登录B站账号访问本页即可注册本Wiki,点击登录
背景色更换功能请前往PC端使用
本Wiki注册达5000、20000人时,有额外奖励,快分享给好友吧!
生死狙击2WIKI编辑教程
阅读
2025-11-06更新
最新编辑:萌新灬小瓜
阅读:
更新日期:2025-11-06
最新编辑:萌新灬小瓜
本页面内容正在施工!
在页面内容完成前,请勿随意修改!对本页面内容产生疑问或有意见提出时,可以在下方评论区进行留言
编者留言:本页面施工中模板为展示用,请不要删除哦~
基础编辑
章节
| 你输入的内容 | 你看到的显示 |
|---|---|
== 二级标题 == 一级标题是页面名称,所以请从二级标题开始用起。 有四个以上标题的页面会自动生成一个目录。 这个自动生成的目录可以通过书写<code>__NOTOC__</code>来隐藏。 === 三级标题 === 输入更多的“等于号”(=)可以创建更多下一级标题。 ==== 四级标题 ==== 请不要跳跃标题等级,例如二级标题之下直接就是四级标题,而没有三级标题。 ===== 五级标题 ===== |
行与段落
| 你输入的内容 | 你看到的显示 |
|---|---|
另起一行并不会导致换行, 而只是会增加一个空格。 空一个空行虽然可以换行, 但其实是开始了一个新的段落。 如果你对空一个空行产生的行间距不满, 你可以空两个空行<del>,或者空更多行</del>。 |
另起一行并不会导致换行, 而只是会增加一个空格。 空一个空行虽然可以换行, 但其实是开始了一个新的段落。
|
另一种换行方式是使用<code><br/></code>标记来换行。<br> 这样换行后的内容仍在'''同一段落'''内。 |
另一种换行方式是使用 |
* 星号(*)其实是符号列表。 ** 但不知道为什么这个WIKI的列表, *** 并不显示前面的列表前面的圆点。 **** 这很糟糕。 但更糟糕的是一些人通过符号列表来对文章换行。 * '''请务必不要这么做!''' |
但更糟糕的是一些人通过符号列表来对文章换行。
|
# 井号(#)是数字列表。 ## <del>曾经</del>每一行前面都有一个数字序号。 ##* 甚至可以将数字列表与符号列表混用。 ##*# <del>然并卵。</del> 同样,'''请勿用数字列表来换行和缩进!''' |
同样,请勿用数字列表来换行和缩进! |
: 冒号(:)最大的贡献是 :: 缩进! ::: 可以缩进到让你满意。 '''请用冒号(:)来缩进''',而不是用星号(*)或井号(#)! |
请用冒号(:)来缩进,而不是用星号(*)或井号(#)! |
如果一些行的开始是空格, 那么这些行将被'''预格式化''', 不会被换行。 通常是用来显示一段代码之类的东西。 也可以使用<pre>...</pre>。 |
如果一些行的开始是空格, 那么这些行将被预格式化, 不会被换行。 通常是用来显示一段代码之类的东西。 也可以使用<pre>...</pre>。 |
在拂晓的水平线上 ---- 刻下胜利吧! |
在拂晓的水平线上 刻下胜利吧! |
文字样式
| 你输入的内容 | 你看到的显示 |
|---|---|
''斜体'' '''粗体''' '''''粗斜体''''' |
斜体 粗体 粗斜体 |
|
注:每嵌套一个<big>标签,字体就增大一号,直至最大7 号文本,但更建议使用<span style="font-size:50px">内容</span>直接设定字体大小的方法。 <b>粗体</b> <i>斜体</i> <strong>强调</strong> <big>大号字体</big> <s>划掉</s> <del>删除线</del> <u>下划线</u> <code>代码</code> |
粗体 斜体 强调 大号字体
下划线
|
<nowiki>不进行''wiki''解析</nowiki> |
不进行''wiki''解析 |
<span style="color:red">应用CSS样式</span> |
应用CSS样式 |
链接
| 你输入的内容 | 你看到的显示 |
|---|---|
[[音乐盒]]是一个站内链接。 也可以修改链接的显示文字,比如[[音乐盒|背景音乐]]。 |
音乐盒是一个站内链接。 也可以修改链接的显示文字,比如背景音乐。 |
[[晶核介绍:空间折月]]是一个指向不存在页面的链接。 |
晶核介绍:空间折月是一个指向不存在页面的链接。 |
其他命名空间的页面的链接,比如[[特殊:上传文件]]或[[文件:戾血叛将_外观1.jpg]] |
其他命名空间的页面的链接,比如特殊:上传文件或文件:戾血叛将 外观1.jpg |
站外链接: * [https://www.mediawiki.org/wiki/Help:Formatting/zh] * [https://zh.wikipedia.org/wiki/Help:编辑页面 维基百科-帮助:编辑页面] |
站外链接: |
有时,wiki对于一些多重复合符号的识别可能会出问题,比如[https://bbs.mihoyo.com/ssjj2/article/4039822 [[点击此处]]],这时,可以使用HTML语言代替。 如<a url=https://bbs.mihoyo.com/ssjj2/article/4039822>[[点击此处]]</a> |
有时,wiki对于一些多重复合符号的识别可能会出问题,比如[[点击此处]],这时,可以使用HTML语言代替。 如[[点击此处]] |
链接颜色
| 链接样式 | 类型 | 颜色 |
|---|---|---|
| 蓝色链接 | 指向当前存在的页面 | #0645AD = rgb(6,69,173) |
| 深蓝色链接 | 指向已经访问过的存在页面 | #0B0080 = rgb(11,0,128) |
| 红色链接 | 指向wiki中未建立的页面 | #DD3333 = rgb(221,51,51) |
| 浅红色链接 | 指向未连接但访问过的页面 | #A55858 = rgb(165,88,88) |
| 淡蓝色链接 | 指向其它wiki 注意这个页面无论是否在目标wiki上存在,链接都显示为淡蓝色。 |
#3366BB = rgb(51,102,187) |
| 紫色链接 | 指向其它站点但访问过的链接 | #663366 = rgb(102,51,102) |
如何自定义链接颜色
你可以这样将链接改为不同颜色:
让内部链接对所有人都显示为不同颜色
你可以这样将链接改为不同颜色:
[[不存在的页面|<span style="color: #0645AD;">不存在的页面</span>]]<br> [[不存在的页面|<span style="color: #0B0080;">不存在的页面</span>]]<br> [[不存在的页面|<span style="color: #DD3333;">不存在的页面</span>]]<br> [[不存在的页面|<span style="color: #A55858;">不存在的页面</span>]]<br> [[不存在的页面|<span style="color: #3366BB;">不存在的页面</span>]]<br> [[不存在的页面|<span style="color: #663366;">不存在的页面</span>]]
这会显示为:
不存在的页面
不存在的页面
不存在的页面
不存在的页面
不存在的页面
不存在的页面
引用
说明:文章引用内容,对应内容外链。
用途:适用于页面部分内容引用外部内容(如一段话,引用了一篇文章),使你的文章有参考资料可查,内容更具可信度。
写法:<ref>[链接 链接页面名]</ref>
需要在页面最底部添加标题栏==外链与注释==。
调用
说明:页面调用页面内容,可以是整个页面也能是部分页面。
用途:适用于重叠内容部分,该写法可以有效避免重复编辑,而且需要修改时,只需要修改源页面即可。
写法:三种不同的写法以及对应功能
{{/B}}加载A页面的子页面B于A页面中
{{:A/B}}加载A页面的子页面B于C页面中
{{#section-h:A|B}}加载A页面的B标题下内容于C页面中
插入图片
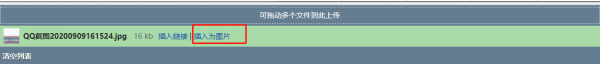
当您想在编辑过程中插入您想要的图片时,首先需要上传该图片。上传图片的按钮位于编辑工具栏的顶部。
您需要注意以下几点:
- 您需要为上传的图片命名,准确的命名将使图片便于分类和索引,请避免使用纯数字,纯符号作为图片命名,请不要把QQ和微信截图随意上传。
- 上传的图片格式一般为jpg、png、gif,图片大小应在2M/3M(GIF)及以下为宜。
- 您上传的图片应具有意义,且不允许涉及政治、血腥、暴力等敏感因素,违规的图片将会被管理员删除并不需要解释理由。
- 上传的图片可以在特殊:文件列表中找到,在该页面的搜索栏输入文件名提交即可。有的时候明明上传了文件,搜索栏却无法搜索到,您可以重进页面然后再次尝试搜索。
| 你输入的内容 | 你看到的显示 |
|---|---|
这种图片自带链接 [[文件:货币-金币.png]] |
|
这种图片不带链接 [[文件:货币-金币.png|link=]] |
|
为图片设置显示大小 [[文件:货币-金币.png|50px]] |
|
图片居中显示 [[文件:货币-金币.png|50px|center|link=货币说明]] [[文件:货币-金币.png|50px|居中|link=货币说明]] |
|
图片居右显示 [[文件:货币-点券.png|frame|50px|right]] [[文件:货币-点券.png|边框|50px|右]] |
 |
图片居右显示,且带有详情页面链接 [[文件:货币-吉吉币.png|thumb|right]] [[文件:货币-吉吉币.png|缩略图|右]] |
详细可以参考帮助/图像
维基百科-帮助:图像
和MediaWiki-帮助:图像
修改页面
在对本WIKI进行修改创作前请确认你已经注册并登录账户。
- 目前,生死狙击2wiki部分界面对所有登录用户开放编辑权限,但是修改后会由管理员审核(速度很快),如有大量或深度编辑需求,可进首页群联系相关人员。
- 将鼠标移动到页面右上角的编辑按钮,或点击wiki功能-编辑即可编辑。
可以通过按下CTRL+F,使用页面搜索功能定位到你要修改的位置,方便修改。
补充缺失的图片
- 进图传图页面如下图:

- 选择你需要传输的图片,然后把图片名命名成,页面的图片名,例如:星尘复苏剂。并且注意图片格式是否为和目标文件相符(如PNG格式),点击上传文件即可。
上传新图
- 在你编辑、创建的页面中,找到
![]()
- 把你所需的图片拖拽到文字提示处,选择插入为图片,就可以看到WIKI自动调用的图片代码了。文件命名请尽量规范易懂。

补充缺失的通行证/PVE道具/危险巡狩刻录等…
- 最好复制相应页签下其他页面的代码,在新页面进行粘贴修改。
- 在新页面填写相关信息,保存。注意不要删除任何页面内本来存在的内容,除非您明确知道对应内容的实际显示。
否则您的行为会违反生死狙击2WIKI用户守则,可能会受到7天~30天的账号封禁处罚。
删除(误改)了一个东西怎么办?
- 如果还未保存,直接关闭页面不保存即可。
- 如果已经保存,请点击页面右上角的历或者wiki功能-查看历史,然后撤销本次编辑即可。
「」『』怎么打
- 在编辑器上方找到【特殊符号】,点击选择【第四个·符号】,在靠前的位置中可以找到。
模板
- 打开文章源代码页面,下方会显示该页面使用的模板(如果该页面有使用模板)
- 如下所述,是一个设计好模板,将需要填充的数据,以{{{XXX}}}的字样代替
- 在其它页面使用该模板时,用{{模板名|XXX|XXX|XXX}}的方式填写数据。
WIKI编辑参考
模板速查
生死狙击2wiki模板一览(可读性较差,仅供速查使用,无编辑经验者建议看完以下内容)
点击下文模板标题可以查看更多使用示例哦~
模板:待补充
- 用途:鼓励补充内容。
- 使用:
| 代码 | 效果 |
|---|---|
{{待补充}} |
模板:待补充 |
模板:施工中
- 用途:用于有大量内容需要编辑时先行添加保存,以避免其他人编辑冲突。
- 注意:点击编辑框下方显示预览可查看编辑后效果,请尽量避免多次提交内容较少的小编辑。
- 使用:
{{施工中|编者留言(可选)}}
| 代码 | 实际效果 |
|---|---|
{{施工中|本页面施工中模板为展示用,请不要删除哦~}}
|
见本页面顶部 |
模板:左侧目录
- 用途:用于攻略等文字量较大的页面,生成一个固定在左侧的目录以方便用户阅读和跳转,使用后会替换默认目录。
- 注意:只推荐在您自行编写的攻略类页面使用,请务必不要在原本的晶核/武器等wiki页面使用。
此模板会与模板:图片放大起冲突,若要保留左侧目录请勿使用模板:图片放大
- 使用:
| 代码 | 实际效果 |
|---|---|
{{左侧目录|开始}}
页面内容
{{左侧目录|结束}}
|
见本页面 |
模板:提示
- 用途:添加警告、备忘提示等内容。
- 使用:
{{提示|颜色|内容|第一句话|宽度=提示板宽度}}
颜色:常用的有绿色、蓝色、黄色、红色,默认为红色。(其中,成功=绿色,消息=蓝色=提示,注意=黄色=警告,错误=红色=危险。)
内容:填写想要在信息框内展示的文本内容。
第一句话:自带加粗换行变色(同左侧线条颜色)。
提示板宽度:不填则空,默认为800px。
| 代码 | 效果 |
|---|---|
{{提示|红色|不要忘记来看WIKI!|宽度=100%}}
|
不要忘记来看WIKI! |
模板:折叠
- 用途:折叠文章内容等内容量大的内容,也可以防止剧透。
- 使用:
简易版:
{{折叠
|标题(必填/默认“我是标题”)
|内容(必填/默认“我是内容”)
|颜色(可选/可选颜色:“红、黄、蓝、绿、
RGB颜色[eg:#4a80c0]”/默认:蓝)
|边框(可选/默认10px,控制上下间距)
|折叠(可选/是、否/默认否)
}}
| 代码 | 效果 |
|---|---|
{{折叠
|标题=我是折叠模板
|内容=我是折叠模板内容
}}
|
我是折叠模板 折叠
我是折叠模板内容 |
复杂版:
{{折叠面板|开始|主框=1}}
{{折叠面板|标题=测试标题1|选项=1|主框=1|样式=info|展开=是}}
测试内容
{{折叠面板|内容结束}}
{{折叠面板|结束}}
主框:数字或者英文,可选,如果存在多个不同的折叠组时必选。注意!标题与开始的主框参数必须一致。
选项:数字或者英文,可选,一个组里面大于一个选项是必选,且选项值不能相同。
样式:固定参数,可选,可选范围:primary, success, info,warning, danger. 默认:primary
展开:值任意,可选。是否直接展开。
badge:任意值,可选。标题样式与右侧的折叠样式一致。
| 代码 | 效果 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
{{折叠面板|标题=防剧透|样式=info|折叠=是}}
{| class="wikitable"
|-
| 狼獾的义眼可是没花钱的 || 他总是能以“理”服人
|-
| 以前第二区经常有酒保在下班后偷吃那里的孢子 || 这可不是什么好兆头,反正我看到那个垃圾桶后面都堆成山了!
|-
| 零界部队最近投资一个大项目 || 贾维斯·J指挥官打算出售价格昂贵但是启动和关闭总是没声音差的灰烬牌刻录机回收点资金
|-
| 菌母对利齿藤蔓进行了强化,现在它可以把人卷到嘴边进行处理了 || 上次有个人走到这里直接被吓死了,要不是有监控,谁能想到地上躺了一个星期的那片梅紫色藻类植物之前是个人!
{{折叠面板|内容结束}}
|
防剧透展开/折叠
|
折叠模板与折叠面板模板均可以将表格嵌套在模板中,对于绝大多数情况折叠模板就可以满足需求,更推荐使用;若需使用折叠面板模板,需要严谨地将主框与选项编号,插入新折叠面板时需遍历整个页面检查新折叠面板的主框编号与选项编号是否已被其他折叠面板使用,否则会导致“展开/折叠”按钮错误控制自身及页面别处的其他折叠面板。
模板:颜色
- 用途:更方便地改变文字颜色,比如道具介绍处不同品质会使用对应的不同颜色。
- 使用:
| 情况 | 代码 | 效果 |
|---|---|---|
| 通用: | {{颜色|红|内容}}
{{颜色|蓝|内容}}
{{颜色|黄|内容}}
{{颜色|绿|内容}}
{{颜色|描述|内容}}
{{颜色|描述1|内容}}
{{颜色|栗梅|内容}}
{{颜色|弁柄色|内容}}
|
内容 内容 内容 内容 FFF FFF FFF FFF |
| 角色官方故事/活动提示重点时常用: | {{颜色|描述|内容}}
|
FFF |
| 元素: | {{颜色|火|内容}}
{{颜色|冰|内容}}
{{颜色|电|内容}}
{{颜色|时间凝滞|内容}}
|
FFF FFF FFF FFF |
模板:背景
- 用途:方便地创作带有圆角色块背景的文字,主要用以模仿官方公告形式,增加美观度等。
- 使用:
| 情况 | 代码 | 效果 |
|---|---|---|
| 颜色: | 红{{背景|红|文字}}示例。
橙{{背景|橙|文字}}示例。
黄{{背景|黄|文字}}示例。
绿{{背景|绿|文字}}示例。
蓝{{背景|蓝|文字}}示例。
白{{背景|白|文字}}示例。
黑{{背景|黑|文字}}示例。
栗梅{{背景|栗梅|文字}}示例。
弁柄{{背景|弁柄|文字}}示例。
|
红示例。 橙示例。 黄示例。 绿示例。 蓝示例。 白示例。 黑示例。 栗梅示例。 弁柄示例。 |
| 提示重点时常用: | 描述{{背景|描述|文字}}示例。
描述1{{背景|描述1|文字}}示例。
|
描述示例。 描述1示例。 |
| 元素: | {{背景|火|内容}}
{{背景|水|内容}}
{{背景|冰|内容}}
{{背景|雷|内容}}
{{背景|风|内容}}
{{背景|草|内容}}
{{背景|岩|内容}}
|
|
| 元素1: | {{背景|火1|内容}}
{{背景|水1|内容}}
{{背景|冰1|内容}}
{{背景|雷1|内容}}
{{背景|风1|内容}}
{{背景|草1|内容}}
{{背景|岩1|内容}}
|
模板:悬浮框
- 用途:鼠标移动到一段文字时显示出不同内容
- 使用:
| 代码 | 实际效果 |
|---|---|
{{悬浮框|显示的内容|鼠标移动上去时显示的内容}}
|
显示的内容 |
模板:黑幕
- 用途:用于玩梗/剧透时防止用户直接看到内容使用。
- 对于黑幕,移动光标至文字上即可解除遮罩。
- 对于刮刮卡,选中文字即可擦开,若无法使文字被选中,请检查浏览器或JS是否劫持了相关操作
- 对于黑幕,移动光标至文字上即可解除遮罩。
- 注意:解开黑幕、刮刮卡的操作在移动端上体验不佳,为照顾移动端体验,请避免过多使用。
- 使用:
| 情况 | 代码 | 效果 |
|---|---|---|
| 黑幕 | {{黑幕|文字}} |
文字 |
| 刮刮卡 | {{刮刮卡|文字}} |
模板:刮刮卡 |
模板:图标
- 用途:让信息更直观和便于跳转,使用图标模板更美观,也可以更方便地跳转到相应怪物的页面。
- 使用:
| 情况 | 代码 | 效果 |
|---|---|---|
| 通用(材料、武器、角色等),需要有对应的XX.png否则无法正常显示。 | {{图标|<名称>|<数量(可选)>}}
如:{{图标|金币|160}}
|
|
| 银币 | {{图标|货币|银币}} |
|
| 点券 | {{图标|点券|点券使用方法}} |
模板:计时
- 用途:提示活动时间、道具过期时间等
- 使用:
| 情况 | 代码 | 效果 |
|---|---|---|
通用
{{计时
|年【默认为当前年】
|月【默认为当前月】
|日【默认为当前日】
|时【默认为0】
|分【默认为0】
|秒【默认为0】
|显示时间=文本【默认为填写的时间】
|禁用天=
|禁用时=【默认为空】
|禁用分=【默认为空】
|禁用秒=【默认为空】
|隐藏分类=【默认为空】
|编号=数字【默认为1】
}}
|
{{计时|2024|7|14|编号=1}}
|
|
活动
{{活动计时|填写活动名字,活动等|开始时间(精准到秒)|结束时间(精准到秒)}}
|
{{活动计时|「地脉移涌」|2024/02/26 04:00|2028/03/05 03:59}}
|
|
模板:图片放大
- 用途:放大图片。玩家鼠标移到图片上会显示一个放大镜,点击图片可以查看大图。
- 使用:
使用会导致导航栏不再悬浮;无法放大超过原图大小
| 用途 | 语法 | 示例代码 | 示例结果 |
|---|---|---|---|
| 要放大的图片 | {{图片放大
|图片名称(png格式)
|默认大小(可选/默认200px)
|放大后大小(可选/默认400px)
|默认文字=默认文字(选填)
|放大文字=放大文字(选填)
}}
|
{{图片放大
|白鸽详图
|100px
|800px
|默认文字=我是默认文字2
|放大文字=我是放大文字2
}}
|
 我是默认文字2  我是放大文字2 |
Bootstrap样式
栅格系统
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | ||
.container 最大宽度 |
None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| 列(column)数 | 12 | |||
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | |||
| 可嵌套 | 是 | |||
| 偏移(Offsets) | 是 | |||
| 列排序 | 是 | |||
- 意思是格栅系统是自适应的表格,一共是分12列,使用的时候用 class="row"的标签括住.xs sm md lg,是指屏幕多宽的时候使用格栅列表.如果小于该大小会自适应变成独立一列.有时候我们需要电脑看的时候是一行数列,而手机则变成一列一行.不妨参考下面的代码.
参考代码
<div class="row"> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> <div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div> </div> <div class="row"> <div class="col-md-8 list-group-item list-group-item-warning">.col-md-8</div> <div class="col-md-4 list-group-item list-group-item-warning">.col-md-4</div> </div> <div class="row"> <div class="col-md-4 list-group-item list-group-item-warning">.col-md-4</div> <div class="col-md-4 list-group-item list-group-item-warning">.col-md-4</div> <div class="col-md-4 list-group-item list-group-item-warning">.col-md-4</div> </div> <div class="row"> <div class="col-md-6 list-group-item list-group-item-warning">.col-md-6</div> <div class="col-md-6 list-group-item list-group-item-warning">.col-md-6</div> </div>
显示为:
响应式设计
| 超小屏幕手机 (<768px) | 小屏幕平板 (≥768px) | 中等屏幕桌面 (≥992px) | 大屏幕桌面 (≥1200px) | 当前你的屏幕 | |
|---|---|---|---|---|---|
.visible-xs-* |
可见 | 隐藏 | 隐藏 | 隐藏 | 可见 |
.visible-sm-* |
隐藏 | 可见 | 隐藏 | 隐藏 | 可见 |
.visible-md-* |
隐藏 | 隐藏 | 可见 | 隐藏 | 可见 |
.visible-lg-* |
隐藏 | 隐藏 | 隐藏 | 可见 | 可见 |
.hidden-xs |
隐藏 | 可见 | 可见 | 可见 | 隐藏 |
.hidden-sm |
可见 | 隐藏 | 可见 | 可见 | 隐藏 |
.hidden-md |
可见 | 可见 | 隐藏 | 可见 | 隐藏 |
.hidden-lg |
可见 | 可见 | 可见 | 隐藏 | 隐藏 |
| 类组 | CSS display |
|---|---|
.visible-*-block |
display: block; |
.visible-*-inline |
display: inline; |
.visible-*-inline-block |
display: inline-block; |
举个粟子class="hidden-xs"的标记会在手机访问时隐藏,
.visible-xs-block意思是手机浏览时时显示为块元素,
同理.visible-xs-inline则为行内元素。
预设颜色
| 你看到的显示 | 你输入的内容 |
|---|---|
这是一行静默的文字 |
<p class="text-muted">这是一行静默的文字</p> |
这是一行主要的文字 |
<p class="text-primary">这是一行主要的文字</p> |
这是一行成功的文字 |
<p class="text-success">这是一行成功的文字</p> |
这是一行信息的文字 |
<p class="text-info">这是一行信息的文字</p> |
这是一行警告的文字 |
<p class="text-warning">这是一行警告的文字</p> |
这是一行危险的文字 |
<p class="text-danger">这是一行危险的文字</p> |
主要的背景... |
<p class="bg-primary">主要的背景...</p> |
成功的背景... |
<p class="bg-success">成功的背景...</p> |
信息的背景... |
<p class="bg-info">信息的背景...</p> |
警告的背景... |
<p class="bg-warning">警告的背景...</p> |
危险的背景... |
<p class="bg-danger">危险的背景...</p> |
警告框
| 你看到的显示 | 你输入的内容 |
|---|---|
这是一个成功的提示。
|
<div class="alert alert-success" role="alert">这是一个成功的提示。</div> |
这是一个信息的提示。
|
<div class="alert alert-info" role="alert">这是一个信息的提示。</div> |
这是一个警告的提示。
|
<div class="alert alert-warning" role="alert">这是一个警告的提示。</div> |
这是一个危险的提示。
|
<div class="alert alert-danger" role="alert">这是一个危险的提示。</div> |
额外信息
Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.
Whenever you need to, be sure to use margin utilities to keep things nice and tidy.
<div class="alert alert-success" role="alert"> <div class="h2">Well done!</div> Aww yeah, you successfully read ... <hr> ... </div>
关闭按钮
× Warning! Best check yo self, you're not looking too good.
<div class="alert alert-warning"> <a href="#" class="close" data-dismiss="alert">×</a> <strong>Warning!</strong> Best check yo self, you're not looking too good. </div>
预设按钮
| 你看到的显示 | 你输入的内容 |
|---|---|
| Default | <span class="btn btn-default">Default</span> |
| Primary | <span class="btn btn-primary">Primary</span> |
| Success | <span class="btn btn-success">Success</span> |
| Info | <span class="btn btn-info">Info</span> |
| Warning | <span class="btn btn-warning">Warning</span> |
| Large span | <span class="btn btn-primary btn-lg">Large span</span> |
| Large span | <span class="btn btn-default btn-lg">Large span</span> |
| Default span | <span class="btn btn-primary">Default span</span> |
| Default span | <span class="btn btn-default">Default span</span> |
| Small span | <span class="btn btn-primary btn-sm">Small span</span> |
| Small span | <span class="btn btn-default btn-sm">Small span</span> |
| Extra small span | <span class="btn btn-primary btn-xs">Extra small span</span> |
| Extra small span | <span class="btn btn-default btn-xs">Extra small span</span> |
预设标签
| 你看到的显示 | 你输入的内容 |
|---|---|
| Default | <span class="label label-default">Default</span> |
| Primary | <span class="label label-primary">Primary</span> |
| Success | <span class="label label-success">Success</span> |
| Info | <span class="label label-info">Info</span> |
| Warning | <span class="label label-warning">Warning</span> |
| Danger | <span class="label label-danger">Danger</span> |
面板
Panel title
Panel title
Panel title
Panel title
Panel title
<div class="panel panel-primary"> <div class="panel-heading"> <p class="panel-title">Panel title</p> </div> <div class="panel-body">Panel content</div> </div> <div class="panel panel-success"> ... </div> <div class="panel panel-info"> ... </div> <div class="panel panel-warning"> ... </div> <div class="panel panel-danger"> ... </div>
表格编辑
可视化工具【推荐】
https://www.tablesgenerator.com/mediawiki_tables
什么是表格
注意:Pipe代码功能与HTML表格标记完全相同。
表格起始由大括号({和})及竖线字符(|)组成。{|表示表格开始,|}表示表格结束。每个表格必须有完整的开始符与结束符。但是仅包含本段语法是错误的,有“实际显示”展示框的才是正确语法。
{| class="wikitable"
表格内容
|}
表格标题可省略。其由一个竖线(|)和加号(+)组成(|+)。其后即添加标题内容。
{| class="wikitable"
|+ 表格标题
表格内容
|}
添加新行由一个竖线(|)和连字符(-)组成(|-)。添加该代码后,表格代码将转至下一行。
{| class="wikitable"
|+ 表格标题
|-
第一行的内容
|-
第二行的内容
|}
单元格由竖线(|)组成。在某一行代码后添加竖线即会在该行添加一个单元格。若各行单元格数量不等,则空出。
<center>
{| class="wikitable"
|-
| 第一行第一个单元格
|-
| 第二行第一个单元格
| 第二行第二个单元格
|}
</center>
提交编辑后,该表格即显示为:
| 第一行第一个单元格 | |
| 第二行第一个单元格 | 第二行第二个单元格 |
同一行的单元格也可通过两个竖线(||)写于代码中的同一行中,以缩短版面。
<center>
{| class="wikitable"
|+ 表格标题
|-
|示例1 || 示例2 || 示例3
|-
|示例A
|示例B
|示例C
|}
</center>
提交编辑后,该表格即显示为:
| 示例1 | 示例2 | 示例3 |
| 示例A | 示例B | 示例C |
同一行中的单个竖线字符是无法形成新单元格的。只有通过两个竖线字符或另起一行使用单个竖线字符才能生成新的单元格。但可以通过单个竖线字符为紧接着的一个单元格的格式设置代码
例如,可进行靠右,颜色等设置。(注意:即两个||之间的|不能超过1个)
<center>
{| class="wikitable" style="width:50%;"
|-
| align="left" | 示例1(靠左/默认) || align="center" | 示例2(居中)
|-
| align="right" | 示例3(靠右) || style="background: #FFC0CB" | 示例4(粉底色)
|}
</center>
提交编辑后,该表格即显示为:
| 示例1(靠左/默认) | 示例2(居中) |
| 示例3(靠右) | 示例4(粉底色) |
列标题通过以“! scope="col" |”取代“|”,“!! scope="col" |”取代“||”实现。列标题单元格通常与普通单元格不同,虽然会因为浏览器的不同而有所差异,但往往呈现为粗体和居中。
<center>
{| class="wikitable"
|+ 表格标题
! scope="col" | 列标题1
! scope="col" | 列标题2
! scope="col" | 列标题3
|-
! scope="col" | 列标题1 !! scope="col" | 列标题2 !! scope="col" | 列标题3
|-
| 示例1 || 示例2 || 示例3
|}
</center>
提交编辑后,该表格即显示为:
| 列标题1 | 列标题2 | 列标题3 |
|---|---|---|
| 列标题1 | 列标题2 | 列标题3 |
| 单元格1 | 单元格2 | 单元格3 |
行标题通过将每行代码第一个单元格代码的第一个“|”取代为“! scope="row" |”实现。
<center>
{| class="wikitable"
! scope="row" | 行标题A !! 行标题B
| 示例1
|-
! scope="row" | 行标题A
! scope="row" | 行标题B
| 示例2
|}
</center>
提交编辑后,该表格即显示为:
| 行标题A | 行标题B | 示例1 |
|---|---|---|
| 行标题A | 行标题B | 示例2 |
可选参数可设置单元格、行或整个表格。在表格未使用可选参数(即为显示代码中表格标题上方的代码)时是没有边框的,可使用border代码添加边框。
<center>
{| border="1"
|+ 表格标题
! scope="col" | 列标题1
! scope="col" | 列标题2
! scope="col" | 列标题3
|-
! scope="row" | 行标题1
| 示例2 || 示例3
|-
! scope="row" | 行标题A
| 示例B
| 示例C
|}
</center>
提交编辑后,该表格即显示为:
| 列标题1 | 列标题2 | 列标题3 |
|---|---|---|
| 行标题1 | 示例2 | 示例3 |
| 行标题A | 示例B | 示例C |
但为了统一的维基视觉风格,通常使用的表格并不使用边框,而直接使用类值“wikitable”(维基表格)的样式。
<center>
{| class="wikitable"
|+ 表格标题
! scope="col" | 列标题1
! scope="col" | 列标题2
! scope="col" | 列标题3
|-
! scope="row" | 行标题1
| 示例2 || 示例3
|-
! scope="row" | 行标题A
| 示例B
| 示例C
|}
</center>
提交编辑后,该表格即显示为:
| 列标题1 | 列标题2 | 列标题3 |
|---|---|---|
| 行标题1 | 单元格2 | 单元格3 |
| 行标题A | 单元格B | 单元格C |
表格语法标示摘要
| {| | 表格起始,必需 | 可以在这一行添加整个表格的预制样式 例如 {|class="wikitable"....,wikitable就是mediawiki预制好的整体表格样式。在这一行里还需可以添加 style="...."来定义表格内的元素。具体语法需要查阅css和html相关的文档。
|
|---|---|---|
| |+ | 表格标题,选用;每张表格只能出现一次且介于表格起始与第一行 | 这张表格的基本语法一行就使用的这个语法,表格内容外的一个表格标题。 |
| |- | 表格行,第一行选用 -- wiki 引擎会假设是第一行 | 同样可以在这一行里添加style="...."来控制这一行的行内样式
|
| ! | 表格标题 储存格, 选用。 可以使用(!!)在同一行加入接续的表格标题或是单独使用(!)换新的一行 。 | |
| | | 表格数据调用,可选。 可以使用(||)接续表格资料储存格或是单独使用(|)。 | |
| |} | 表格末尾,必要 |
- 上述符号必须出现在新行的开头,除了当在同一行中想要延续储存格所增用的双||与!!。
- HTML 属性。 每一个符号,除了表格的末尾,可选择性的接受一或多个 HTML 属性。 属性必须与符号在同一行。 请使用一个空格隔开每一项属性。
- 储存格与标题(|或是||,!或是!!,以及|+)持有表格内容。 所以要使用单线(|)来区隔属性与内容。 储存格内容可以都位在同一行或是换到另一行。
- 表格与行的符号({|与|-)并不直接持有内容。 在它们的属性之后请不要加入管线(|)。 如果你在表格与行符号的属性之后错误的加入管线符号,剖析器会将之删除 以及之后任何触及该出错管线的属性!
- 内容 (a) 可以任何选用的 HTML 属性之后跟着同一行它的储存格标记或是 (b) 储存格标记的下一行。 使用 wiki 标示语言的内容本身需要自新的一行开始,例如清单,表头,或是表格内接的表格,必须在它自个儿的新行。
- 管道符号作为内容。 在表格中插入(|),可以使用|避免成为标示语言的一部分。
<center>
{| class="wikitable"
|+HTML表格
|-
! 标题文字 !! 标题文字 !! 标题文字
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|}
</center>
提交编辑后,该表格即显示为:
| 标题文字 | 标题文字 | 标题文字 |
|---|---|---|
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
| 示例 | 示例 | 示例 |
基本用法
{| class="wikitable"
|-
! 标题文字1
! 标题文字2
! 标题文字3
|-
| 示例1
| 示例2
| 示例3
|-
| 示例4
| 示例5
| 示例6
|}
提交编辑后,表格显示为:
| 标题文字1 | 标题文字2 | 标题文字3 |
|---|---|---|
| 示例1 | 示例2 | 示例3 |
| 示例4 | 示例5 | 示例6 |
其中{|开头,
|}结尾,
!为表头,
|为单元格,
|-表示表格行的开始。
详细可以参考维基百科-帮助:表格
和MediaWiki-帮助:表格
亦或者BWIKI-帮助:表格
和BWIKI-帮助:表格进阶教程
可折叠表格
{|class="wikitable mw-collapsible mw-collapsed" style="width:100%"
|-
!'''表格折叠使用方法'''
|-
|
'''说明:'''使内容折叠。
'''用途:'''一般用于页面过长,将部分可选择性观看的内容折叠。
'''写法:'''在表格class=后加 mw-collapsible(此时为默认展开,可折叠)。
<br>
在表格class=后再追加 mw-collapsed(此时为默认折叠,可展开)。
<br>
表格第一行为默认展示的内容,第二行开始到表格结尾可以折叠。
|}
| 表格折叠使用方法 |
|---|
|
说明:使内容折叠。 用途:一般用于页面过长,将部分可选择性观看的内容折叠。 写法:在表格class=后加 mw-collapsible(此时为默认展开,可折叠)。
|
控制宽度(style="width:")
控制表格整体宽度
{|后除了接class="类样式名",还可以接style="..."定义整个表格的元素。
| 演示内容 | 源码 | 实际效果 | ||||||
|---|---|---|---|---|---|---|---|---|
| 将表格的整体宽度占满整个空间 |
{|class=wikitable style="width:100%"
|橘子
|苹果
|-
|面包||饼<!--如果想把表格内容写在一行里的话要使用 || 来分割单元格-->
|-
|奶油
|冰淇凌
|}
|
|
这个"width:100%"指表格的整体宽度占上一级元素宽度百分比。假如这个表格写在一个宽度只有70%的单元格或者<div>里例如:
| 演示内容 | 源码 | 实际效果 | |||
|---|---|---|---|---|---|
| 外面的表格只占空间内的70%, 内部的表格占满整个空间(空隙是外部表格的内边距) |
{|class=wikitable style="width:70%"
|只有70%宽的表格
|-
|
{|class=wikitable style="width:100%"
|-
|即使是100%宽度
|}
|}
|
|
| 演示内容 | 源码 | 实际效果 | |
|---|---|---|---|
| 使用 标签控制外部整宽为70%, 内部的表格则占满这70%的整个空间 |
<div style="width:70%">只有70%宽的div
{|class=wikitable style="width:100%"
|-
|即使是100%宽度
|}
</div>
|
只有70%宽的div
|
以上以百分比宽度来举例,因为百分比宽度兼容不同的设备更好一些,也可以写成100px这种具体像素宽度,只不过在调整页面的时候会非常痛苦。
控制单元格的宽度
和控制表格整体宽度一样,也是通过style="width:"来实现,这里要额外说明几点:
- 如果表格整体没有定义宽度,那么单元格的百分比宽度就会失效。
- 单元格的最大宽度影响整列最大宽度。
- 缺省值默认补齐或寻找当前列的最大宽度。
具体的可以看如下的例子。
| 演示内容 | 源码 | 实际效果 | ||||
|---|---|---|---|---|---|---|
| 控制单个单元格的宽度 左侧70%,右侧宽度的由整宽100%-70%=30% |
{|class=wikitable style="width:100%"
|style="width:70%"|这个单元个指定了宽度-70%<!--如果写成这个形式最好就不要表格里一行的所有单元格写在一行,而是每个单元格单起一行比较容易阅读-->
|这个单元格没有指定宽度,但是因为表格整体宽度是100%,所以这个单元格的宽度是100-70=30%
|-
|这个单元格没有指定宽度,但是会追随该列最大宽度
|这个也没有
|}
|
| ||||
| 控制同一列2个单元格的宽度 左侧60%,右侧40% |
{|class=wikitable style="width:100%"
|-
|style="width:60%"|60%
|style="width:40%"|40%
|}
|
| ||||
| 同一列,不同行设置的不同宽度,只会生效第一行的设置 |
{|class=wikitable style="width:100%"
|style="width:70%"|70%
|style="width:30%"|30%
|-
|style="width:60%"|60%不会生效因为同列最大宽度已经变成70%
|style="width:40%"|不会按照生效40%因为这一行左边的单元格实际生效宽度为70%,而整个表格最大宽度只有100%,所以这个单元格最大宽度只能按照100-70=30%来生效
|}
|
| ||||
| 不设置表头(即上一级元素)宽度时,单元格内设置的宽度不生效 |
{|class=wikitable <!--这里不定义表格宽度-->
|style="width:70%"|70<!--因为没有指定上一级元素宽度,所以这个百分比宽度是不生效的-->
|<!--这里不写内容就是一个空表格-->
|}
|
| ||||
| 同行内,不同列的一个单元格百分比,会按照另一个百分比的倍数显示宽度。 |
{|class=wikitable <!--这里不定义表格宽度-->
|style="width:10%"|70%
|style="width:70%"|<!--这个单元格的宽度将会按照左边格子实际宽度的7倍-->
|}
|
| ||||
| 同行内,不同列设置多个百分比宽度时,相加超过整宽也无法生效。 |
{|class=wikitable <!--这里不定义表格宽度-->
|style="width:90%"|<!--因为没有指定上一级元素宽度,所以这个百分比宽度是不生效的-->但是这里写的字足够多的情况下会把这个单元格撑起来看上去很宽的样子
|style="width:40%"|2<!--因为没有指定上一级元素宽度,所以这个百分比宽度是不生效的-->
|}
|
|
也可以使用固定的像素宽度来控制,但需要注意手机端等窄屏幕的显示适应问题。
| 源码 | 实际效果 | ||
|---|---|---|---|
{|class=wikitable <!--这里不定义表格宽度-->
|style="width:300px"|指定像素宽度的写法是生效的,并且这里即使写的很多的字也不会把这个单元格撑的更宽
|style="width:300px"|300px
|}
|
|
合并单元格(跨列:colspan)
| 演示内容 | 源码 | 实际效果 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
跨列演示,右侧 |
{| class="wikitable"
|-
|colspan=2|A
|B
|-
| C || D || E
|-
|F
|colspan=2|G
|-
|colspan=3|H
|}
|
| ||||||||||||
合并单元格(跨行:rowspan)
| 演示内容 | 源码 | 实际效果 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
跨行演示,右侧 |
{| class="wikitable"
|-
|rowspan="4"|A
|B
|rowspan="2"|C
|D
|-
| E
|rowspan="3"|F
|-
| G
| H
|-
| I
| J
|}
|
|
内容对齐方向(text-align:)
控制表格整体对齐方向
| 演示内容 | 源码 | 实际效果 | |||
|---|---|---|---|---|---|
|
默认为左对齐 text-align:left |
{| class="wikitable" style="width:100%"
|-
| 居左 || 居左 || 居左
|}
|
| |||
|
居中对齐 text-align:center |
{| class="wikitable" style="text-align:center;width:100%"
|-
| 居中 || 居中 || 居中
|}
|
| |||
|
居右对齐 text-align:right |
{| class="wikitable" style="text-align:right;width:100%"
|-
| 居右 || 居右 || 居右
|}
|
|
控制单元格内容对齐方向
| 演示内容 | 源码 | 实际效果 | ||||||
|---|---|---|---|---|---|---|---|---|
| 表头控制整个表格的单元格默认居右 第一行的所有单元格,默认居右 第二行第一个单元格设置居中,第二格设置局左,第三格默认居右 |
{| class="wikitable" style="text-align:right;width:100%"
|-
| 居右 || 居右 || 居右
|-
|style="text-align:center"|居中
|style="text-align:left"|居左
|这一个格子没有指定方向默认使用表格整体方向
|}
|
| ||||||
| 第一行的为表格中文字默认的位置 第二行为使用 vertical-align:top 控制同行内单元格顶对齐 |
{| class="wikitable" style="width:100%"
|-
|示例<br>示例
|示例
|示例
|-
|style="vertical-align:top"|示例<br>示例
|style="vertical-align:top"|示例
|style="vertical-align:top"|示例
|}
|
|
单元格背景色(background-color:)
表格支持英文代码(red),16位代码(#FF0000)和RGB代码(255,0,0)
| 演示内容 | 源码 | 实际效果 | |||
|---|---|---|---|---|---|
| 控制单元格背景的颜色 第一个单元格使用英文代码 green 设置颜色 |
{| class="wikitable" style="width:100%"
|-
|style="background-color:green"|
|style="background-color:#00FFFF"|
|style="background-color:rgb(255,182,193)"|
|}
|
|
单元格字体颜色(color:)
同background-color一样,支持英文代码(red),16位代码(#FF0000)和RGB代码(255,0,0)
| 演示内容 | 源码 | 实际效果 | |||
|---|---|---|---|---|---|
| 控制单元格内文字的颜色 第一个单元格使用英文代码 green 设置颜色 |
{| class="wikitable" style="width:100%"
|-
|style="color:green"|
|style="color:#00FFFF"|
|style="color:rgb(255,182,193)"|
|}
|
|
|
使表格内容可排序
| 演示内容 | 源码 | 实际效果 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 注意排序的内容中数字按照大小顺序,
字母按照音序表顺序, 而中文按照Unicode顺序。 |
{| class="wikitable sortable"
|-
! 标题文字 !! 标题文字 !! 标题文字
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|-
| 示例 || 示例 || 示例
|}
|
|
|
- 注意排序的内容中数字按照大小顺序,字母按照音序表顺序,而中文按照Unicode顺序。见下表
| 中文排序 | 数字 | 英文 |
|---|---|---|
| 甲 | 1 | a |
| 啊 | 10 | b |
| 卡 | 2 | ab |
| 一 | 100 | ba |
单列单元格不换行
当表格的宽度横跨这个页面或受到其他单元格的挤压时,则系统默认会对列宽进行调整,出现部分单元格内容被换行。
若想避免部分单元格内容被换行,可使用style="white-space:nowrap实现某列不自动换行(注意,在该列的除标题行单元格外添加该样式)
表格如何变为浮动表格
可通过设置“float”实现表格浮动。文字环绕于表格周围。
{| class="wikitable" style="float: right;"
|+ '''单元格左对齐,表格居中'''
! scope="col" | 标题1
! scope="col" | 标题2
! scope="col" | 标题3
|-
| 单元格1 || 单元格2 || 单元格3
|}
您可以通过该设置使得表格和文字处于同一行,但需要注意的是,该页面在不同的客户端看到的效果可能会有所区别。<br>
请尽可能避免其效果频繁使用(或者说避免被滥用)造成用户适配上的困难
表格单元格内容如何缩进
| 演示内容 | 源码 | 实际效果 | ||||
|---|---|---|---|---|---|---|
| 单元格的内容可以使用CSS中的样式进行内容缩进 |
{| class="wikitable" cellpadding="2"
|-
| 未缩进的单元格 || 单元格
|-
| style="padding-left: 3em" | 缩进单元格 || 单元格
|}
|
|
|
| 演示内容 | 源码 | 实际效果 | ||||||
|---|---|---|---|---|---|---|---|---|
| 表格默认的垂直对齐为居中。当同行中,如果某一个单元格内容较长时,内容较短单元格的内容则会随着较长的单元格变为居中显示 |
{| class="wikitable" style="width:100%"
|-
! scope="row" width="15%"| 列标题
| width="70%" |内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长。
| width="15%" |内容较短。
|-
! scope="row" | 列标题
|内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长。
|内容较短。
|}
|
|
| ||||||
{| class="wikitable" style="width:100%"
|- valign="top"
! scope="row" width="15%" | 列标题
| width="70%" | 内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长。
| width="15%" | 内容较短。
|- valign="bottom"
! scope="row" | 列标题
| 内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长内容较长。
| 内容较短。
|}
|
|
表格嵌套
{| class="wikitable"
| 在表格中插入一个表格
{| class="wikitable"
|1
|-
|098
|198
|}
| 在表格中插入另外一个表格
{| class="wikitable"
|2
|2077
|}
| 在表格中插入表格(一左一右)
{| class="wikitable" style="float:left;"
| 左边
|}
{| class="wikitable" style="float: right;"
| 右边
|}
|}
警告:嵌套表格会导致问题,应避免嵌套。
在表格中插入一个表格
|
在表格中插入另外一个表格
|
在表格中插入表格(一左一右)
|
css单位
绝对单位
什么是绝对单位
绝对长度单位是一个固定的值,它反应一个真实的物理尺寸。
绝对单位有哪些
| px | 像素 (1px = 1/96th of 1in) | 像素是相对于屏幕分辨率的,页面按照精确像素展示,不会因为其它元素的尺寸变化而变化,像素是最典型的度量单位 |
| cm | 厘米(1cm = 37.8px) | 厘米是比较熟悉有用的物理度量单位,但在CSS领域,被直接映射成像素 |
| mm | 毫米(1mm = 0.1cm = 3.78px) | 毫米是个小数量级的物理度量单位 |
| in | 英寸 (1in = 96px = 2.54cm) | 一个物理度量文件,但是在CSS领域,英寸也被映射成像素 |
| pt | point,大约1/72英寸; (1pt = 1/72in) | 点(Points)也是物理长度单位 |
| pc | pica,大约 12pt,1/6英寸; (1pc = 12 pt) | 派卡(Pica)和points一样,也是物理长度单位 |
相对单位
什么是相对单位
相对长度单位指定了一个长度相对于另一个长度的属性。
相对单位有哪些
| em | 它是描述相对于应用在当前元素的字体尺寸,所以它也是相对长度单位。一般浏览器字体大小默认为16px,则2em=32px; |
| ex | 依赖于英文字母小x的高度 |
| ch | 数字 0 的宽度 |
| rem | rem 是根 em(root em)的缩写,rem作用于非根元素时,相对于根元素字体大小;rem作用于根元素字体大小时,相对于其出初始字体大小。 |
| vw | viewpoint width,视窗宽度,1vw=视窗宽度的1% |
| vh | viewpoint height,视窗高度,1vh=视窗高度的1% |
| vmin | vw和vh中较小的那个 |
| vmax | vw和vh中较大的那个 |
| % | 百分比,以百分比为单位的长度值 |






 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号