React开发指南
阅读
2023-02-19更新
最新编辑:素子ちゃん_official
阅读:
更新日期:2023-02-19
最新编辑:素子ちゃん_official
React简介
- React 是一个用于构建用户界面的 JAVASCRIPT 库。
- React 主要用于构建 UI,很多人认为 React 是 MVC 中的 V(视图)。
- React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。
- React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。
Q&A
- 为什么用React? ----开发更高效、增量开发方便、复杂逻辑更容易写,性能更高
- 为什么不用Vue? ----Vue只能在widget写,而widget的高亮支持太地狱了,小改动很不方便
2023/02/02 已在SmartClick.js中得到解决,自动混合高亮html+css+js - React的缺点? ----上手难度较大;JSX(什么是JSX)需要转码(而Vue直接就能用); 很难复用之前的WIKI模板(Vue也差不多)
- 缺点的解决方案?
----上手难度大:入门之后就是新世界(其实Vue也一样) ----JSX要转码:我为React配套了基础的开发环境,包括:JSX高亮、JSX同步转码、React调用模板 ----很难复用模板:模板输出不需要js操作时,可以直接用api解析wiki代码;在React挂载点之外仍然能移植之前的代码,但是两者不能有很强的交互关系
你可以前往赛马娘wiki的首个React应用进行体验 种马分享库-极速版
如何在WIKI使用React
React的相关知识可以在网络上找到很多详细的资料,这里只介绍如何在WIKI编写React App。
创建文件
在MediaWiki下正常创建JS文件,在编辑器右上角将语言切换成JSX(如下图)
你就能正常编写JSX代码了
在后续的编辑中,如果你使用过JSX,编辑器会自动切换为JSX模式
保存与同步转码
直接保存的JSX是无法工作的,你需要使用编辑器右下角的同步功能(事实上,这比直接保存方便)
同步成功
除了保存当前文件之外,还同步生成了一个带 -babel 后缀的文件,它是实际工作的文件
你可以在最近更改看到两条编辑记录
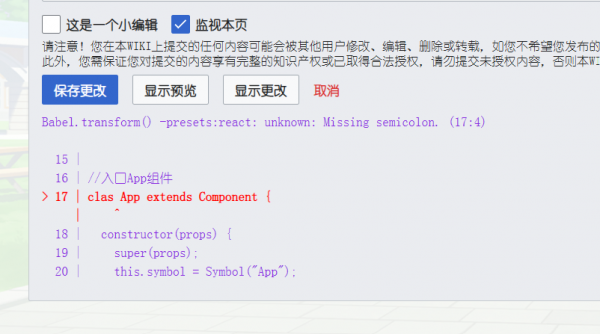
同步失败
JSX代码有问题导致编码失败,会有详细的报错,修改所有错误以后才能同步成功(如下图)
(这里默认你有较高的权限,不然是很难使用JS开发的)
注意:同步失败时,为防止无意义的提交,当前文件也不会保存,若想不转码保存,请用正常方法保存页面
应用React
在应用React的页面中
- 写下对应的React模板(JSX文件名以 MediaWiki:App.js 为例)
- 写下JSX中定义的挂载点(以 app 为例)
此时React就能正常工作了
注意:React的有些严重的报错会阻断整个渲染进程,得到空页面时请查看控制台。如果控制台没有报错,请确认你是否使用了同步转码
关于import
- 若你在WIKI写了一些通用的组件,在引入的时候,请引入转码过的js(即带-babel后缀的),并用完整的请求url
- import引入的文件不需要使用React模板
例如:App.js导入Test.js中export的React Component - Test
//App.js
import Test from "./index.php?title=MediaWiki:Test-babel.js&action=raw&ctype=text/javascript";
页面调用





 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号