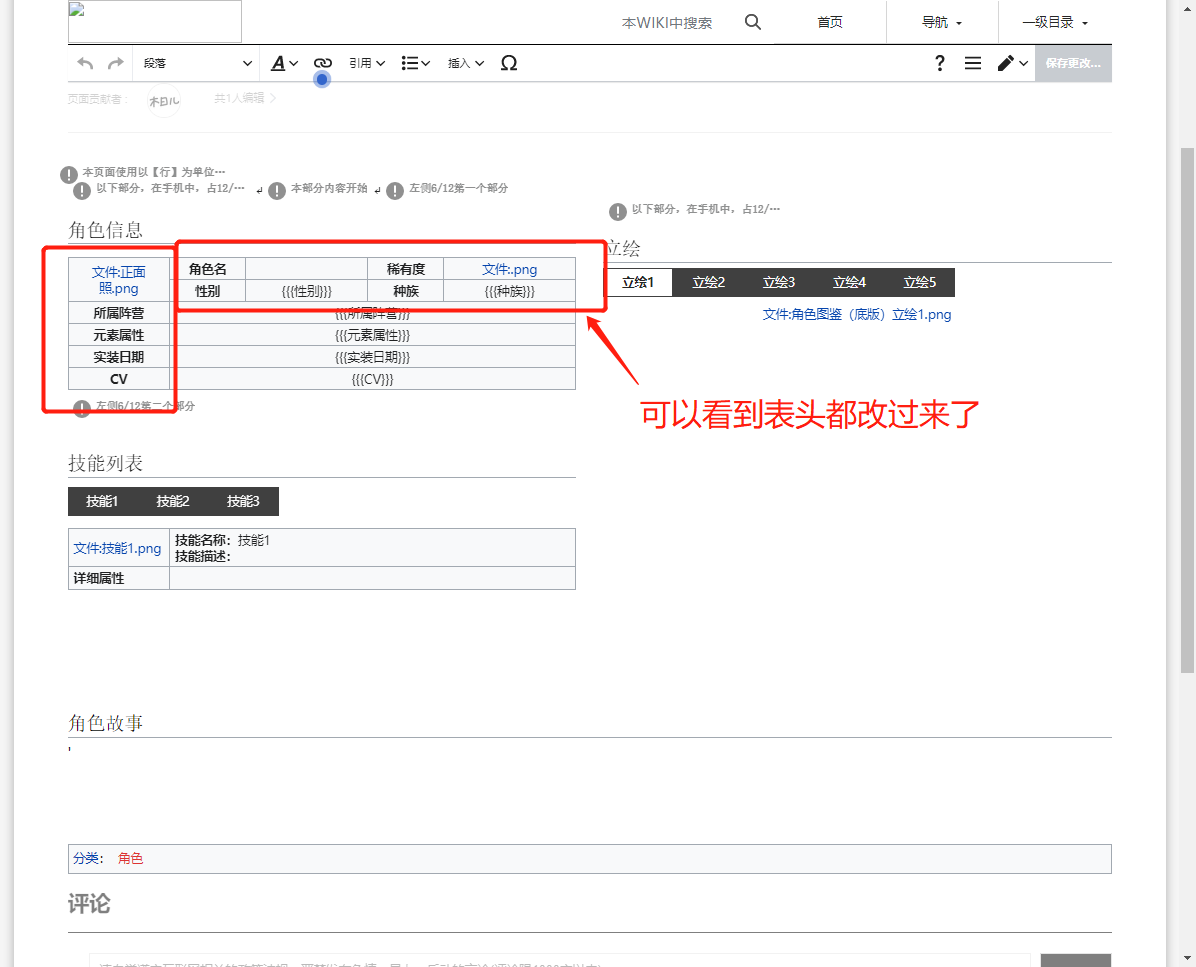
点击保存后根据你游戏的定制的新的角色信息模板就制作完成了,会是下面这个样子:

继续应用模板
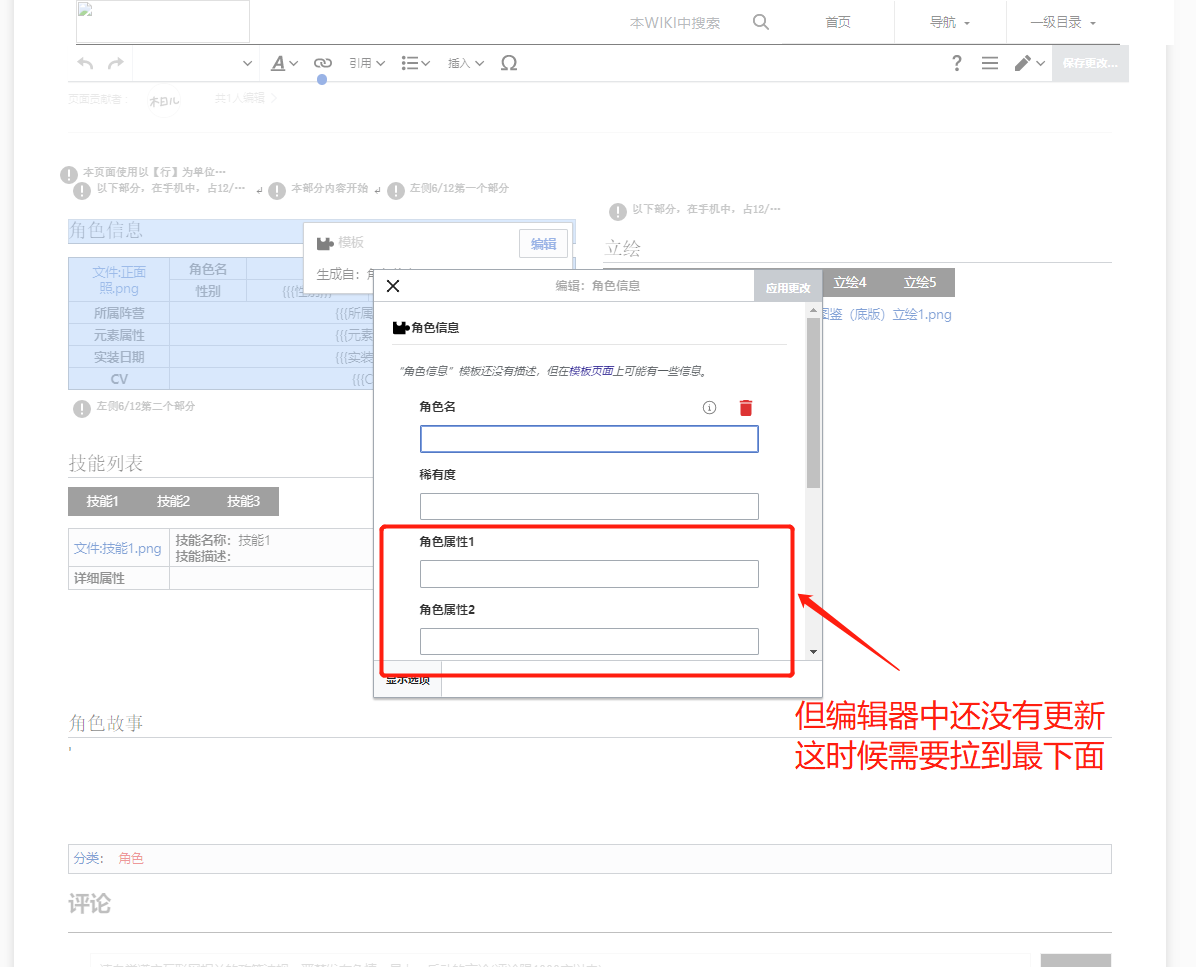
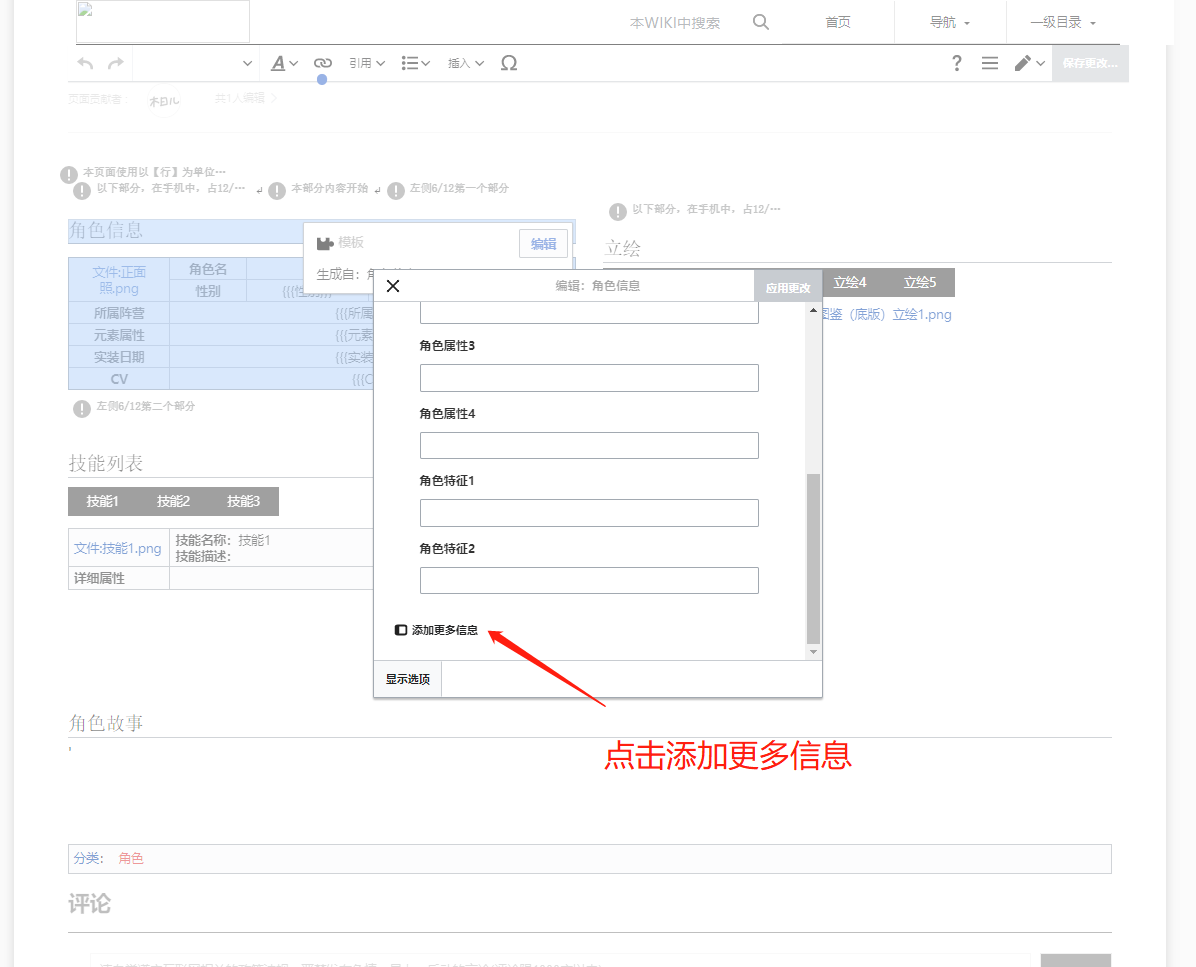
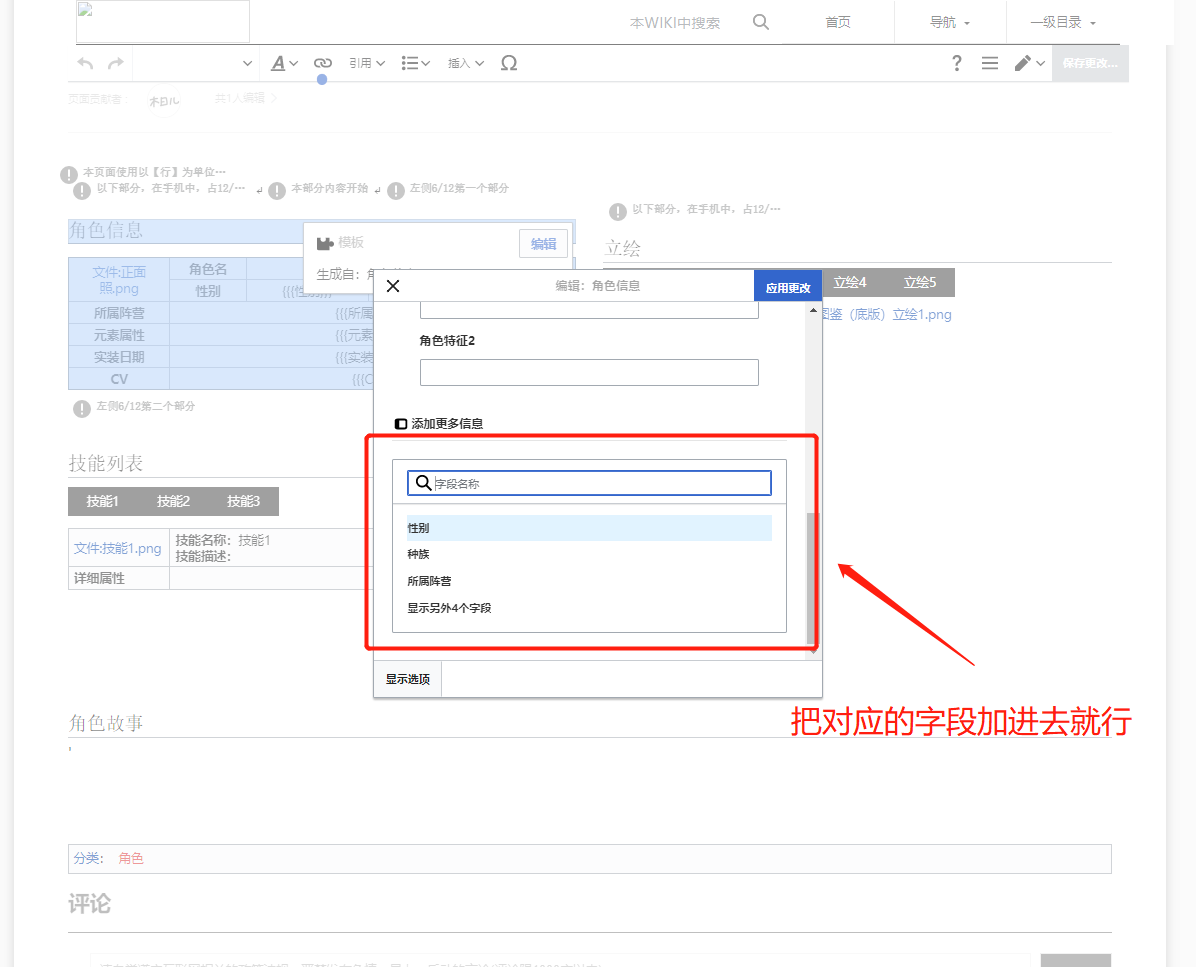
这时候我们再返回你原有的【角色图鉴】,就可以在编辑器中添加你刚刚保存完成的表头字段,并进行编辑了。
具体效果如下图:





可复用代码
恭喜你看到了这里,由于上面的步骤还是有些繁琐,所以我这里也提供刚刚我更改完成的可复制的代码给你,如果你的游戏能直接用,那请直接复用即可。
| 新更改的【模板:角色信息】 |
|---|
|
将下排代码粘贴到模板:角色信息的页面中: {{#set:<!--模板的内容-->
|角色名={{{角色名}}}
|稀有度={{{稀有度}}}
|性别={{{性别}}}
|种族={{{种族}}}
|所属阵营={{{所属阵营}}}
|元素属性={{{元素属性}}}
|实装日期={{{实装日期}}}
|CV={{{CV}}}
}}
==角色信息<!--第一个大表的名字-->==
{| class="wikitable" <!--创建一个表格样式-->style="text-align:center;width:100%"<!--表内文字居中/宽度100%-->
|- <!-- 第1行 -->
|rowspan=2<!--合并两格单元格/列--> colspan=2<!--合并两格单元格/行-->|[[文件:{{{角色名}}}正面照.png]]<!--上传对应【角色名.PNG】的图片后,自己会自动展示-->
|style="width:15%;font-weight:bold"<!--15%宽/加粗-->|角色名||{{{角色名}}}
|style="width:15%;font-weight:bold"<!--15%宽/加粗-->|稀有度||[[文件:{{{稀有度}}}.png]]<!--上传对应【稀有度.PNG】的图片后,自己会自动展示-->
|- <!-- 第2行 -->
|<!--第一格-->style="font-weight:bold"<!--加粗-->|性别<!--表头内容-->||{{{性别}}}<!--这里改第二行的第一个表内的引用内容-->
|<!--第二格-->style="font-weight:bold"<!--加粗-->|种族<!--表头内容-->||{{{种族}}}<!--这里改第二行的第一个表内的引用内容-->
|- <!-- 第3行 -->
|<!--第一格--> colspan=2 <!--合并两格单元格-->style="width:20%<!--20%宽-->;font-weight:bold"<!--加粗-->|所属阵营<!--表头内容-->
|<!--第二格--> colspan=4 <!--合并四格单元格--> style="width:80%"<!--80%宽-->|{{{所属阵营}}}
|- <!-- 第4行 -->
|<!--第一格--> style="font-weight:bold"<!--加粗--> colspan=2<!--合并两格单元格-->|元素属性<!--表头内容-->
|<!--第二格--> colspan=4<!--合并四格单元格-->|{{{元素属性}}}
|- <!-- 第5行 -->
|<!--第一格--> style="font-weight:bold"<!--加粗--> colspan=2<!--合并两格单元格-->|实装日期<!--表头内容-->
|<!--第二格--> colspan=4<!--合并四格单元格-->|{{{实装日期}}}
|- <!-- 第6行 -->
|<!--第一格--> style="font-weight:bold"<!--加粗--> colspan=2<!--合并两格单元格-->|CV<!--表头内容-->
|<!--第二格--> colspan=4<!--合并四格单元格-->|{{{CV}}}
|}
<noinclude>[[分类:模板]]</noinclude>
|
| 新更改的【模板:角色图鉴】 |
|---|
|
将下排代码粘贴到目标页面中:
__NOTOC__
<div class="row"><!--本页面使用以【行】为单位,每行共12列,从左侧开始的规则-->
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-6"><!--以下部分,在手机中,占12/12列(整个页面),其余设备占比6/12列(左侧一半)-->
<!--本部分内容开始-->
<!--左侧6/12第一个部分-->
{{角色信息
|角色名=
|稀有度=
|性别=
|种族=
|所属阵营=
|元素属性=
|实装日期=
|CV=
}}
<!--左侧6/12第二个部分-->
{{可筛选技能
|技能1=技能1
|技能1描述=
|技能1属性=
|技能2=技能2
|技能2描述=
|技能2属性=
|技能3=技能3
|技能3描述=
|技能3属性=
}}
</div>
<div class="col-xs-12 col-sm-6 col-md-6 col-lg-6"><!--以下部分,在手机中,占12/12列(整个页面),其余设备占比6/12列(右侧一半)-->
{{可筛选立绘
}}
</div>
</div>
<div class="">
{{角色其他信息
|标题1=
|内容信息1=
}}
</div>
[[分类:角色]]
|


 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号