模板:SimpleCarousel/文档
Overview
- Focus on easy image input. Only preserved the function of prev-next click, and an auto play of interval 5000.
- Code source: How to build a Carousel from scratch@Jay Cruz.
- Carousel images are all set to full-width by default. Limiting the parent container size is recommended.
- Do not include ":" or "," in your image filename if you use this SimpleCarousel.
Source code
Load both files in Mediawiki:common.js. Might take a while before it comes into effect.
Note: Adding {{JS|SimpleCarousel}} in the page that uses SimpleCarousel will also work, but loading SimpleCarousel.js in common.js is recommended.
The "Left Arrow" file
![]()
in the source code of 模板:SimpleCarousel
Usage
- @param {string} filename1:link,filename2:link,filename3:link,...
- separate multiple images by comma
- link is optional. It is eligible to write just "filename1,filename2,..."
- @param {string} class=class name
- this will be applied to all images
Example
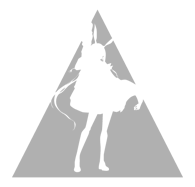
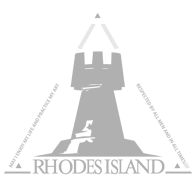
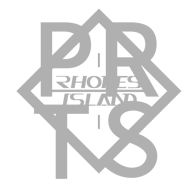
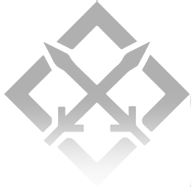
{{SimpleCarousel|Kv 时代1.png,Kv 时代2.png,Kv 时代3.png,Kv 时代4.png}}
However, the code above is still repetitive and unreuable, and can be refactored as below:
{{#vardefine:CollectionName
|时代
}}{{SimpleCarousel|
{{#loop:c|1|4|{{#ifeq:{{#var:c}}|1||,}}kv_{{#var:CollectionName}}{{#var:c}}.png}}
}}
The code is rendered as below:




Append Class To All Images
// Can define a round-corner class in either {{#css:}}, [[mediawiki:common.css]] or <bstyle/>
.round-corner {
border-radius: 8px;
}
// When using SimpleCarousel
{{SimpleCarousel|Kv 时代1.png,Kv 时代2.png,Kv 时代3.png,Kv 时代4.png|class=round-corner}}







 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号