请登录
玩家共建非官方战双WIKI,做最还原游戏内UI体验的WIKI!
战双WIKI反馈留言板 · WIKI编辑教程 · BWIKI收藏到桌面的方法说明
帮助/Wiki标记语言
阅读
2022-07-30更新
最新编辑:唯有诗与酒
阅读:
更新日期:2022-07-30
最新编辑:唯有诗与酒
1)所有帮助页面涉及到的代码符号均为 英文符号 ,中文符号无法解析!
2)展示均省略换行操作,请自行添加相应代码。
文字样式
| 功能描述 | 输入内容 | 显示结果 |
|---|---|---|
| 斜体 | ''斜体文字'' | 斜体文字 |
| 粗体 | '''粗体文字''' | 粗体文字 |
| 粗斜体 | '''''粗斜体文字''''' | 文字 |
| 大号字(可多次叠加) | <big>大号字</big> | 大号字体 |
| 小号字(可多次叠加) | <small>小号字</small> | 小号字 |
标题与目录
标题
| 你输入的内容 | 你看到的显示 |
|---|---|
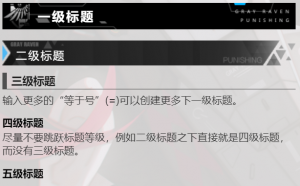
=一级标题= == 二级标题 == === 三级标题 === 输入更多的“等于号”(=)可以创建更多下一级标题。 ==== 四级标题 ==== 尽量不要跳跃标题等级,例如二级标题之下直接就是四级标题,而没有三级标题。 ===== 五级标题 ===== |
目录
- 四个以上标题将会自动创建目录
- 在独立的一行使用
__NOTOC__来隐藏目录 - 在独立的一行使用
__TOC__来显示目录
行与段落
换行
| 你输入的内容 | 你看到的显示 |
|---|---|
另起一行并不会导致换行, 而只是会增加一个空格。 空两个空行虽然可以换行, 但其实是开始了一个'''新的段落'''。 如果你对空一个空行产生的行间距不满,请勿多次空行。 请使用<code><br/></code>标记来换行, 这样换行后的内容仍在'''同一段落'''内。 |
另起一行并不会导致换行,而只是会增加一个空格。 空两个空行虽然可以换行,但其实是开始了一个新的段落。 如果你对空一个空行产生的行间距不满,请勿多次空行。请使用 |
小标题/强调
以下样式需从行首书写,否则无法解析
在行首使用;来使用小标题/强调效果
- 例如
上面就是例子,这样写:;例如
段落列表
以下两种样式需从行首书写,否则无法解析
| 你输入的内容 | 你看到的显示 |
|---|---|
* 星号(*)其实是符号列表。 ** 可以利用这个样式来列举或写导图, *** 但很多编辑者喜欢拿来换行。 **** '''这很糟糕。''' '''请勿用符号列表来换行和缩进!''' |
请勿用符号列表来换行和缩进! |
# 井号(#)是数字列表。 ## 每一行前面都有一个数字序号。 ##* 甚至可以将数字列表与符号列表混用。 ##*# <del>然并ruan。</del> 同样,'''请勿用数字列表来换行和缩进!''' |
同样,请勿用数字列表来换行和缩进! |
缩进
该样式需从行首书写,否则无法解析
| 你输入的内容 | 你看到的显示 |
|---|---|
: 冒号(:)最大的贡献是 :: 缩进! ::: 可以缩进到让你满意。 '''请用冒号(:)来缩进''',而不是用星号(*)或井号(#)! |
请用冒号(:)来缩进,而不是用星号(*)或井号(#)! |
插入链接
内链
| 你输入的内容 | 你看到的显示 |
|---|---|
[[首页]] [[首页|改了名字还是首页]] [[首页|<font size=6>支持HTML标签</font>]] '''[[首页|也可wiki标记叠加]]''' [[不存在de页面]] |
外链
| 你输入的内容 | 你看到的显示 |
|---|---|
https://www.bilibili.com/ [https://www.bilibili.com/] [https://www.bilibili.com/ 哔哩哔哩 (゜-゜)つロ 干杯~-bilibili](中间用空格隔开) [https://www.bilibili.com/ <font size=6>哔哩哔哩</font>] (支持HTML标签) '''[https://www.bilibili.com/ 哔哩哔哩]'''(wiki标记叠加) |
插入图片
- 当您想在编辑过程中插入您想要的图片时,首先需要上传该图片。详细查阅:战双帕弥什:编辑规范/图片上传
1)管道符后的附加属性无先后之分
2)前缀
文件Filefile等价,但推荐使用英文3)大小属性控制的是图片的宽度
4)非缩略图样式的图片,默认点击展开原图,如不希望该图片能被点击,请添加
link属性为空,即link=或link=none
| 你输入的内容 | 你看到的显示 |
|---|---|
[[文件:礼物 阿呆蛙.png]]
[[文件:礼物 {{{阿呆蛙}}}.png]]
[[文件:礼物 阿呆蛙.png|50px]]
|
|
[[文件:礼物 阿呆蛙周边.png]] |
|
[[文件:礼物 阿呆蛙周边.png|50px]] |
|
[[文件:礼物 阿呆蛙周边.png|50px|center|link=露西亚·红莲]] [[文件:礼物 阿呆蛙周边.png|50px|居中|link=露西亚·红莲]] |
|
[[文件:礼物 阿呆蛙周边.png|frame|50px|right]] [[文件:礼物 阿呆蛙周边.png|边框|50px|右]] |
|
[[文件:礼物 阿呆蛙周边.png|thumb|right|阿呆蛙周边]] [[文件:礼物 阿呆蛙周边.png|缩略图|右|阿呆蛙周边]] |
图片自适应
宽度超出700px的图片我们都建议使用此项,以便您的图片在移动端也能较好地呈现
- 除了默认样式外,还可以用
class属性给图片添加CSS样式:图片自适应,如下
[[文件:礼物 阿呆蛙周边.png|class=img-kk]]
图片反色
在确认最终效果前,请谨慎使用此样式
- 除了默认样式外,还可以用
class属性给图片添加CSS样式:图片反色,如下
[[文件:礼物 阿呆蛙周边.png|class=img-inv]]
其他CSS样式
- 使用
class属性给图片添加CSS样式。 - 除了以上两种样式外,还可以使用其他CSS样式,但需要在使用页或MediaWiki:Common.css中预编译好。
- 多个CSS样式同时使用时,请在
class属性中用空格隔开不同的样式
折叠
简单折叠
- 在Html元素(div、span等)上添加一个名为mw-collapsed的类(class)
<div class="mw-collapsed"> 战双帕弥什 </div>
战双帕弥什
自定义折叠状态
- mw-collapsed :通过添加这个类在一个元素上使之默认为“折叠”状态
- mw-collapsible:通过添加这个类在一个元素上使之默认为“展开”状态
自定义折叠按钮
- mw-customtoggle-<自定义名字>:通过添加这个类在一个元素上使之成为折叠按钮,并在折叠内容所在的元素上添加同名的ID属性来控制折叠内容。
- 【注意】由于html元素ID名字之中的汉字会被转义为%文字,因此<自定义名字>部分务必是英文,否则会导致折叠功能无法正常使用。
<span class="mw-customtoggle-zs">折叠按钮A</span> <div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-zs">战双帕弥什</div> <span class="mw-customtoggle-zs">折叠按钮B</span>
折叠按钮A
折叠按钮B
表格
在学习前,请先熟记表格“从左到右,从上到下”的制表原则,Wiki制表原理均遵循此逻辑。
建议初学者先在模板:Https://www.tablesgenerator.com/mediawiki tables中绘制好理想表格再进行Wiki表格编辑,以节省时间
制表指令
所有制表指令都要写在行首,否则无法解析
| 含义 | 对应内容 | 说明 |
|---|---|---|
| 表格开始 | {|
|
在其后添加样式可控制整个表格的样式 |
| 换行 | |- |
纯换行,不产生新单元格,在其后添加样式可控制整行的样式 |
| 当前行添加列 | | |
向右添加一个表格,可在其后添加该单元格的样式(用管道符结束),其后内容将显示 |
| 表头(强调格) | ! |
向右添加一个强调格,可在其后添加该单元格的样式(用管道符结束),其后内容将显示 |
| 表格结束 | |} |
结束 |
| 上表的代码展示在这里 |
|---|
{| class=wikitable width=100%
! 含义
! 对应内容
! 说明
|-
| 表格开始
| <pre>{|</pre>
| 在其后添加样式可控制整个表格的样式
|-
| 换行
| <pre>|-</pre>
| 纯换行,不产生新单元格,在其后添加样式可控制整行的样式
|-
| 当前行添加列
| <pre>|</pre>
| 向右添加一个表格,可在其后添加该单元格的样式(用管道符结束),'''其后内容将显示'''
|-
| 表头(强调格)
| <pre>!</pre>
| 向右添加一个强调格,可在其后添加该单元格的样式(用管道符结束),'''其后内容将显示'''
|-
| 表格结束
| <pre>|}</pre>
| 结束
|}
|
合并表格
- Wiki表格编辑并非“先制表再合并”的逻辑,而是通过控制单个单元格的跨度来实现合并效果。
| 你输入的内容 | 你看到的显示 | ||||
|---|---|---|---|---|---|
{| class=wikitable width=100%
| colspan=2 |这个代码控制横向跨度
|-
|1格
|2格
|}
|
| ||||
{| class=wikitable width=100%
| rowspan=2 |这个代码控制纵向跨度
|1格
|-
|2格
|}
|
| ||||
表格样式
CSS样式
当表格仅使用一个CSS样式时,
class属性可不加双引号("");但使用多个CSS样式时,必须使用双引号("")包括起来
| 样式 | 代码 | 你看到的显示 | ||||||
|---|---|---|---|---|---|---|---|---|
| 无样式 | {|
| rowspan=2 |这个代码控制纵向跨度
|1格
|-
|2格
|}
|
| ||||||
| 默认样式 | {| class=wikitable
| rowspan=2 |这个代码控制纵向跨度
|1格
|-
|2格
|}
|
| ||||||
| 折叠样式1 (全折叠) |
{| class="wikitable mw-collapsible mw-collapsed"
! colspan=2 |表头
|-
| rcolspan=2 |这个代码控制横向跨度
|-
|1格
|2格
|}
|
| ||||||
| 折叠样式2 (分部折叠) (每个部分的id须一致) |
{| class=wikitable
! colspan=2 class="mw-customtoggle-chara_story1" id="mw-customcollapsible-chara_story1" |一格
|-
| colspan=2 class="mw-collapsible mw-collapsed" id="mw-customcollapsible-chara_story1" style="display:none;" |这个代码控制横向跨度
|-
! colspan=2 class="mw-customtoggle-chara_story2" id="mw-customcollapsible-chara_story2" |两格
|-
| class="mw-collapsible mw-collapsed" id="mw-customcollapsible-chara_story2" style="display:none;" |1格
| class="mw-collapsible mw-collapsed" id="mw-customcollapsible-chara_story2" style="display:none;" |2格
|}
|
| ||||||
宽度
1)我们建议所有表格都使用100%的宽度,这对改善整体观感有帮助。
2)当设定宽度时,整列的单元格都会跟随变动,冲突时以该列已定义宽度的最上方的一格为准
3)定义宽度时,不要使所有单元格都被定义,请至少保证有一列的单元格没有被定义,以避免可能的编辑带来的影响
| 你输入的内容 | 你看到的显示 | ||
|---|---|---|---|
{| class=wikitable width=200px
! width=50px |你输入的内容
! 你看到的显示
|}
|
| ||
{| class=wikitable width=100%
! width=30% |你输入的内容
! 你看到的显示
|}
|
|
其他
引用页面
{{/B}}加载A页面的子页面B于A页面中
{{:A/B}}加载A页面的子页面B于C页面中
{{#section-h:A|B}}加载A页面的B标题于C页面中
不进行WIKI标记解析
| 你输入的内容 | 你看到的显示 |
|---|---|
<nowiki>'''粗体文字'''</nowiki> <nowiki>[[首页]]</nowiki> |
|
分割线
该样式需从行首书写,否则无法解析
| 你输入的内容 | 你看到的显示 |
|---|---|
---- ------- 非行首---- |
|
预格式化
| 你输入的内容 | 你看到的显示 |
|---|---|
如果一些行的开始是空格, 那么这些行将被'''预格式化''', 就像本页中所有'''你输入的内容'''表格框, 会保留换行行为。 通常是用来显示一段代码之类的东西。 也可以使用<pre>...</pre>。 |
如果一些行的开始是空格, 那么这些行将被预格式化, 就像本页中所有你输入的内容表格框, 会保留换行行为。 通常是用来显示一段代码之类的东西。 也可以使用<pre>...</pre>。 |
★键入值★
请仔细看完此项。
{{{变量名|键入值为空时返回的值}}}





 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号