SmartClick文档/EditorPart
阅读
2023-04-02更新
最新编辑:素子ちゃん_official
阅读:
更新日期:2023-04-02
最新编辑:素子ちゃん_official
EditorPart概述
EditorPart将帮助您在编辑时识别特定代码,以便您快速地创建或编辑代码中提及的页面
EditorPart使用方法
按Alt快速定位到编辑器,按住Alt可以用鼠标查看一些特定代码段,点击可快速跳转(新建页面) 前往实例页测试
EditorPart触发条件
1、JS -包含ES6与React模板、CSS文件(单击前往JS、CSS编辑界面)

2、模板(单击前往模板编辑界面)

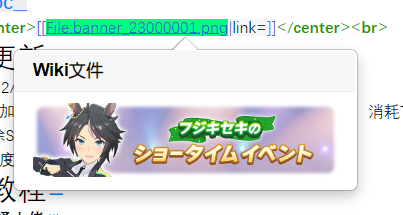
3、文件(图片若存在,可以直接显示;若不存在,直接前往提交界面,提交图片即可(受缓存影响,刷新或显示预览后更新))

4、站内、站外链接(单击访问链接)


5、数据库模块(单击前往查看) / Widget组件(单击前往编辑)

6、Data模块(单击前往查看)

EditorPart附加优化
CodeMirror/Ace编辑器优化
这两种编辑器涵盖wiki的所有编辑
- 替换字体为常用等宽编程字体consolas,提升编程体验
- 为Ace编辑器提供自动补全,涵盖JS、CSS、JSX、Lua编辑
- 为CodeMirror提供HTML+CSS+JS混合高亮,会单独在widget编辑界面触发,提升widget的开发体验,这意味着你能更好的使用Vue
Widget、JS、CSS、Lua、模板的快速提交功能
编辑器右下角提供编辑按钮,可以在不退出编辑状态的前提下提交代码,方便调试(该功能为React同步功能的延伸)
JSX支持(React)
- JS编辑器会自动识别JSX,并在编辑器右上角显示,点击可切换JS/JSX
- JSX仍支持JS代码补全
- 在首次编写JSX时,请手动切换
React同步功能(React)
仿node环境的实时babel转码,解决了直接引入Babel.js文件过大影响性能的问题
详见React开发指南
Parse模板
- 为parse模板的解析标记 '(%' '%)' 功能提供支持
- 为parse模板生成的parseLoader提供解析支持
详见模板:Parse


 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号