缺氧 wiki 编辑团队提示:注册账号并登录后体验更佳,且可通过参数设置定制优化您的浏览体验!
该站点为镜像站点,如果你想帮助这个由玩家志愿编辑的 wiki 站点,请前往原站点参与编辑,
同时欢迎加入编辑讨论群 851803695 与其他编辑者一起参与建设!
缺氧 Wiki:模块维护指导
阅读
2025-07-06更新
最新编辑:Charles
阅读:
更新日期:2025-07-06
最新编辑:Charles
本文介绍本站点模块(Module)的维护工作。模块用于对模板(Template)实现自动化处理。
本篇指导仅用到lua编程语言的基础知识,学习基础开发知识后,即可放心食用。
查看模块
您可以在Special:所有页面中查看所有模块。同时,您也可以在模块分类来浏览已分类好的模块。
信息框
该分类可在信息框模块中查看。视图模块最终会调用Module:信息框。
导航
该分类可在导航模块中查看。
表格
该分类可在表格模块中查看。
| 游戏内容 | 处理模块 | 数据模块 |
|---|---|---|
| 表格/固体 | Module:表格/固体 | Module:Data/Elements |
| 表格/太空矿带 | Module:表格/太空矿带 | Module:Data/HarvestablePOI |
| 表格/影响页面 | Module:表格/影响页面 | Module:Data/版本 |
| 表格/气体 | Module:表格/气体 | Module:Data/Elements |
| 表格/液体 | Module:表格/液体 | Module:Data/Elements |
| 表格/液温调节器冷却剂 | Module:表格/液温调节器冷却剂 | Module:Data/Elements |
| 表格/温度调节器冷却剂 | Module:表格/温度调节器冷却剂 | Module:Data/Elements |
| 表格/版本维护 | Module:表格/版本维护 | Module:Data/PagesVersions |
| 表格/蓝图 | Module:表格/蓝图 | Module:Data/Blueprints/Outfits Module:Data/Blueprints/Clothing |
| 表格/译名 | Module:表格/译名 | Module:i18n |
| 表格/通用建造材料属性 | Module:表格/通用建造材料属性 | Module:Data/Elements |
| 表格/食物 | Module:表格/食物 | Module:Data/Food |
| 表格/太空矿带 | Module:表格/太空矿带 | Module:Data/HarvestablePOI |
| 表格/流星类型 | Module:表格/流星类型 | Module:Data/Comets |
| 表格/工艺品 | Module:表格/工艺品 | Module:Data/Artifacts |
模块开发架构
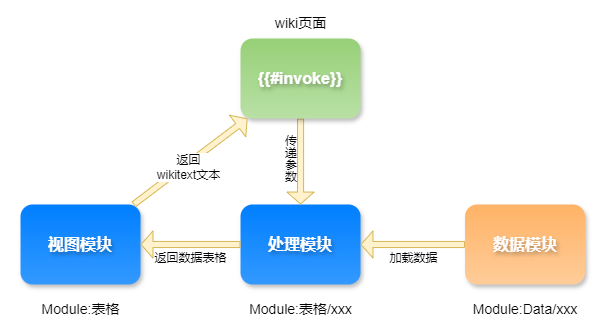
模块的开发架构,最早是由用户DDElephant设计的。其结构类似于软件开发中的 MVVM 架构。
这个架构解释的是如何将“数据模型”与“视图”做绑定的事。当然,在本 wiki 站点关于模块的架构中,会简化成主要从数据到视图这一条单向的流程。
参考在前面章节的表格,您可以这样理解:
- 模板(Template) 或直接引用模块的 wiki 页面是视图(View)。
- 模块(Module) 是视图数据和处理逻辑(ViewModel)。
- 数据模板(Module:Data/) 是数据模型(Model)。
如果需要在模板或一般 wiki 页面中使用到模块(Module),仅需要在编辑时使用{{#invoke:要使用的模块}}即可使用模块。以下是模板中使用小行星信息框模块的示例:
{{{#invoke:小行星信息框|main|pagename={{{pagename|{{PAGENAME}}}}}|namespace={{NAMESPACE}}}}
根据开发的模块功能不同,其架构也不尽相同。以下的介绍,请配合前面章节的表格进行理解。
架构 1
该种架构常用于信息框模块的开发。
- 该在架构下,模板(Template:xxx 信息框)使用
{{#invoke:要使用的模块}}将工作代理给处理模块(Module:xxx 信息框)进行处理,同时传递参数。 - 处理模块从数据模块(Module:Data/xxx)中读取数据。
- 处理模块处理完模板传入的参数后,以
lua语言的表格类型(table)输出结果给视图模块(Module:信息框/xxx)。 - 视图模块中,定义了信息框中的数据的展示条目及相关展示逻辑。
- 最后由视图模块通过调用
Module:信息框模块,返回要展示的 wikitext 格式的内容给模板。
这样,我们就实现了利用模块实现一系列自动化的工作。在编辑 wiki 内容时,我们仅需要通过{{xxx 信息框}}插入模板,即可完成大量编辑工作。
架构 2
该种架构常用于导航模块的开发。
- 该在架构下,模板(Template:xxx 导航)使用
{{#invoke:要使用的模块}}将工作代理给处理模块(Module:xxx 导航)进行处理,同时传递参数。 - 处理模块从数据模块(Module:Data/xxx)中读取数据。
- 处理模块处理完模板传入的参数后,返回要展示的 wikitext 格式的内容给模板。
这样,我们就实现了利用模块实现一系列自动化的工作。在编辑 wiki 内容时,我们仅需要通过{{xxx 导航}}插入模板,即可完成大量编辑工作。
架构 3
该种架构常用于表格模块的开发。
- 该在架构下,以编辑星图(眼冒金星)页面为例,使用以下 wikitext 文本来使用表格模块。其中
{{#invoke:表格/xxx}}会将工作代理给处理模块(Module:表格/xxx)进行处理。同时您可以传递参数。{| class="wikitable" ! 名称 ! 产物 ! 资源容量 ! 完全恢复时间 ! 描述 |- {{#invoke:表格/太空地点|havestable |style col 1=white-space:nowrap; |style col 3=white-space:nowrap;text-align:center; |style col 4=white-space:nowrap;text-align:center; }} |} - 处理模块从数据模块(Module:Data/xxx)中读取数据。
- 处理模块处理完传入的参数后,调用
Module:表格模块,返回要展示的 wikitext 格式的文本给页面。 这样,我们就实现了利用模块实现一系列自动化的工作。在编写表格(wikitable)的文本时,使用{{#invoke:表格/xxx}}插入模块,即可生成表格(wikitable)的内容。
代码结构
当您在模块页面(Module:)页面编辑时,实际上您是在编写一个lua文件。或者说,你正在用lua语言进行编程。所以十分建议您使用专用的文本编辑器及其配套软件进行工作,详细请看:开发工具。
本节介绍在编写模块lua代码文件时的共识和习惯。我们认为将一个代码文件中的文本,按照一定的规范进行组织,会更方便与其他成员协同开发。因此我们也推荐您这么做。
信息框 - 处理模块
以Module:食物信息框为例,该模块的代码文件,分为 5 个部分。
- 导入依赖。导入 mediawiki 模块、本站数据模块、i18n 模块、工具类模块、第三方开发者、本站其他模块等。模块代码的正常运行,需要导入一些必要的依赖。
- 定义常量。作为一些使用的全局常量,可以在各个函数外进行定义。这样在使用各个函数时,可以轻松使用到这些全局常量。
- 处理单个信息框。
function p._main()函数接收一个实体数据foodData,一个译名代码foodCode。该函数处理完实体数据后,会返回一个表格(table)。 - 测试用例。测试用例用于在编辑 wiki 页面的调试控制台,检查输出结果是否正确。
- 接收 Template 传入参数。
function p.main()函数用于接收由模板传入的参数。该函数会处理模板传入的页面名称({{PAGENAME}})、命名空间({{NAMESPACE}})这类参数。接收页面名称的参数后,会使用i18n 模块查找译名、查看译名代码。随后调用p._main()函数构建单个信息框的数据。最后传递信息框数据给视图模块。
信息框 - 视图模块
- 导入依赖。导入 mediawiki 模块、导入信息框模块等。模块代码的正常运行,需要导入一些必要的依赖。
- 定义展示节点。
innerNodes表格的结构,反映的是在信息框展示的内容结构。定义了如标题、引用数据字段、提示文本这些东西。 - 测试用例。测试用例用于在编辑 wiki 页面的调试控制台,检查输出结果是否正确。
- 处理传入表格。
function p.inforboxContent()函数接收上一个模块传入的表格数据,对表格数据进行预处理,根据innerNodes构建信息框数据。该函数会被p.main()函数调用,最后传递给Module:信息框模块处理。
调试控制台使用
打开一个模块页面。点击编辑。粘贴你修改后的 lua 代码,暂不提交。拖动页面往下,找到调试控制台。
输入测试用例后,键入回车,调试控制台即输出结果。
相关页面





 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号