本WIKI由旅行者酒馆于2020年03月14日申请开通,内容按CC BY-NC-SA 4.0协议提供,编辑权限开放。
免责声明 • 反馈留言 • 编辑教程 • 收藏方法 • 评论管理规定 • 交流群:1018709157
感谢 大猫雷恩 对WIKI设计支持,期待更多能人异士加入原神WIKI。
全站通知:
沙盒/小截沙盒屋2
刷
历
编
阅读
2025-10-12更新
最新编辑:萝莉是种好文明
阅读:
更新日期:2025-10-12
最新编辑:萝莉是种好文明
< 沙盒
跳到导航
跳到搜索
说明
基础操作
|
开启工具栏
|
激活打点工具
|
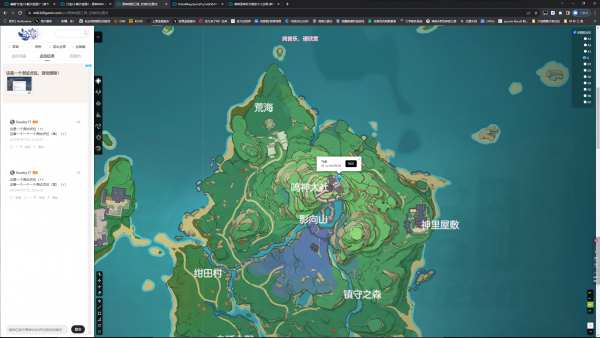
地图点位操作
新增点位
编辑点位信息
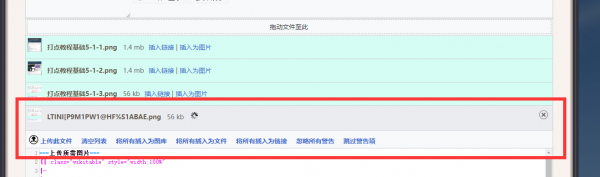
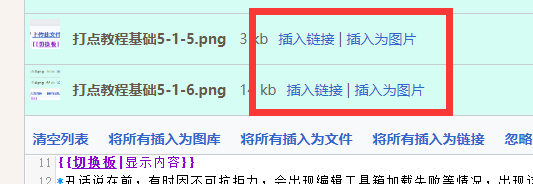
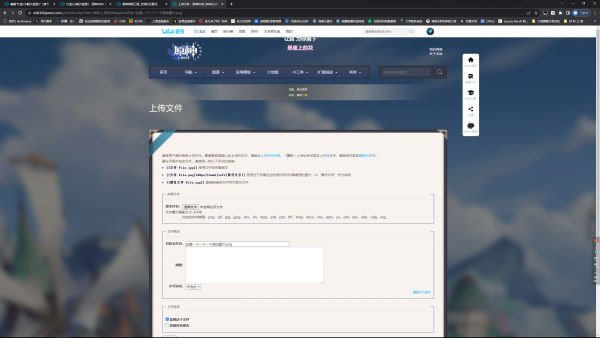
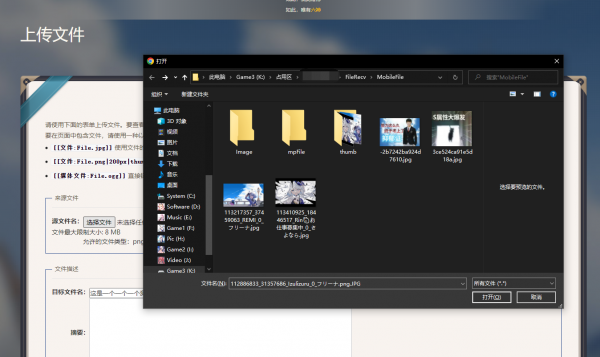
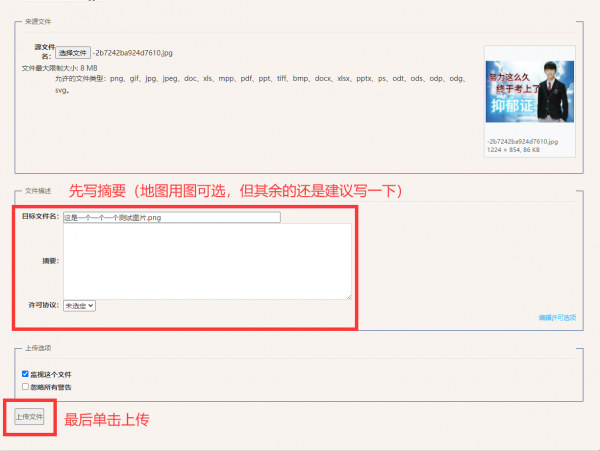
上传所需图片
注意事项
其他功能
进阶操作
|














 沪公网安备 31011002002714 号
沪公网安备 31011002002714 号