全站通知:
帮助:文本溢出滚动
刷
历
编
跳到导航
跳到搜索
此功能用于解决一些文本比较长又不希望被省略或换行的情况
页面支持
(如果存在该页面可无视)
参数介绍
本功能使用比较简单,仅需要在希望滚动的文本或链接所在的元素上设置class="scrolltext"
其中scrolltext有3个属性可设置:
- data-speed:设置滚动速度,默认为25,最佳范围为15~35,数值越大滚动越慢,对最大和最小数值无限制
- data-type:设置滚动类型,默认为0,0为左右回弹滚动,1为往左无限循环滚动
- data-space:设置循环滚动的文本间隔,仅在data-type=1时起作用,默认为50
- data-pause:设置停顿时间,默认为2000,单位是毫秒,设置0则不停顿
示例:
| 设置内容 | 描述 | 效果 |
|---|---|---|
| 默认值 | 默认参数 | 一旦文本超出限制范围会滚动显示 |
| data-speed="5" | 设置滚动速度 | 一旦文本超出限制范围会滚动显示 |
| data-type="1" | 设置滚动类型 | 一旦文本超出限制范围会滚动显示 |
| data-space="20" | 设置滚动文本间隔 | 一旦文本超出限制范围会滚动显示 |
| data-pause="0" | 设置文本暂停时间 | 一旦文本超出限制范围会滚动显示 |
使用方法
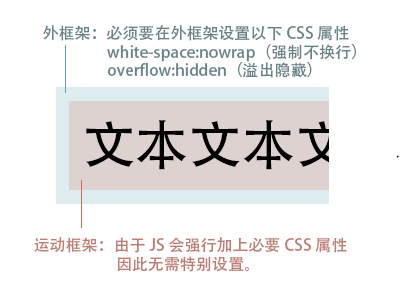
先描述一下必须要符合的基本框架结构,如图所示:

如下例子:
| 代码 | 效果 |
【JS部分】
{{JS|ScrollText}}
【HTML部分】
<div class="textbox1"><span class="scrolltext">[[文本未超出范围]]</span></div>
<div class="textbox1"><span class="scrolltext" data-speed="25" data-type="1" data-pause="0">一旦文本超出限制范围会滚动显示</span></div>
<div class="textbox1"><span class="scrolltext" data-speed="80">一旦文本超出限制范围会滚动显示,一旦文本超出限制范围会滚动显示</span></div>
<div class="textbox1"><span class="scrolltext" data-speed="15">[[一旦文本超出限制范围会滚动显示]]</span></div>
<div class="textbox1"><span class="scrolltext">[[首页|一旦文本超出限制范围会滚动显示]]</span></div>
【CSS部分】
{{#css:.textbox1{
width:150px;
background-color:#d5d5d5;
margin:2px;
padding:2px 6px;
white-space:nowrap;
overflow:hidden;
}
}}
|
一旦文本超出限制范围会滚动显示
一旦文本超出限制范围会滚动显示,一旦文本超出限制范围会滚动显示
|
已知BUG
- 文本滚动速度会受到外框的width影响,width越小滚动速度越快,请根据情况自行设置速度
(如果有发现其他bug请务必反馈)


 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号