WIKI冒险团明确声明不支持涉及代练和账号买卖的现金交易活动。
参与者应自行承担对应后果。
WIKI编辑教程
阅读
2022-10-02更新
最新编辑:-忆曦
阅读:
更新日期:2022-10-02
最新编辑:-忆曦
编辑须知
在对本WIKI进行修改创作前请确认你已经注册并登录Bilibili账户
推荐使用编辑源代码的方式来编辑本Wiki。大部分代码只需要复制粘贴、知道怎么填写即可
本Wiki大部分页面可以自由编辑。如果遇上无法编辑的重要页面,请去Wiki反馈群申请,我们冒险团会视情况修改
快速入门
本段内容复制自上古卷轴5天际BWiki,略有更改
如果你不熟悉Wiki语法/html语法,没关系!请直接开始编辑吧,内容远远比排版重要。
BWiki官方提供的帮助:https://wiki.biligame.com/wiki/帮助:目录
语法介绍
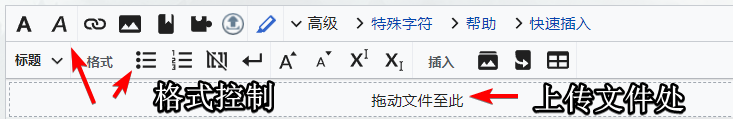
在编辑页面,可以使用编辑栏控制格式:
另外,你也可以手动输入,如:
- 换行: 需要空一行代表换行,或者用<br>
- 分段: 用<p>中间写内容</p>,行与段落部分会在WIKI编辑教程#行与段落介绍
- 标题:
- == 快速入门 ==
- 两个等号代表二级标题。因此,三级标题是=== 语法介绍 ===
- <h2>快速入门</h2>和<h3>语法介绍</h3>效果一样
- 链接:分本Wiki内的页面链接和Wiki外的页面链接(内链和外链)
- 粗和斜: '''粗体文本''' 和 ''斜体文本'' 对应粗体文本 和 斜体文本
- 模板: {{施工中}},请不要删除页面中预先加入的模板。
- 隐藏内容: 在编辑页面<!--这一部分填写想隐藏的内容-->即可隐藏内容
内容结构
内容结构,也就是通常说的排版。一般情况下,参考你需要编辑的页面即可。
当然,如果想要排版好看,那得需要多学一些语法,可以参考WIKI编辑教程#常见语法
本Wiki专属:WIKI编辑教程#地堡2Wiki专属
行与段落
本段内容复制自碧蓝航线WIKI编辑教程
| 你输入的内容 | 你看到的显示 |
|---|---|
另起一行并不会导致换行, 而只是会增加一个空格。 空一个空行虽然可以换行, 但其实是开始了一个新的段落。 如果你对空一个空行产生的行间距不满, 你可以空两个空行<del>,或者空更多行</del>。 |
另起一行并不会导致换行, 而只是会增加一个空格。 空一个空行虽然可以换行, 但其实是开始了一个新的段落。
|
另一种换行方式是使用<code><br></code>标记来换行。<br> 这样换行后的内容仍在'''同一段落'''内。 |
另一种换行方式是使用 |
* 星号(*)其实是符号列表。 ** 但不知道为什么这个WIKI的列表, *** 并不显示前面的列表前面的圆点。 **** 这很糟糕。 但更糟糕的是一些人通过符号列表来对文章换行。 * '''请务必不要这么做!''' |
但更糟糕的是一些人通过符号列表来对文章换行。
|
# 井号(#)是数字列表。 ## <del>曾经</del>每一行前面都有一个数字序号。 ##* 甚至可以将数字列表与符号列表混用。 ##*# <del>然并卵。</del> 同样,'''请勿用数字列表来换行和缩进!''' |
同样,请勿用数字列表来换行和缩进! |
: 冒号(:)最大的贡献是 :: 缩进! ::: 可以缩进到让你满意。 '''请用冒号(:)来缩进''',而不是用星号(*)或井号(#)! |
请用冒号(:)来缩进,而不是用星号(*)或井号(#)! |
如果一些行的开始是空格, 那么这些行将被'''预格式化''', 不会被换行。 通常是用来显示一段代码之类的东西。 也可以使用<pre>...</pre>。 |
如果一些行的开始是空格, 那么这些行将被预格式化, 不会被换行。 通常是用来显示一段代码之类的东西。 也可以使用<pre>...</pre>。 |
在拂晓的水平线上 ---- 刻下胜利吧! |
在拂晓的水平线上 刻下胜利吧! |
常见语法
本段内容复制自碧蓝航线WIKI编辑教程 略有更改
其实大部分都是html函数
如果只想更改字体颜色,可以使用{{Color|颜色|文本}}模板
大量修改,例如调整颜色、大小、背景等,一律推荐使用style=的格式(方便后续增加新样式)
- <p style="color: ; width: ;background:"
- <span style="color: ; width: ;background:"
- <div style="color: ; width: ;background:"
| 还有一些除下表外,比较好用的代码有: | ||
|---|---|---|
| <blockquote> |
|
</blockquote> |
| <p class="text-center"> 文本居中对齐 |
</p> | |
| <p class="text-right"> 文本右对齐 |
</p> | |
| 你输入的内容 | 你看到的显示 |
|---|---|
<b>粗体(一般用'''三个'替代''')</b> <i>斜体(一般用''俩个'替代'')</i> <strong>强调</strong> <s>划掉</s> <del>删除线</del> <sup>文本上标</sup> <u>下划线</u> <code>代码</code> <kbd>强调</kbd> |
粗体(一般用三个'替代) 斜体(一般用俩个'替代) 强调
文本上标 下划线
强调 |
表格介绍
基础概念
BWiki表格可以和<tr>、<td>、<th>混用(前提是你不嫌麻烦还有看得懂代码)
由于|、||、=可能无法直接被引用,因此需要借助模板{{@}}来代替|,{{!!}}来代替||,{{=}}来代替=
在Bwiki表格中,
- {|是表格的开头,
- |}是表格的结尾,
- 表格中间有行和列
- |-是另起一行(可以单独安排格式),
- !是另起一列,代表本列是标题(可以单独安排格式)
- |是另起一列(可以单独安排格式),格式参考代码|style="color:white"|,每写完一列需要换行
- ||或!!也是另起一列,注意必须俩个|或!连在一起,并且只能写在一行不能换行(不能单独安排格式,但是方便修改和查阅)
进阶语法
合并单元格
- 跨行rowspan
- 跨列colspan
折叠表格
- {|class="wikitable mw-collapsible"(附加折叠功能,生成没折叠的表格)
- {|class="wikitable mw-collapsible mw-collapsed" (附加折叠功能,与前一个参数同时使用,生成已折叠的表格)
修改表格格式
- 一律推荐使用sytle=""的格式
- 如果只想调整宽度,可以用width=
参考例子
| 跨4行的标题 | 标题 | 标题 | 标题 |
|---|---|---|---|
| 跨2列的内容 | 示例 | ||
| 跨2行的内容 | 示例 | 示例 | |
| 示例 | 示例 | ||
{| class="wikitable" style="color:blue; width:100%"
|-
! rowspan=4 style="color:red"|跨4行的标题 !!标题 !!标题!!标题
|-
| colspan=2|跨2列的内容 || 示例
|-
| rowspan=2|跨2行的内容 || 示例 || 示例
|-
| 示例 || 示例
|}
页面介绍
BWiki是有由面组成的,不同页面权限也不同
- 特殊页面:模板,是被隐藏起来的、一般用户无法编辑的页面。引用模板格式,{{模板名}}(注意,{{模板名}}等价于{{模板:模板名}})
- 主页面,也就是常见的一般页面,一般不会设有权限。引用主页面时,为了避免和调用同名模板产生歧义,需要在条目名前加冒号,即{{:页面名}}
- 可在被引用页面,使用标识指定引用的内容(<noinclude>此段不被引用</noinclude>和<includeonly>此段只在引用时显示</includeonly>; 不常用:<onlyinclude>只有此段会被引用</onlyinclude>)。
- 主页面和模板只有编辑优先级和查询难易度差异。
- Widget、Gadget、Common.Css等代码页面,非基建组不会涉及,因此不介绍。
修改页面
- 如果想要编辑一个已经存在的页面,请点击到页面右上角的WIKI功能按钮,在弹出的下拉菜单中点击编辑菜单项,也可以按下Ctrl+Shift+E进入源代码编辑框,在源代码编辑框内可按下Ctrl+F,使用编辑框搜索功能定位到你要修改的位置,进行修改。
- 如果想要编辑页面内的某一个章节,可点击子标题旁的[编辑]按钮编辑页面内的指定章节。
创建页面
创建页面有许多种方式,下面介绍比较常用的俩种
快速创建
- 导航栏 - Wiki管理 - 快速创建(注:导航栏可能会有变动,直接去创建页面也是一样的)
- 一般只需要关注文章/视频投稿部分即可,其他快速创建主要是为了方便Wiki管理和维护而设立(具体填写内容会随着模板更新而变化)
- 一般在快速创建建立的页面,会转入待审核页面。
直接创建
- 在WIKI页面右上方或上方的本WIKI中搜索中输入所要创建的页面名称,此时若不存在页面名称的子页面,在搜索结果页面中会提示在本Wiki上新建名为“页面名称”的页面!,点击页面名称后进行攻略编辑。
- 也可以在浏览器地址栏输入https://wiki.biligame.com/yanyu/页面名称,再点击页面右上角的WIKI功能按钮,在弹出的下拉菜单中点击创建菜单项或按下Ctrl+Shift+E进入源代码编辑框后进行攻略编辑。
- 当某个已经存在的页面中,包含指向某个不存在的页面的链接时,你也可以通过点击这个链接来创建页面。
图片介绍
一般推荐格式:
[[文件:Wiki头像-地下城堡2Wiki冒险团官方.png|100%]]
|link=的作用:
- link=XXX(XXX可以是本Wiki内任意页面的名字),那么点击图片会跳转到XXX页面
- link=,那么将无法点击图片
- 没有link=,那么点击图片将会跳转到该图片的大图
或者说该图片的页面
| 你输入的内容 | 你看到的显示 |
|---|---|
[[文件:Wiki头像-地下城堡2Wiki冒险团官方.png]] |
- 效果说明:普通插入
| 你输入的内容 | 你看到的显示 |
|---|---|
[[文件:Wiki头像-地下城堡2Wiki冒险团官方.png|50px]] |
- 效果说明:限制宽度插入
| 你输入的内容 | 你看到的显示 |
|---|---|
[[文件:Wiki头像-地下城堡2Wiki冒险团官方.png|50px|center|link=地下城堡2Wiki冒险团官方]] [[文件:Wiki头像-地下城堡2Wiki冒险团官方.png|50px|居中|link=地下城堡2Wiki冒险团官方]] |
- 效果说明:居中、链接到页面地下城堡2Wiki冒险团官方
| 你输入的内容 | 你看到的显示 |
|---|---|
[[文件:Wiki头像-地下城堡2Wiki冒险团官方.png|frame|50px|right]] [[文件:Wiki头像-地下城堡2Wiki冒险团官方.png|边框|50px|右]] |
- 效果说明:加边框、居右
| 你输入的内容 | 你看到的显示 |
|---|---|
[[文件:Wiki头像-地下城堡2Wiki冒险团官方.png|thumb|right|地下城堡2Wiki冒险团官方]] [[文件:Wiki头像-地下城堡2Wiki冒险团官方.png|缩略图|右|地下城堡2Wiki冒险团官方]] |
- 效果说明:加边框、居右、加入说明文字“XXX”
- 你可以在源代码编辑器中蓝框区域拖入图片上传,也可在上传文件中上传文件,或者点击文件列表来查看已有的图片。
- 详细可以参考维基百科-帮助:图像和MediaWiki-帮助:图像
地堡2Wiki专属
配装模板
使用此模板,必须保证装备名字完全正确(并且在Wiki内有图鉴)。具体可以在本Wiki搜索装备名字,或者对照游戏内装备
除去装备名字,此模板可识别,【 】/这四种符号,均是全角符号。这些符号必须按照格式合理应用,否则会导致此模板失效。
- ,用于分割多件装备, 【 】用于框选多件装备,/用于装备的补充描述(常用于描述符文的选择)
- 举例内容代码:{{配装|不知道是谁|【红枯木之杖★/体魔,千魂禁袍】,深海之心/随便锤个660魔力,【金圣骑士之盾★/体魔,龙巫妖之石】}}
- 举例内容效果:不知道是谁:
 体魔,
体魔, 
 随便锤个660魔力,
随便锤个660魔力,  体魔,
体魔, 
快速复制配装
**{{配装||}}
**{{配装||}}
**{{配装||}}
**{{配装||}}
机制详解
- 举例内容代码:{{机制详解|内容= 举个例子}}
- 举例内容效果:
▶▶▶ 此关通用 亿点细节 ◀◀◀
敌方技能
快速复制
适用于一二三技能,不输入技能名字,则不会显示技能。
| 数据 | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| 力量 | 体质 | ||||||||
| 魔力 | 护甲 | ||||||||
| 技巧 | 抗性 | ||||||||
| 速度 | 种族 | ||||||||
| 无视护甲 | 无视抗性 | ||||||||
| 数据 | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| 力量 | 体质 | ||||||||
| 技巧 | 抗性 | ||||||||
| 魔力 | 护甲 | ||||||||
| 速度 | 种族 | ||||||||
| 无视护甲 | 无视抗性 | ||||||||
| 技能 | |||||||||
快速复制例子
{{敌方技能
|名字 = 1|格式 = 展开
|护甲 = 1|抗性 = 1|种族 = 1
|力量 = 1|魔力 = 1|技巧 = 1|速度 = 1|体质 = 1
|技能名字 = 1
|技能描述 = 1
|技能名字2 = 1
|技能描述2 = 1
|技能名字3 = 1
|技能描述3 = 1
}}
| 1数据 | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| 力量 | 1 | 体质 | 1 | 1 | 1 | 1 | |||
| 魔力 | 1 | 护甲 | 1 | 1 | 1 | 1 | |||
| 技巧 | 1 | 抗性 | 1 | ||||||
| 速度 | 1 | 种族 | 1 | ||||||
| 无视护甲 | 无视抗性 | ||||||||
| 1数据 | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| 力量 | 1 | 体质 | 1 | ||||||
| 技巧 | 1 | 抗性 | 1 | ||||||
| 魔力 | 1 | 护甲 | 1 | ||||||
| 速度 | 1 | 种族 | 1 | ||||||
| 无视护甲 | 无视抗性 | ||||||||
| 1技能 | |||||||||
| 1 | 1 | ||||||||
| 1 | 1 | ||||||||
| 1 | 1 | ||||||||
敌方四小怪
快速复制
{{敌方四小怪
|名字 =
|护甲 = |抗性 = |种族 =
|力量 = |魔力 = |技巧 = |速度 = |体质 =
|小怪A =
|小怪A技 =
|小怪A技2 =
|小怪A技3 =
|小怪B =
|小怪B技 =
|小怪B技2 =
|小怪B技3 =
|小怪C =
|小怪C技 =
|小怪C技2 =
|小怪C技3 =
|小怪D =
|小怪D技 =
|小怪D技2 =
|小怪D技3 =
}}
实际例子
{{敌方四小怪
|名字 = 1
|护甲 = 1|抗性 = 1|种族 = 1|格式 = 展开
|力量 = 1|魔力 = 1|技巧 = 1|速度 = 1|体质 = 1
|小怪A = A
|小怪A技 = 1
|小怪A技2 = 2
|小怪A技3 = 3
|小怪B = B
|小怪B技 = 1
|小怪B技2 = 2
|小怪B技3 =
|小怪C = C
|小怪C技 = 1
|小怪C技2 = 2
|小怪C技3 =
|小怪D = D
|小怪D技 = 1
|小怪D技2 =
|小怪D技3 =
}}
| 1数据 | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| 力量 | 1 | 体质 | 1 | 技巧 | 1 | 抗性 | 1 | ||
| 魔力 | 1 | 护甲 | 1 | 速度 | 1 | 种族 | 1 | ||
| A 1 2 3 |
B 1 2 |
C 1 2 |
D 1 |
||||||
| 1数据 | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| 力量 | 1 | 体质 | 1 | ||||||
| 技巧 | 1 | 抗性 | 1 | ||||||
| 魔力 | 1 | 护甲 | 1 | ||||||
| 速度 | 1 | 种族 | 1 | ||||||
| A 1 2 3 |
B 1 2 |
C 1 2 |
D 1 |
||||||
BOOTSTARP
栅格系统
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | ||
.container 最大宽度 | None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列(column)数 | 12 | |||
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | |||
| 可嵌套 | 是 | |||
| 偏移(Offsets) | 是 | |||
| 列排序 | 是 | |||
- 意思是格栅系统是自适应的表格,一共是分12列,使用的时候用 class="row"的标签括住.xs sm md lg,是指屏幕多宽的时候使用格栅列表.如果小于该大小会自适应变成独立一列.有时候我们需要电脑看的时候是一行数列,而手机则变成一列一行.不妨参考下面的代码.
参考代码
简化代码可以,注意,数据里面不要含有"|"
<div class="row">{{#调用:格栅系统|列|样式|数据|数据|数据|样式|数据|数据}}</div>
<div class="row">
<div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div>
<div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div>
<div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div>
<div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div>
<div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div>
<div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div>
<div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div>
<div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div>
<div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div>
<div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div>
<div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div>
<div class="col-md-1 list-group-item list-group-item-warning">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8 list-group-item list-group-item-warning">.col-md-8</div>
<div class="col-md-4 list-group-item list-group-item-warning">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4 list-group-item list-group-item-warning">.col-md-4</div>
<div class="col-md-4 list-group-item list-group-item-warning">.col-md-4</div>
<div class="col-md-4 list-group-item list-group-item-warning">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6 list-group-item list-group-item-warning">.col-md-6</div>
<div class="col-md-6 list-group-item list-group-item-warning">.col-md-6</div>
</div>
效果
文字修饰
文字颜色
大家都是欧洲人...
大家都是欧洲人...
大家都是欧洲人...
大家都是欧洲人...
大家都是欧洲人...
大家都是欧洲人...
<p class="text-muted">大家都是欧洲人...</p>
<p class="text-primary">大家都是欧洲人...</p>
<p class="text-success">大家都是欧洲人...</p>
<p class="text-info">大家都是欧洲人...</p>
<p class="text-warning">大家都是欧洲人...</p>
<p class="text-danger">大大家都是欧洲人...</p>
文字背景
哇哇哇...
哇哇哇...
哇哇哇...
哇哇哇...
哇哇哇...
<p class="bg-primary">哇哇哇...</p>
<p class="bg-success">哇哇哇...</p>
<p class="bg-info">哇哇哇...</p>
<p class="bg-warning">哇哇哇...</p>
<p class="bg-danger">哇哇哇...</p>
<div class="alert alert-success" role="alert">啊啊啊啊...</div>
<div class="alert alert-info" role="alert">啊啊啊啊...</div>
<div class="alert alert-warning" role="alert">啊啊啊啊...</div>
<div class="alert alert-danger" role="alert">啊啊啊啊...</div>
响应式工具
| 超小屏幕手机 (<768px) | 小屏幕平板 (≥768px) | 中等屏幕桌面 (≥992px) | 大屏幕桌面 (≥1200px) | |
|---|---|---|---|---|
.visible-xs-* | 可见 | 隐藏 | 隐藏 | 隐藏 |
.visible-sm-* | 隐藏 | 可见 | 隐藏 | 隐藏 |
.visible-md-* | 隐藏 | 隐藏 | 可见 | 隐藏 |
.visible-lg-* | 隐藏 | 隐藏 | 隐藏 | 可见 |
.hidden-xs | 隐藏 | 可见 | 可见 | 可见 |
.hidden-sm | 可见 | 隐藏 | 可见 | 可见 |
.hidden-md | 可见 | 可见 | 隐藏 | 可见 |
.hidden-lg | 可见 | 可见 | 可见 | 隐藏 |
| 类组 | CSS display |
|---|---|
.visible-*-block | display: block; |
.visible-*-inline | display: inline; |
.visible-*-inline-block | display: inline-block; |
- 举个粟子 class="hidden-xs" 的标记会在手机访问时隐藏.visible-xs-block 意思是手机浏览时时显示为块元素,同理visible-xs-inline则为内联
预定义样式
按钮
Default
Primary
Success
Info
Warning
<span class="btn btn-default">Default</span>
<span class="btn btn-primary">Primary</span>
<span class="btn btn-success">Success</span>
<span class="btn btn-info">Info</span>
<span class="btn btn-warning">Warning</span>
Large spanLarge span<span class="btn btn-primary btn-lg">Large span</span>
<span class="btn btn-default btn-lg">Large span</span>
Default spanDefault span<span class="btn btn-primary">Default span</span>
<span class="btn btn-default">Default span</span>
Small spanSmall span<span class="btn btn-primary btn-sm">Small span</span>
<span class="btn btn-default btn-sm">Small span</span>
Extra small spanExtra small span<span class="btn btn-primary btn-xs">Extra small span</span>
<span class="btn btn-default btn-xs">Extra small span</span>
标签
Default
Primary
Success
Info
Warning
Danger
<span class="label label-default">Default</span>
<span class="label label-primary">Primary</span>
<span class="label label-success">Success</span>
<span class="label label-info">Info</span>
<span class="label label-warning">Warning</span>
<span class="label label-danger">Danger</span>
面板
Panel title
Panel title
Panel title
Panel title
Panel title
<div class="panel panel-primary"><div class="panel-heading"><p class="panel-title">Panel title</p></div><div class="panel-body">Panel content</div></div>
<div class="panel panel-success">...</div>
<div class="panel panel-info">...</div>
<div class="panel panel-warning">...</div>
<div class="panel panel-danger">...</div>
选项卡accordion
少年白色的明天等着你
喵~
他把秘密告诉给爱兔兔
{{折叠面板|开始}}
{{折叠面板|标题=不点一下下面吗|选项=1|主框=1|样式=primary|展开=是}}
少年白色的明天等着你
{{折叠面板|内容结束}}
{{折叠面板|标题=爱兔兔|选项=2|主框=1|样式=success}}
喵~
{{折叠面板|内容结束}}
{{折叠面板|标题=尼斯湖水怪|选项=3|主框=1|样式=info}}
他把秘密告诉给爱兔兔
{{折叠面板|内容结束}}
{{折叠面板|结束}}
技术组专用
- 部分常见变量介绍参考 该页面
- 自适应相关,当前BWIKI使用Bootstrap3,Bootstrap 中文文档。简单来说就是把页面分成12块,然后通过col-分块。
- 注意,使用col-记得用row或者contain嵌套,不然会导致内容错位。
- 另见 内容过宽,手机又想完整显示该如何处理,可滑动表格实例:栅格系统
- 注意,使用col-记得用row或者contain嵌套,不然会导致内容错位。
- 引用css样式请使用<bstyle></bstyle>,{{#css:在某些(有链接的)地方无法使用。
- 由于|、||、=可能无法直接被引用,因此需要借助模板{{@}}来代替|,{{!!}}来代替||,{{=}}来代替=
解析函数
注意,本块内容仅供代码选手查询和参考。根本懒得写详细的内容直接放其他Wiki页面的链接
参考链接:
- 克鲁赛德战记BWiki解析函数
- THB Wiki解析函数
- 灰机Wiki关于SWM的内容(这个不太全,仅做入门使用?)
- SWM 纯英文
SWM
#ask,#show,#set,是比较常见的SWM(Semantic MediaWiki)函数,也是本块的重点介绍对象
主要使用逻辑:使用语义注释函数(#set)在页面上储存数据/给属性赋值,然后使用行内查询函数(#ask、#show)按照一定的定义和分类进行行内查询,最后输出结果。分页面储存便于多人协作,但同时也增加了维护的总量。这里提一嘴,set的属性,可以在右上角编辑 - 浏览属性查看。凡是浏览属性里面有的属性,都能被#ask查询
以下内容源自烟雨江湖WIKI编辑教程 (图片也是)
属性与类型
属性和类型是在SMW中输入语义数据的基本方式。
属性可以认为是“页面数据的分类”。
它们可以用很简单的方式来标注,语法格式与MediaWiki的链接很类似:[[属性名::属性值]]
上面这个语句给名称为“属性名”的属性定义了“属性值”。写了这个语句的页面将只会显示“属性值”,而不会把这个标注显示出来。
属性名
属性命名十分重要。属性名称需要避免出现歧义和混乱。
这里是一个简单的命名属性的例子:
33是一个[[种族::机娘]]
- 不要使用数据类型的名字
- 数据类型的名字见特殊:类型,关于数据类型的详细介绍见数据类型。
- 不要使用保留符号
::(半角双冒号):单个冒号则不会有问题。-(连字符):连字符不可作为首字母,因为它是反向属性的操作符号。.(点):用于链接级联属性。|(管道符)#(数字符):在页面类型中,用于声明子对象。
声明属性
Semantic MediaWiki内置了若干数据类型,用户可以根据需要为属性选择合适的数据类型。
为了能为属性定义类型,SMW还内置了一个特殊属性——属性:设有类型(Has type)。
这里举22的例子。对于她的“发色”属性,我们需要定义它为文字类型。
只需到属性:发色页面,添加下面这行代码:
[[has type::文本型]]
SMW有内置若干种类似“设有类型”这样的特殊属性,不论这些特殊属性是否有属性页面,它们都能起作用,并且与一般的属性作用不同。
- 数据类型在属性判定时十分重要。
- 首先,数据类型决定工具如何处理给出的属性值。比如如何显示这些值、查询时如何排序这些值。
- 其次,数据类型能够帮助工具理解哪些值是相等的,比如“1234567”、“1,234,567”、“1.234567e6”都表示同一个数值。
- 最后,一些数据类型具有特殊的行为,在下方有详细描述。
- 由于以上原因,每个属性都应被定义合适的数据类型。
之前段落内举的例子之所以没有特别声明数据类型(如22的“发色”),是因为这个属性使用的就是默认数据类型页面,显示为一个链接。
但即使页面类型是默认类型,最好也在属性页上声明一下,以免在万一更改了默认类型时出现混淆。
SMW管理员可以改变默认类型。
数据类型的声明与显示效果如下:
语义注释函数:#set
- 语法格式
{{#set:
|属性名1=值1,值2|+sep=,
|属性名2=值1;值2;值3;|+sep=;
|属性名3=值1
|属性名3=值2
|属性名4=值1|值2|值3
|属性名5=值1
…
}}
- 语法解释:
- 允许单行声明单个属性名的单个属性值或多个属性值。例如例子中的属性名5和属性名1/2/4的写法
- 允许多行声明单个属性名的多个属性值。例如例子中过的属性名3的写法
|+sep=用来声明单行属性名多个属性值中间的分隔符。如果不通过|+sep=来声明,默认使用|为分隔符。例如例子中的属性名1用|+sep=声明了多个属性值之间的分隔符为,;属性名2中用|+sep=声明了多个属性值之间的分隔符为;;而属性名4直接使用了默认分隔符|来分割多个属性值。- 查看声明是否生效
- BWIKI页面上的"WIKI功能按钮"中点击浏览属性按钮,就可以看到该页面已经声明的属性有哪些。
行内查询函数:#ask
解析函数#ask用于基本行内查询,可以指定查询的条件,并按照给定的格式显示。
此处仅说明函数的结构,关于查询条件的写法,见检索页面;关于显示格式的写法,见显示信息与结果格式。
下面是一个简单的使用#ask函数的例子:
{{#ask:[[分类:你想检索的分类]] [[属性::属性值(用于缩小查询范围)]]
|?你想查询的属性1(在展示模板中为{{{2}}})
|?你想查询的属性2(在展示模板中为{{{3}}})
|link=none
|sort=你想用于排序的属性
|order=desc
|template=最后展示用的模板
|headers=hide
|format=template
|limit=1000
}}
- 查询所有属性必须在分类所属的页面有声明(set)
- 查询条件放在
#ask:的后面,作为第一个参数,其他控制显示的参数用管道符|隔开。 - 虽然并不需要严格按照上方那样写,但分行书写更易读,对其他编辑者更友好。
- 在日常编写中,不论是本功能还是其他模板,每个参数起一行,每行从管道符
|开始,是一个好习惯。
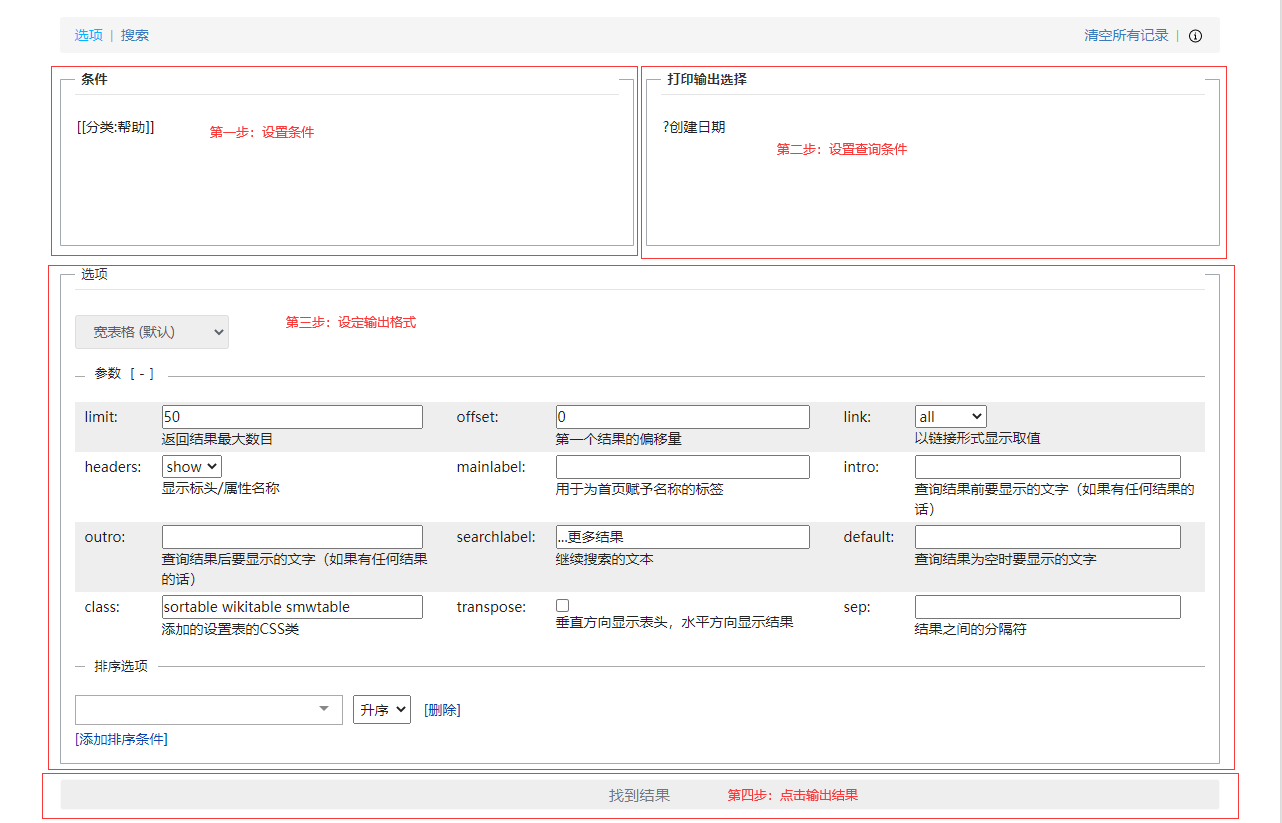
输出结果式
SMW为大家提供了一个用于查询和输出的特殊页面:特殊:询问(特殊:特殊页面里寻找语义搜索),提供多种输出方式。

- 设定查询条件:
- 设定输出的属性:这里在特殊页面上需要使用
?属性名的用法,如果有弹出属性勾选之后?会消失 - 设定参数:输出结果根据选择的结果式不同而需要设定不同的参数,这个结果式会在代码里以
format=形式展示。一般为了自由输出样式大家会采用format=template也就是以模板输出参数的意思。 - 使用输出的代码





 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号